This skill shows the steps to be followed to edit pages in webflow.Prerequisites:To ensure that you have at least one project available in the Webflow dashboard.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
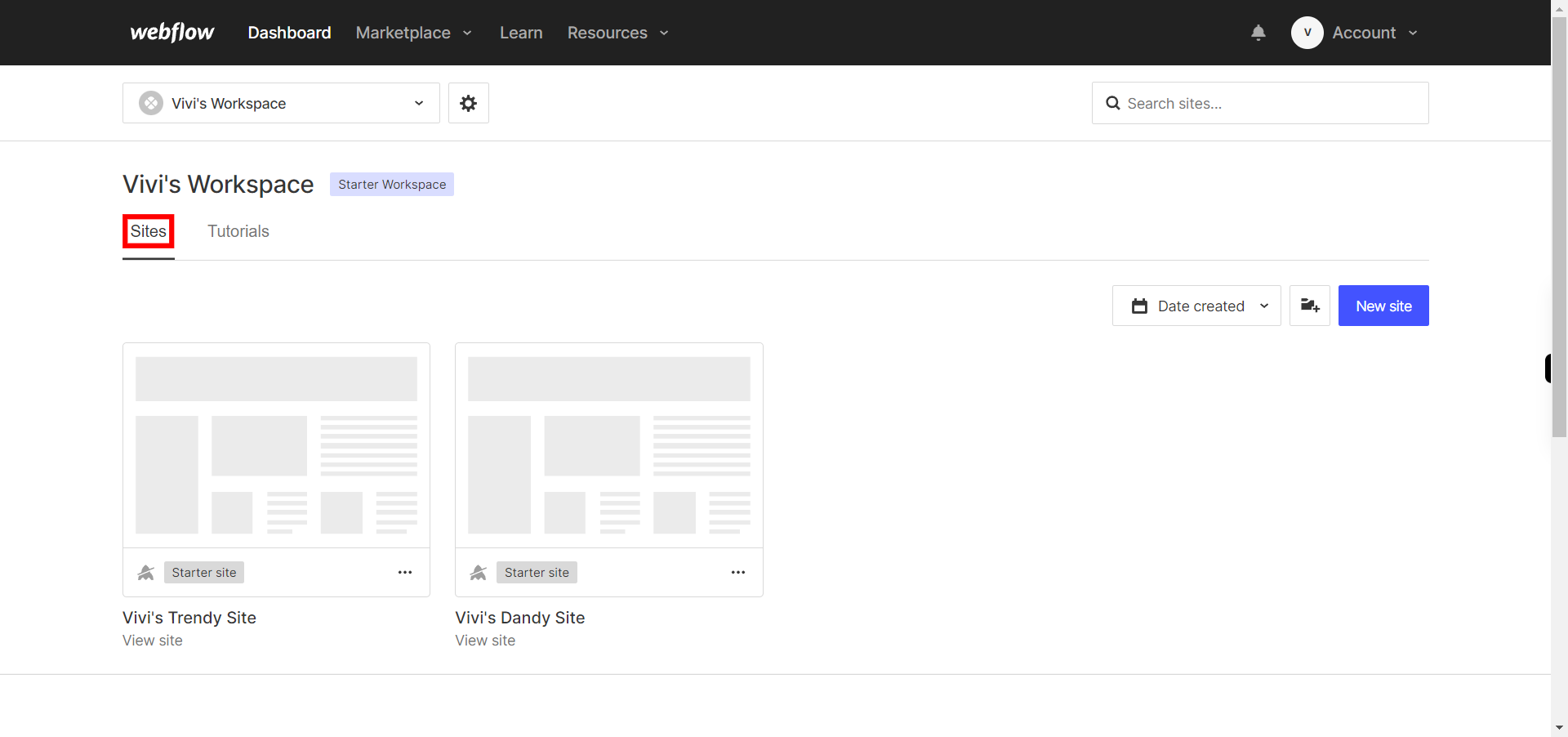
Open Sites - Webflow

-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface

-
3.
