This skill shows the steps to be followed to create a heading and apply the styles to that heading that gives more effectiveness to the web page.Prerequisites:To ensure that you have at least one project available in the Webflow dashboard.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
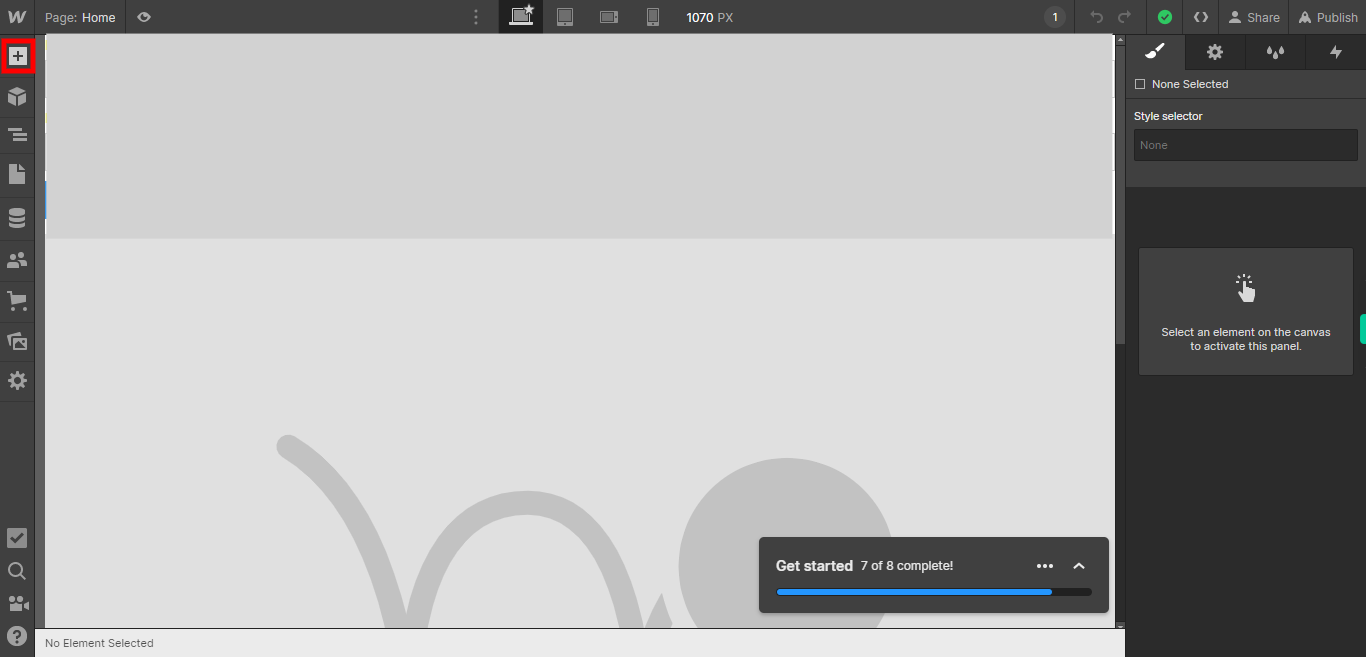
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button on the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.
-
4.
