This skill shows the steps to be followed to share design with your client on Webflow. Prerequisites:To ensure that you have at least one project available in the Webflow dashboard. [NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow Dashboard.

-
2.
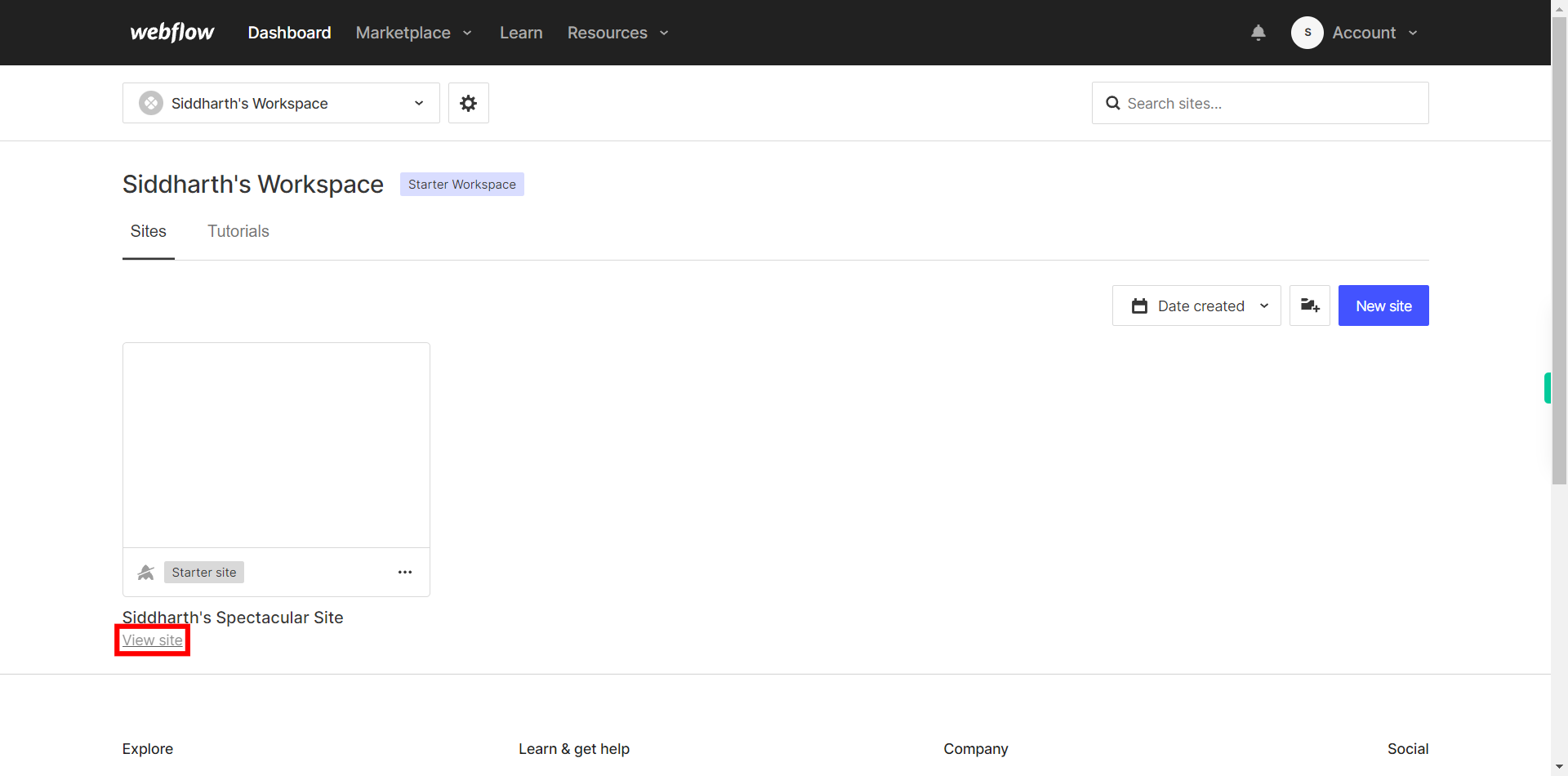
Click on the Next button in the Supervity instruction widget and then Open the Project or the Site you want to work on by clicking on "view site" option which is located under each website.