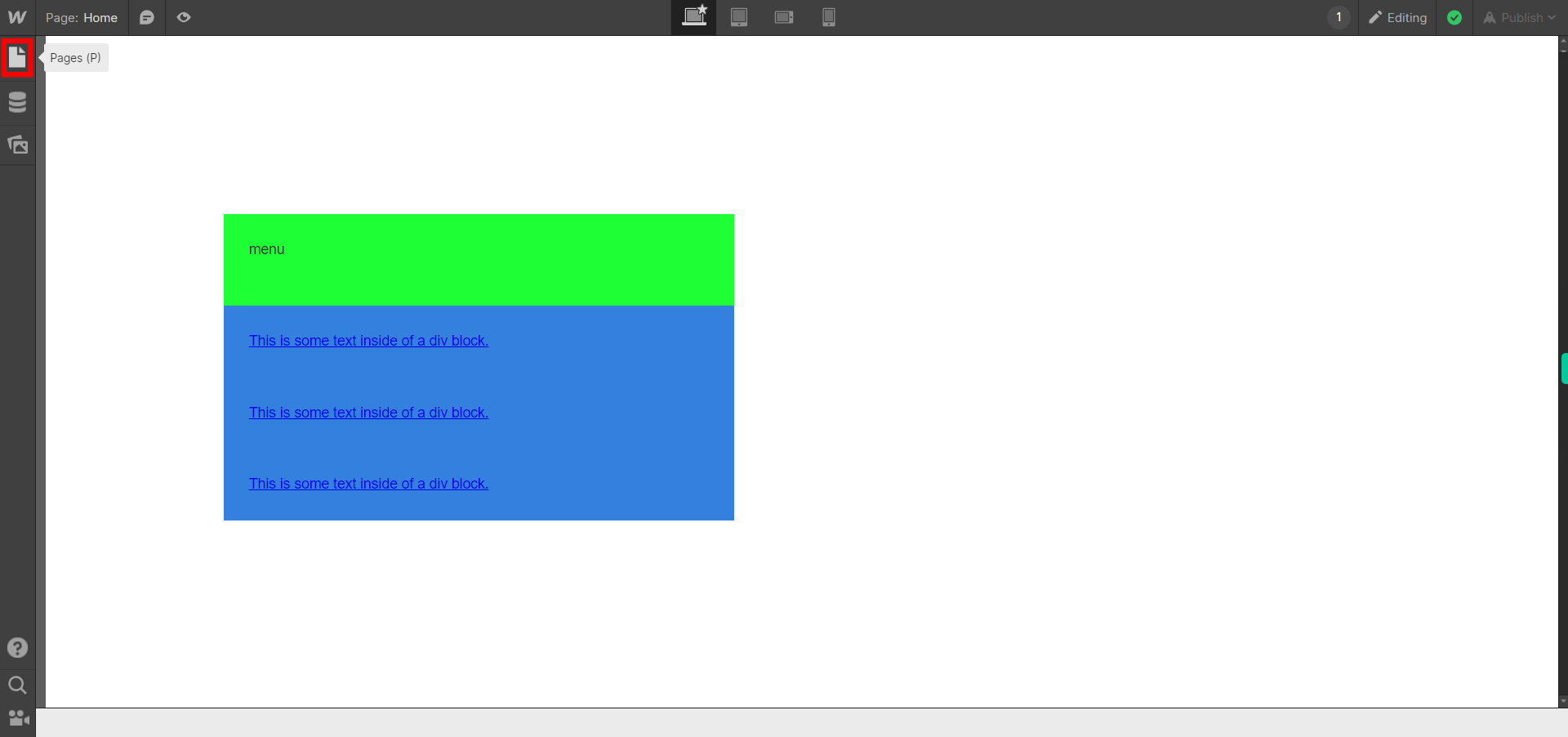
If you're unable to find the "page" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button in the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.

-
4.
Click on the Next button on the Supervity instruction widget.Now select the page you want to edit,just beside the page name you will find "settings" click on it.

-
5.