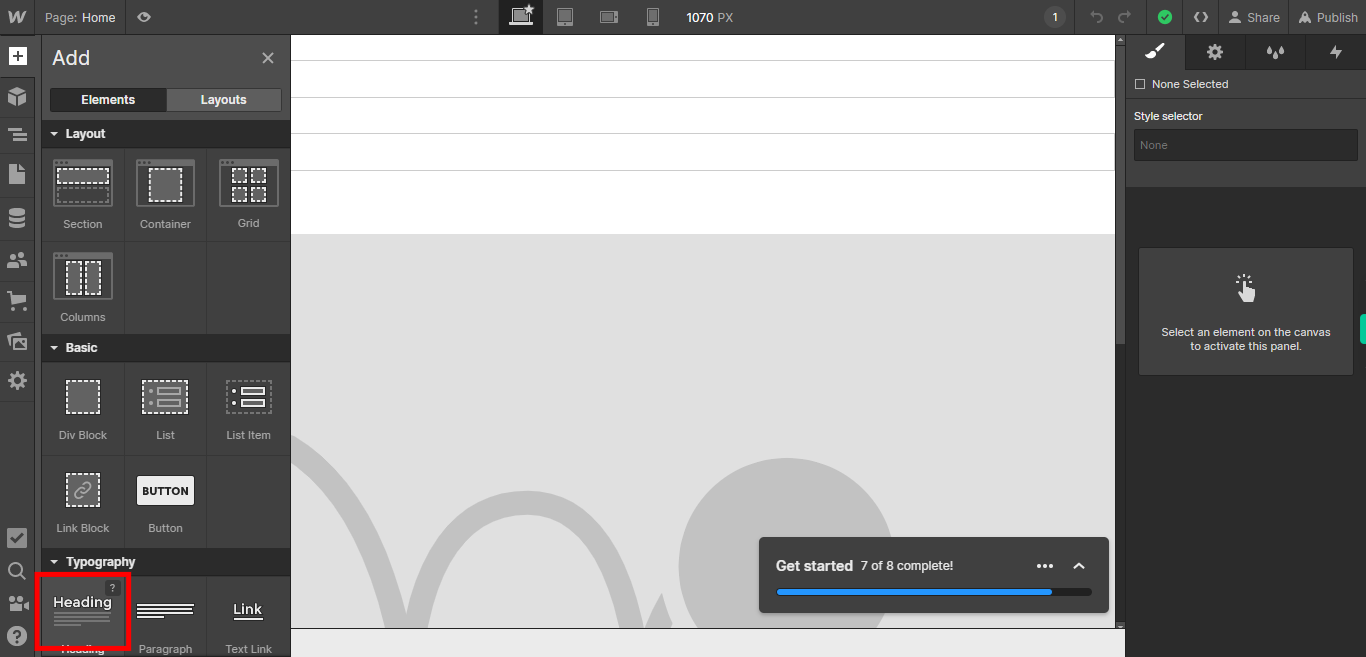
Click on the Next button on the Supervity instruction widget. Click on the "Headings" option in order to access and modify the formatting of the text elements that are used as headings on your web page.

-
5.
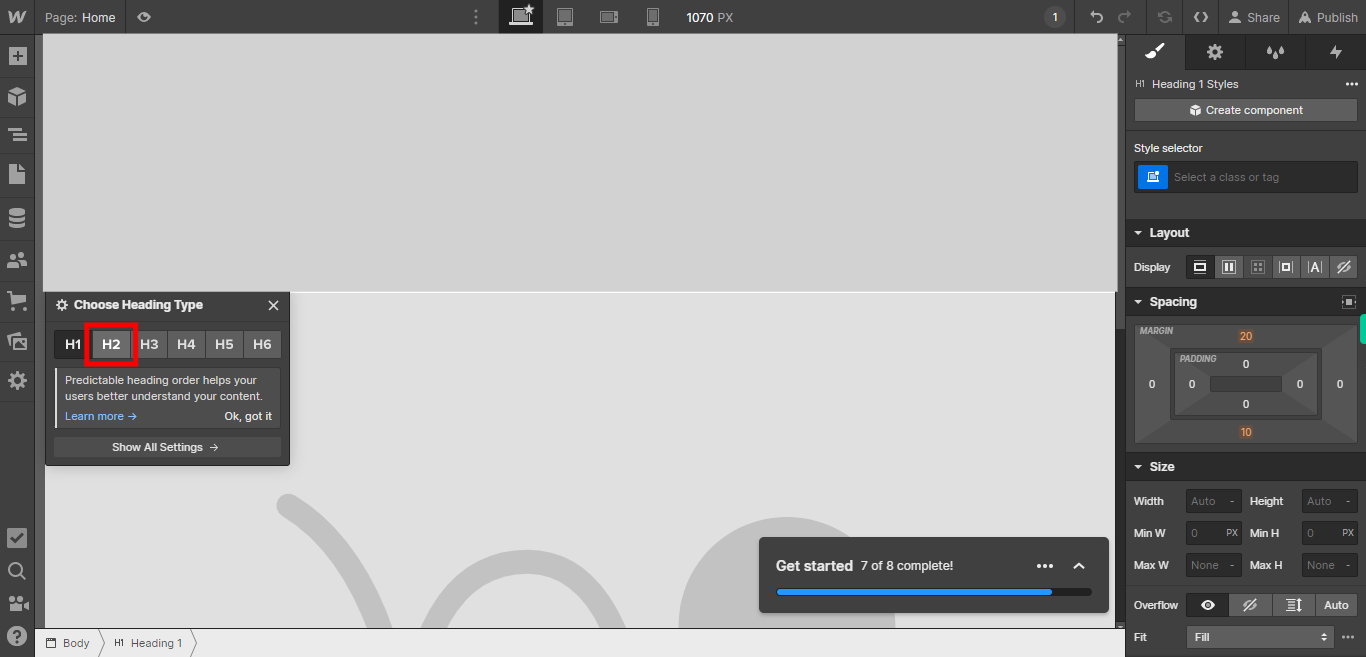