-
3.
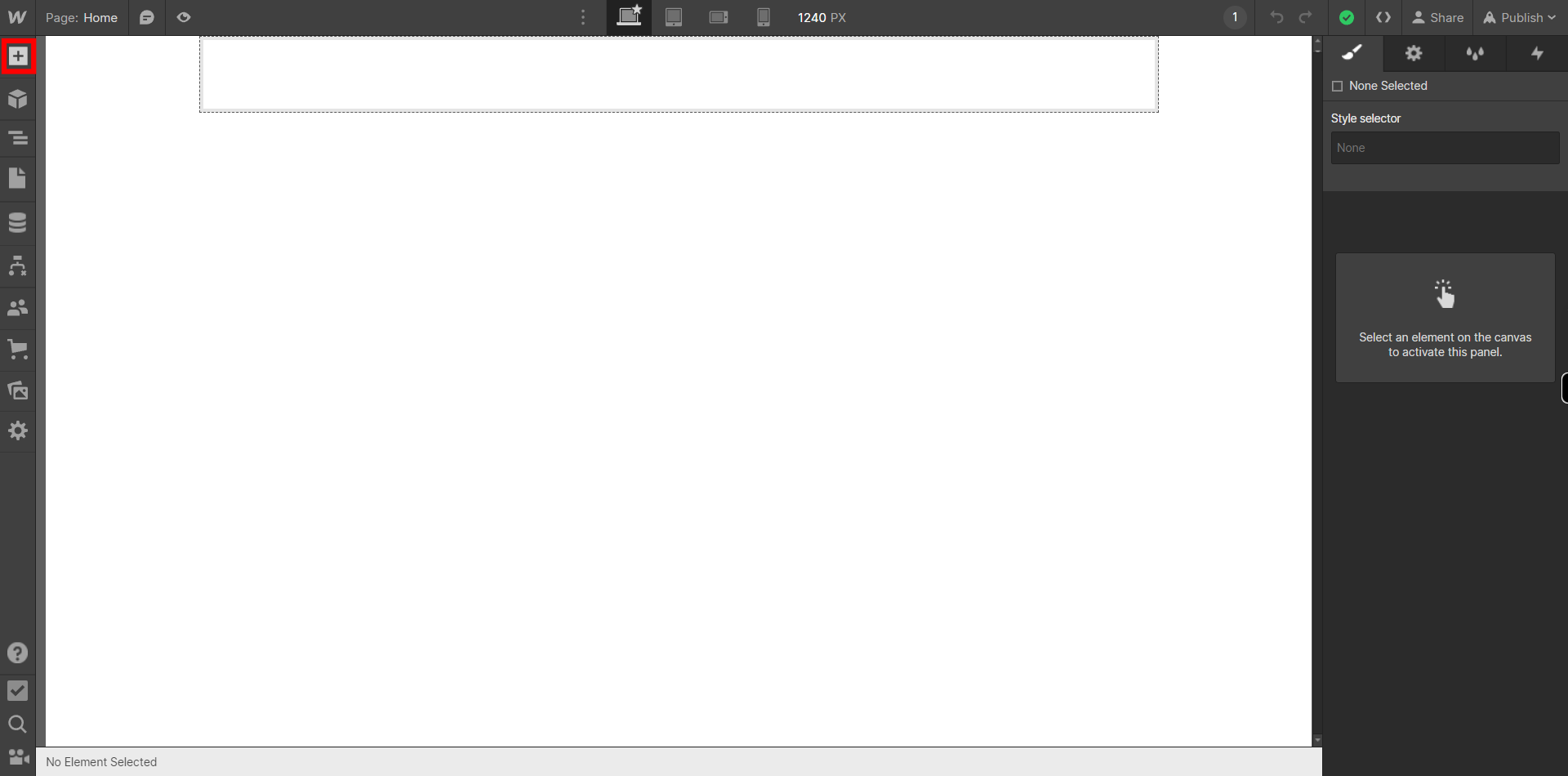
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button in the Supervity instruction widget.