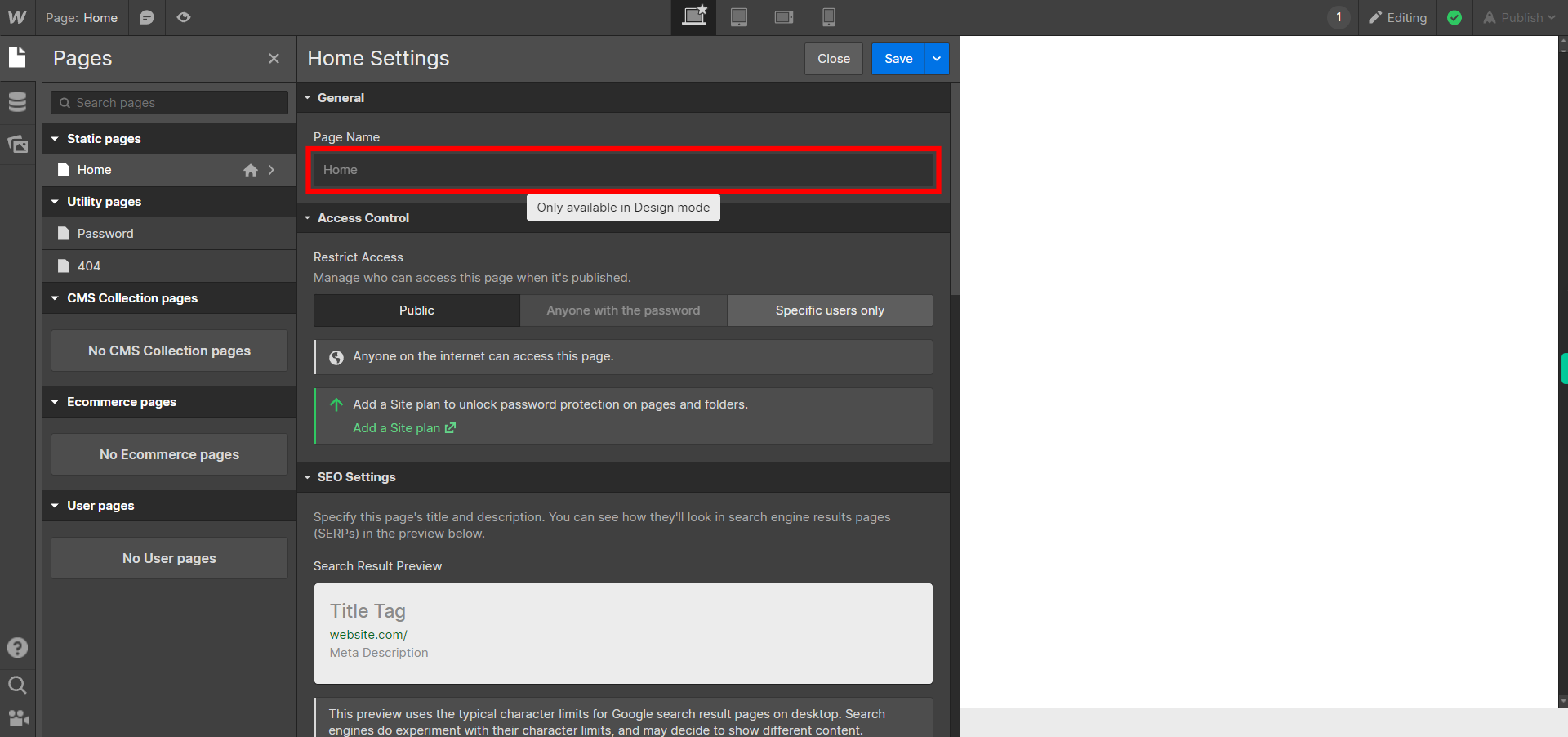
Now you can add Name of your page in "Page name" text field.Click on the Next button on the Supervity instruction widget.

-
6.
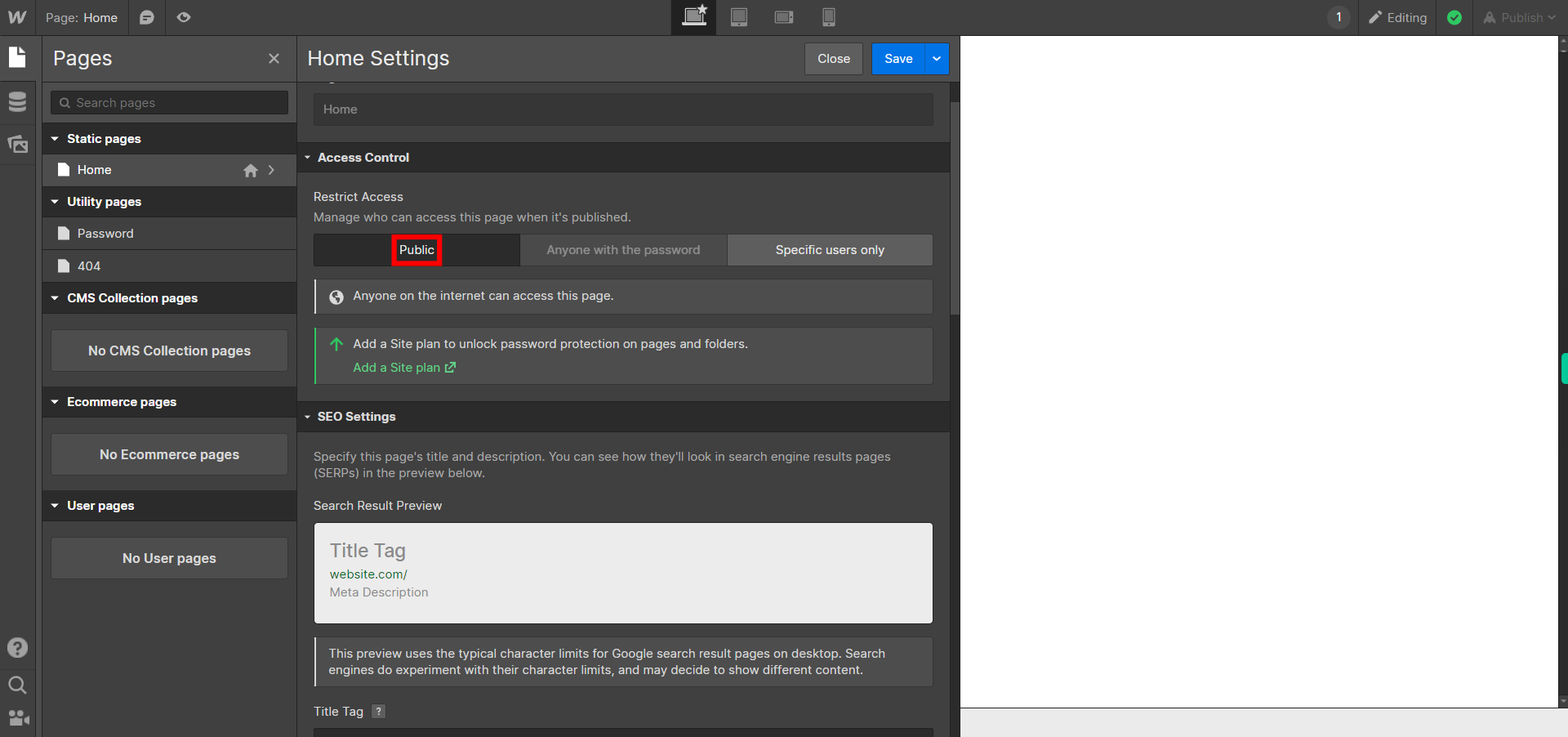
In Webflow, access control refers to managing permissions and restrictions for different users who have access to your project. Webflow provides access control features to help you control and manage user access levels.Click on the Next button on the Supervity instruction widget.