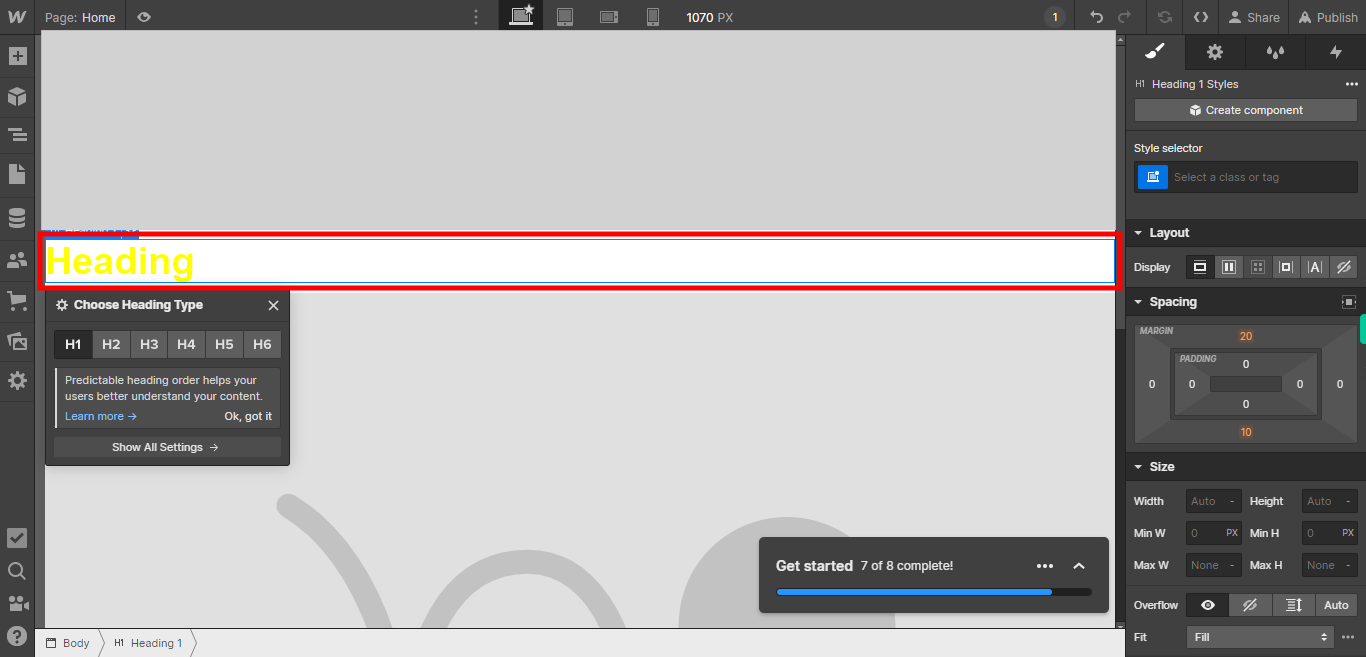
Select the specific heading type that you want to modify by choosing from the available options. This allows you to customize the formatting of different heading levels, such as H1, H2, H3, and so on H6. Click on the Next button on the Supervity instruction widget.