-
7.
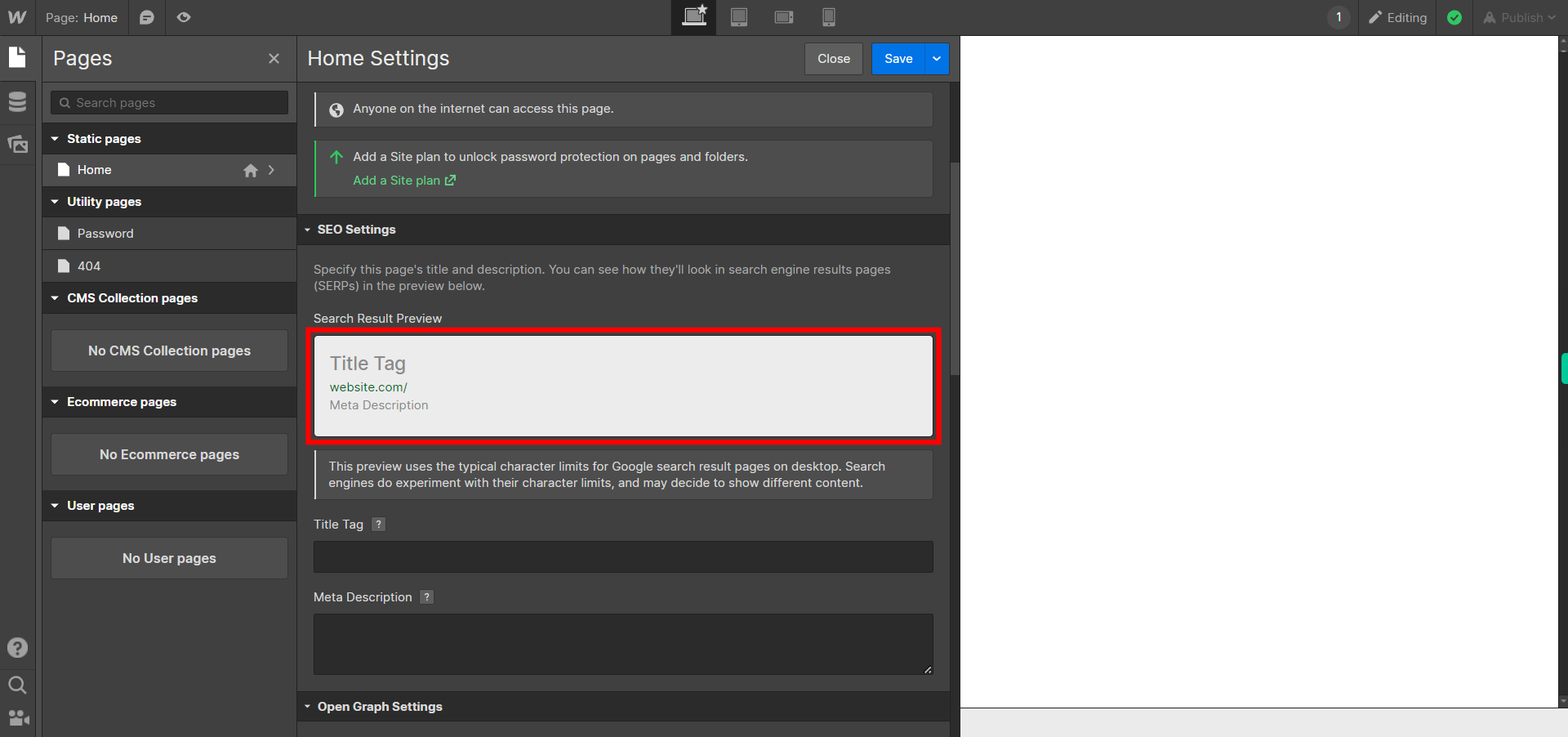
SEO settings in Webflow refer to the various configuration options and features available within the platform to optimize your website for search engines. These settings are designed to help improve your website's visibility, search engine ranking, and overall search engine optimization (SEO). Here's an overview of the SEO settings in Webflow: Page Titles: The page title is an HTML element that specifies the title of a