-
6.
To edit the text of a heading, simply select the heading you want to modify by clicking on it. Then, double-click on the text within the heading to enter edit mode. You can now make changes to the text, such as adding, deleting, or modifying the content. Click on the Next button on the Supervity instruction widget.
-
7.
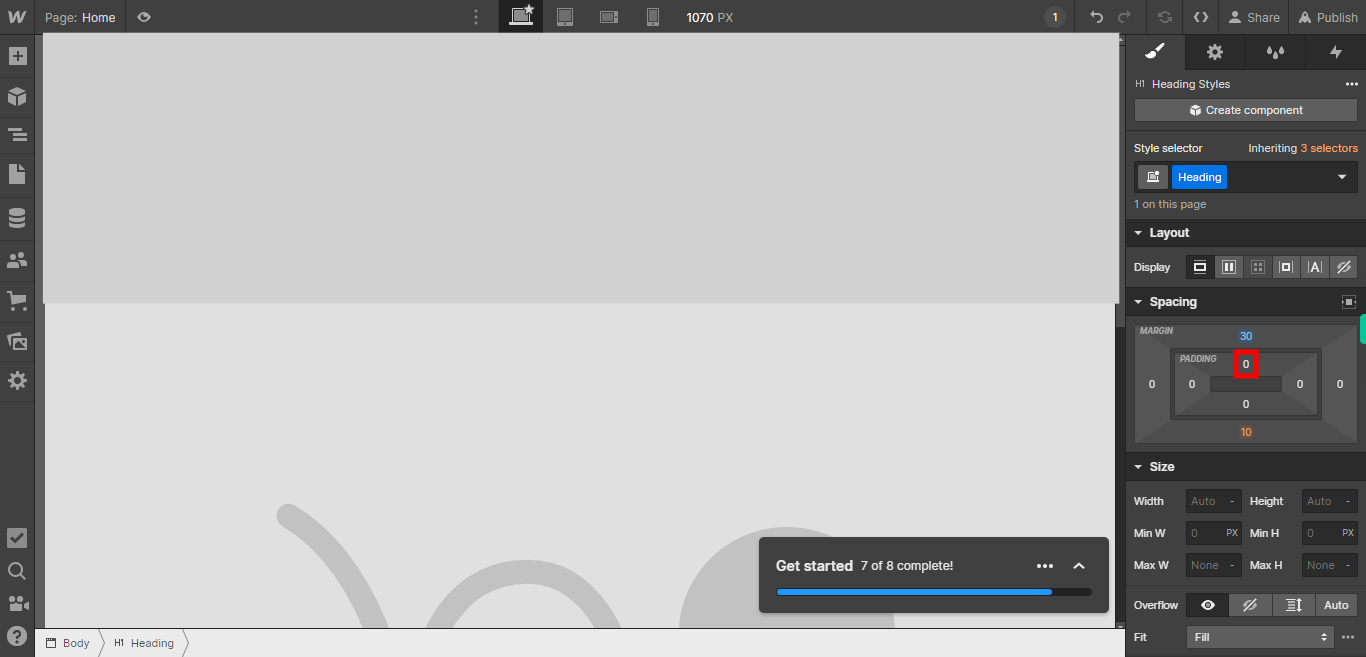
To apply padding and margin to an element, you need to select the element and access the styling options. Padding refers to the space between the content of an element and its border, while margin refers to the space between an element and its surrounding elements. Click on the Next button on the Supervity instruction widget.
-
8.
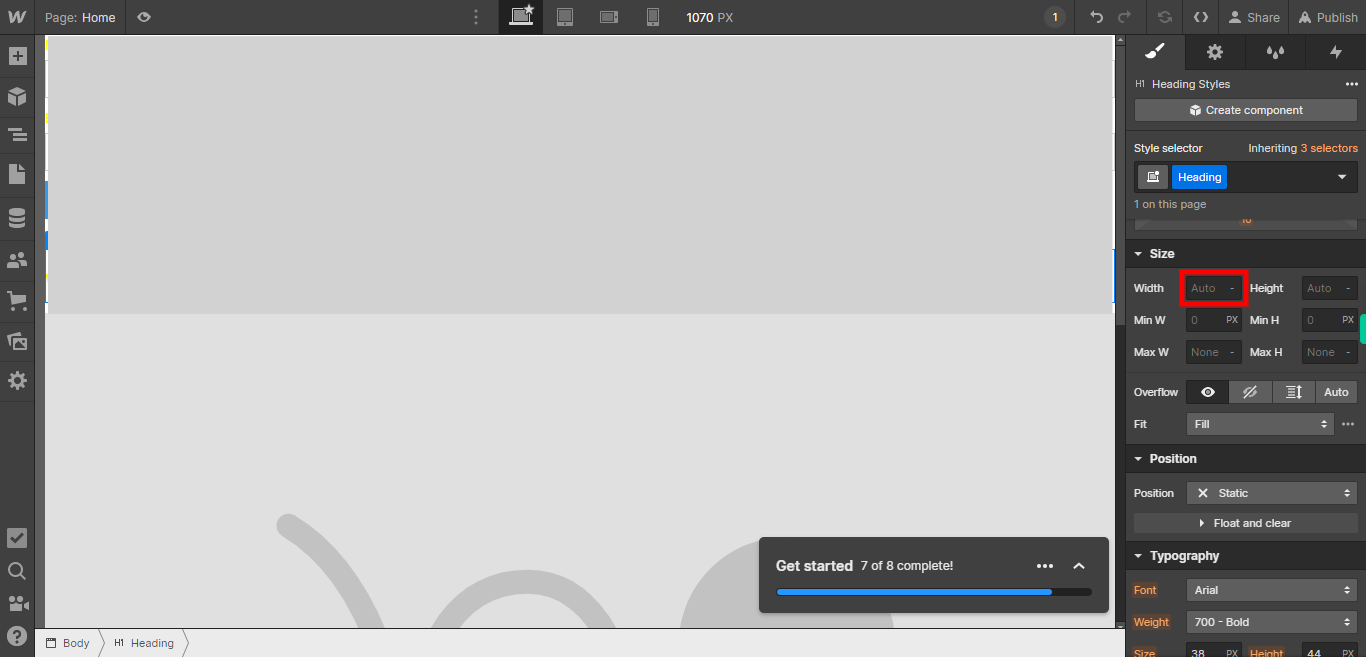
To set the width of an element, you can either select the element you want to modify or specify the desired width value in the corresponding width input field. This allows you to define the horizontal size of the element in terms of pixels, percentages, or other applicable units of measurement. Click on the Next button on the Supervity instruction widget.
-
9.
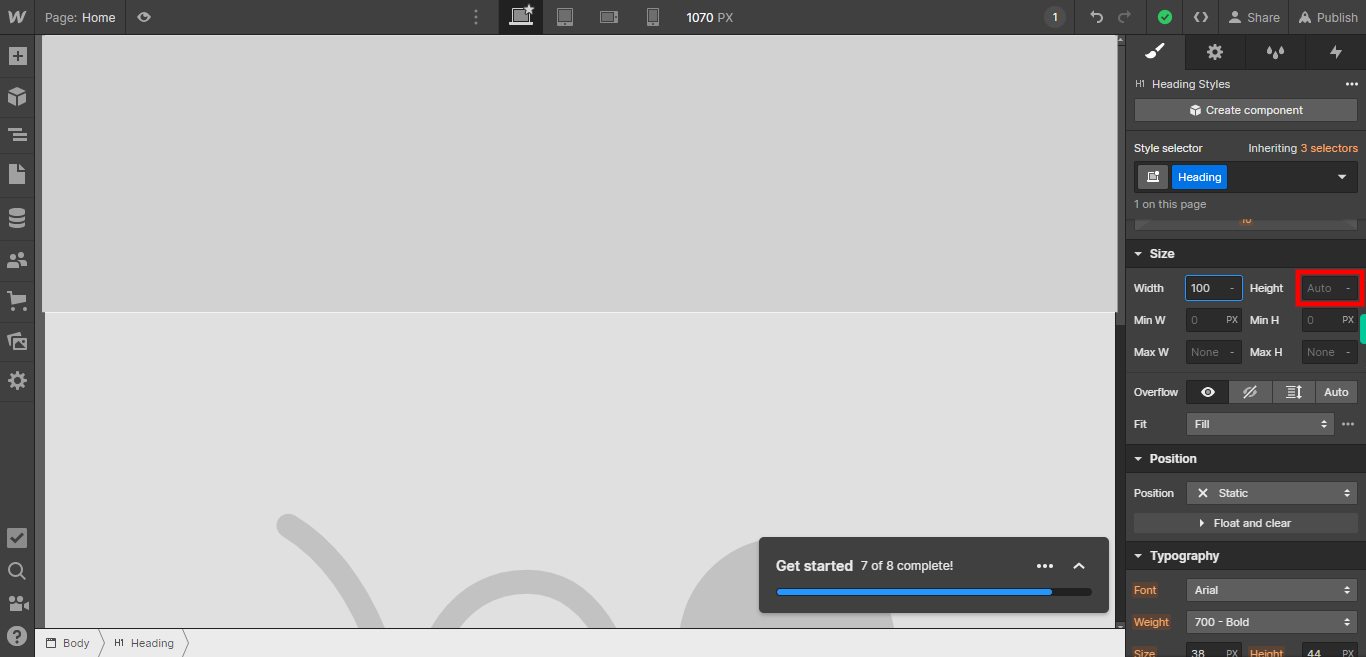
To specify the height of an element, you can either select the element you want to modify or input the desired height value in the corresponding