webpage. It appears in the browser's title bar and is often displayed as the clickable headline in search engine results. In Webflow, you can set unique page titles for each page of your website to accurately describe its content. Meta Descriptions: The meta description is an HTML attribute that provides a brief summary of a webpage's content. It is often displayed below the page title in search engine results. Webflow allows you to set custom meta descriptions for your pages to entice users to click through to your website.Click on the Next button on the Supervity instruction widget.

-
8.
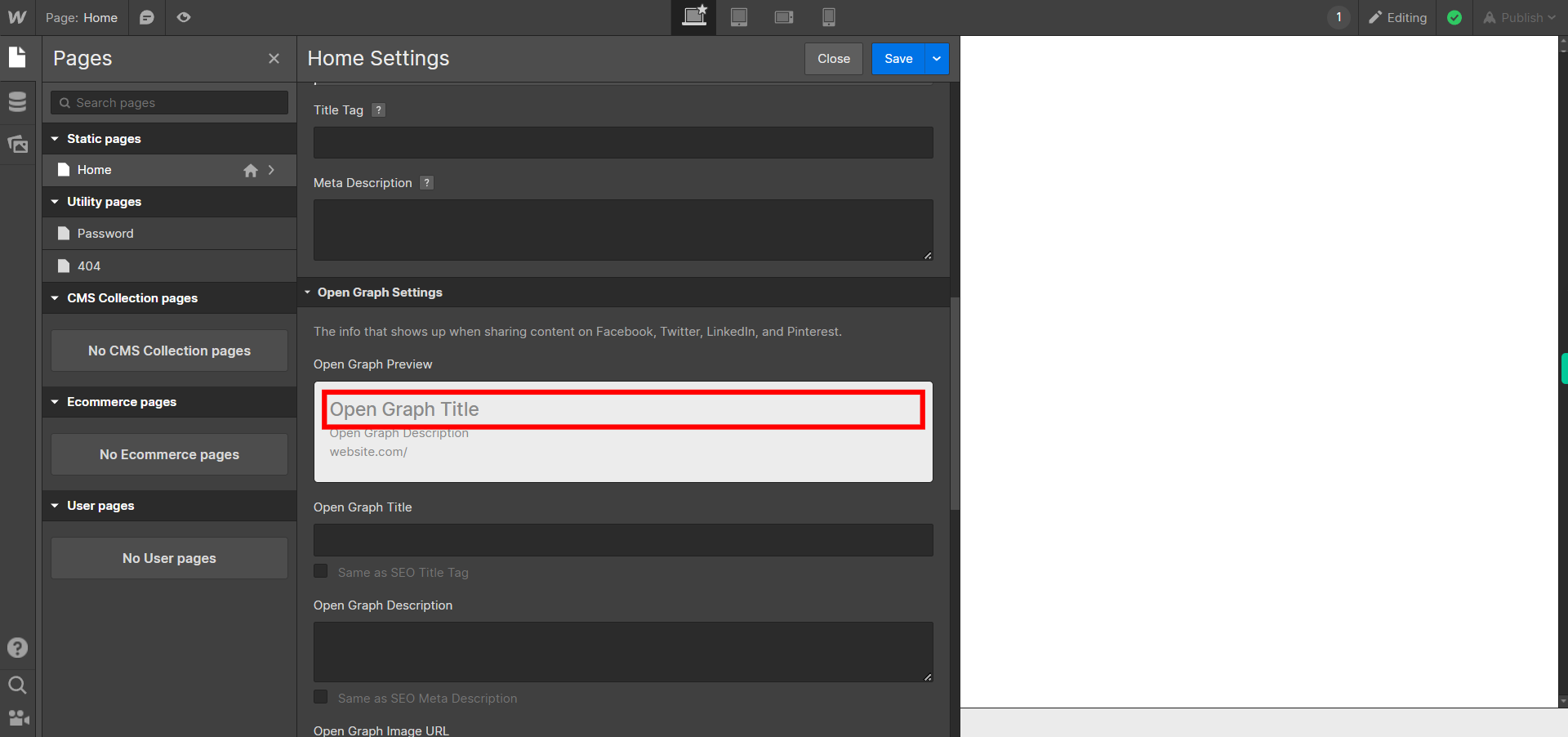
Open Graph Settings: Open Graph is a protocol that allows you to control how your website's content appears when shared on social media platforms like Facebook, Twitter, and LinkedIn. In Webflow, you can set Open Graph settings such as the title, description, image, and more, for your webpages, ensuring that they are displayed