height input field. This allows you to define the vertical size of the element in pixels, percentages, or other applicable units of measurement. Click on the Next button on the Supervity instruction widget.
-
10.
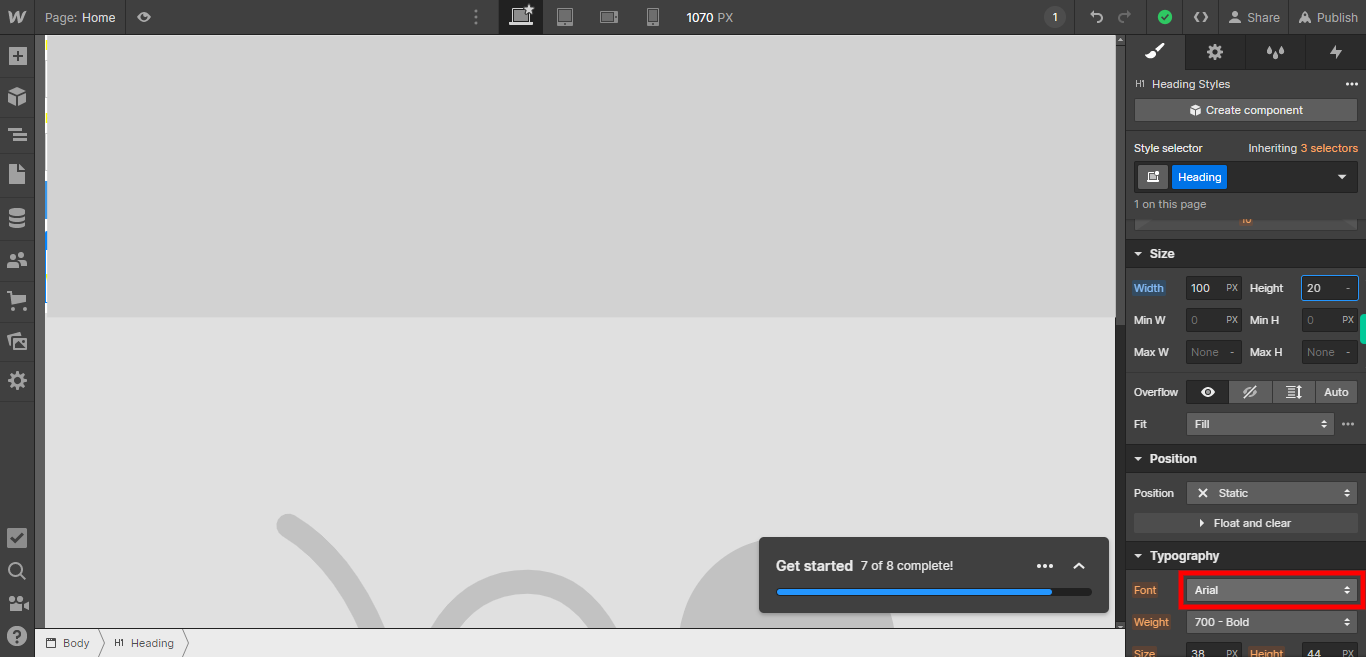
Click on the Next button on the Supervity instruction widget. To select the font type for an element, you can use the CSS font-family property. The font-family property allows you to specify the preferred font or a list of fonts to be used for the selected element. The browser will use the first available font from the list.