properly when shared on social media.Click on the Next button on the Supervity instruction widget.

-
9.
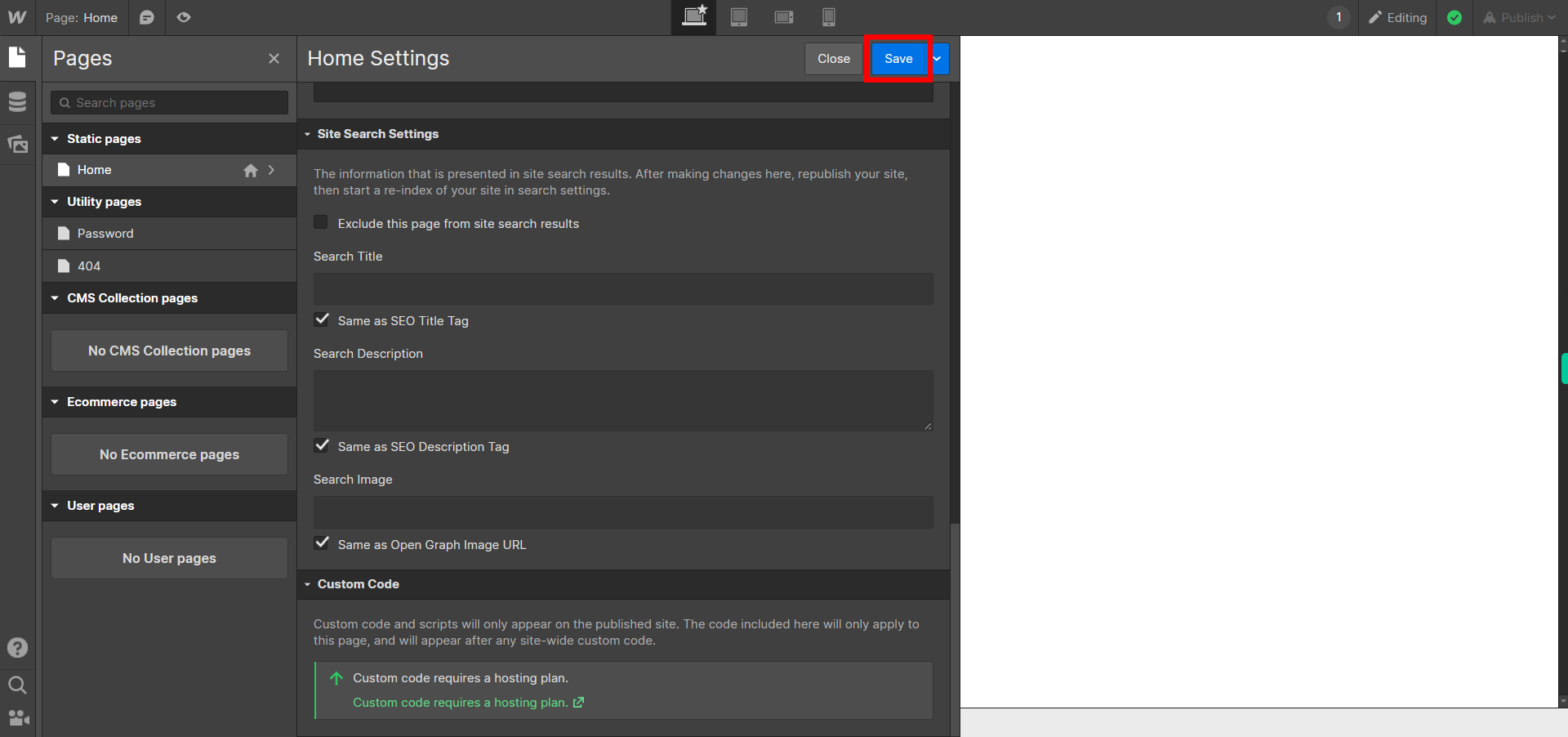
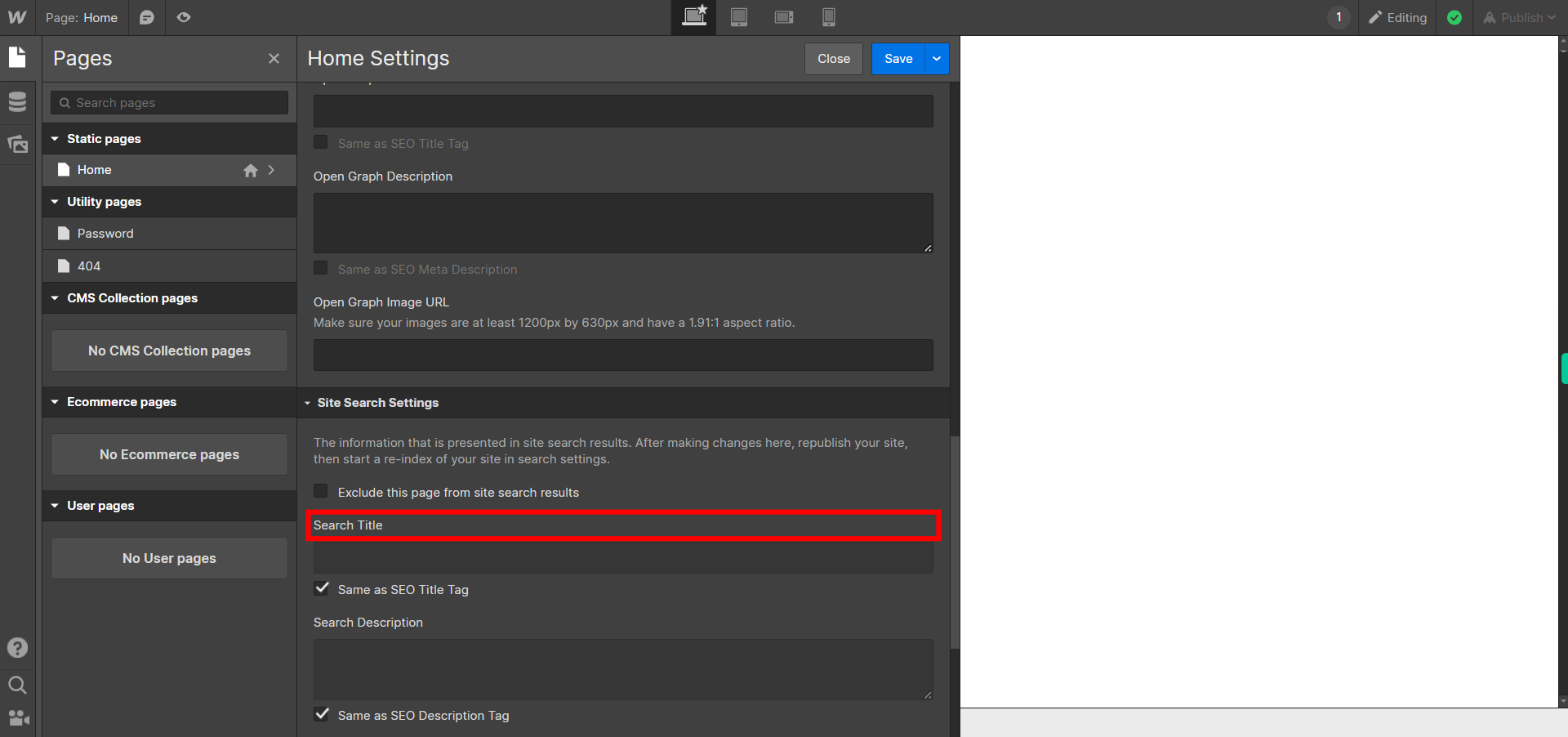
Site search settings in Webflow refer to the configuration options available to enable and customize the search functionality on your website. By enabling site search, you allow visitors to search for specific content within your site.Click on the Next button on the Supervity instruction widget.