-
11.
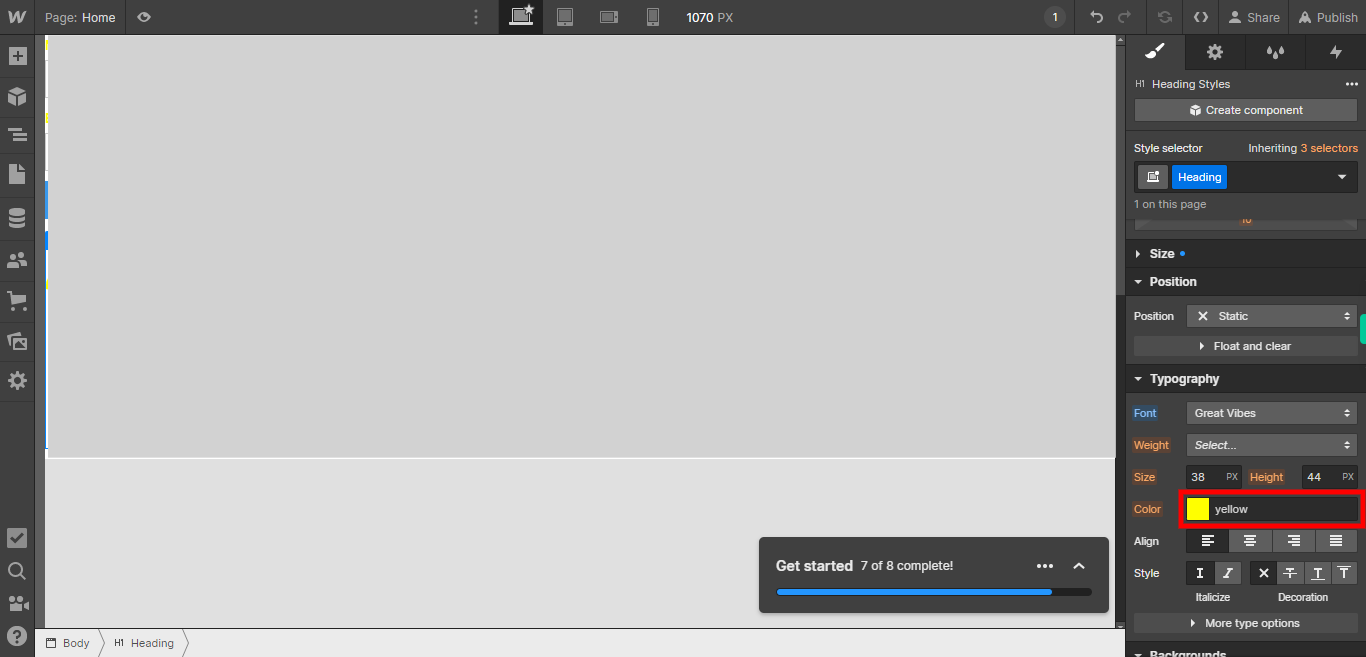
Click on the Close button on the Supervity instruction widget. To select the color of an element, you can use the CSS property called color. This property allows you to specify the color of the text content inside the element.