-
10.
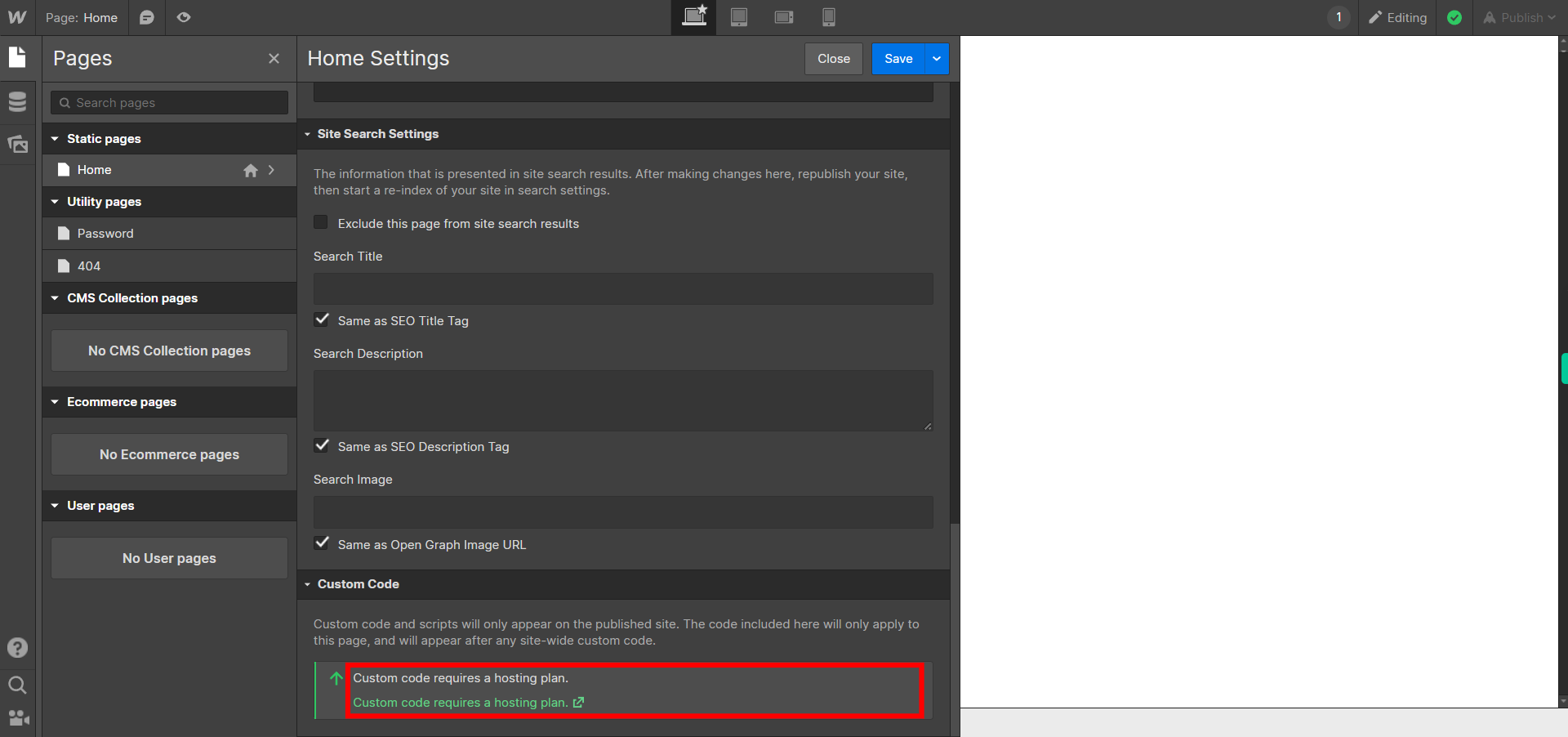
Custom code in Webflow refers to the ability to add and embed custom HTML, CSS, and JavaScript code into your website's project. This feature allows you to extend the functionality and customize the design of your Webflow site beyond the options provided by the visual interface.Click on the Next button on the Supervity instruction widget.

-
11.
Click on the Close button on the Supervity instruction widget.Once the settings are completed click on save button