-
4.
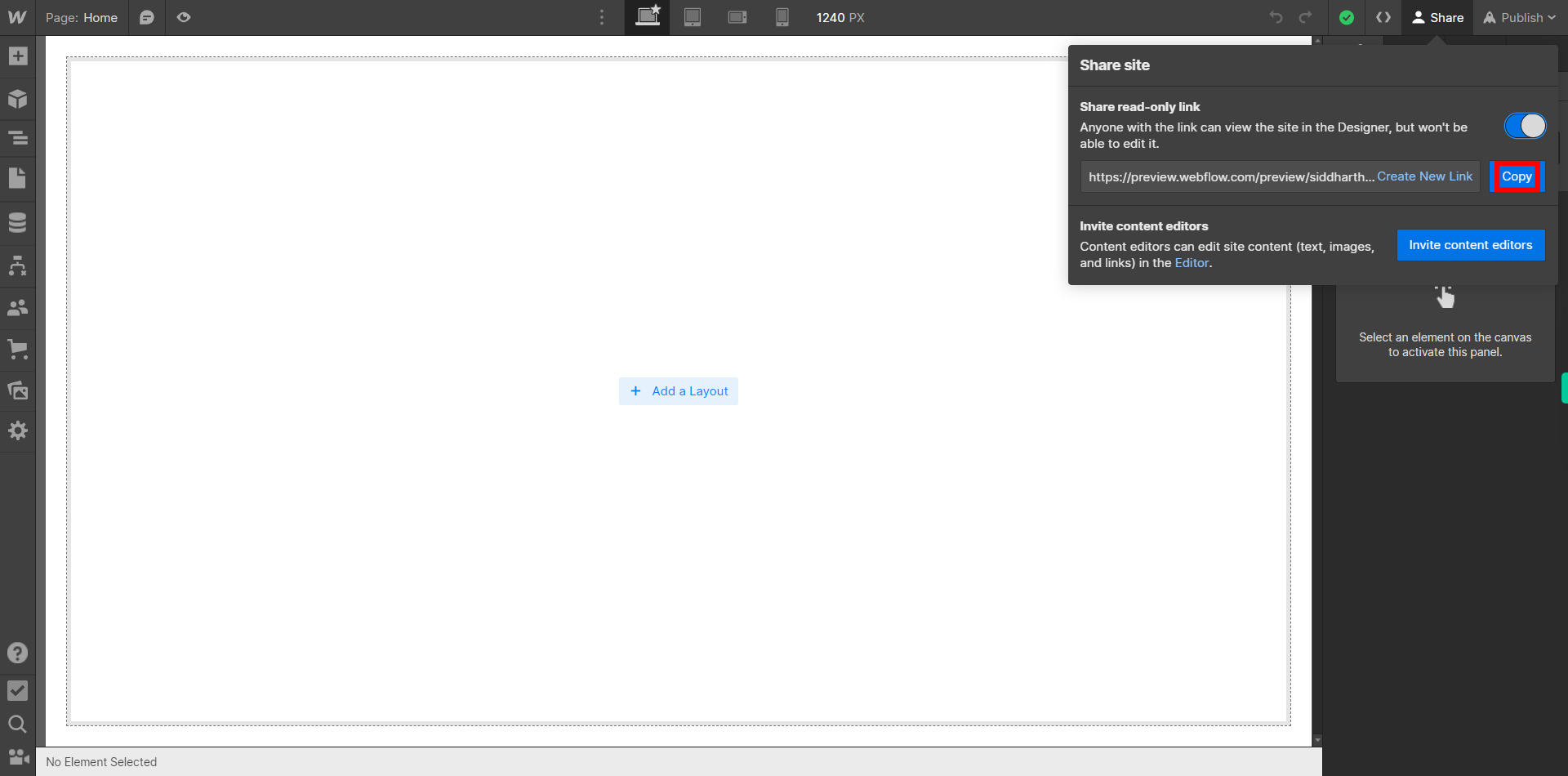
Click on "Share" button on the Top-right corner of the Designer interface. A "Share site" menu will pop up on top right side of the screen.

-
5.
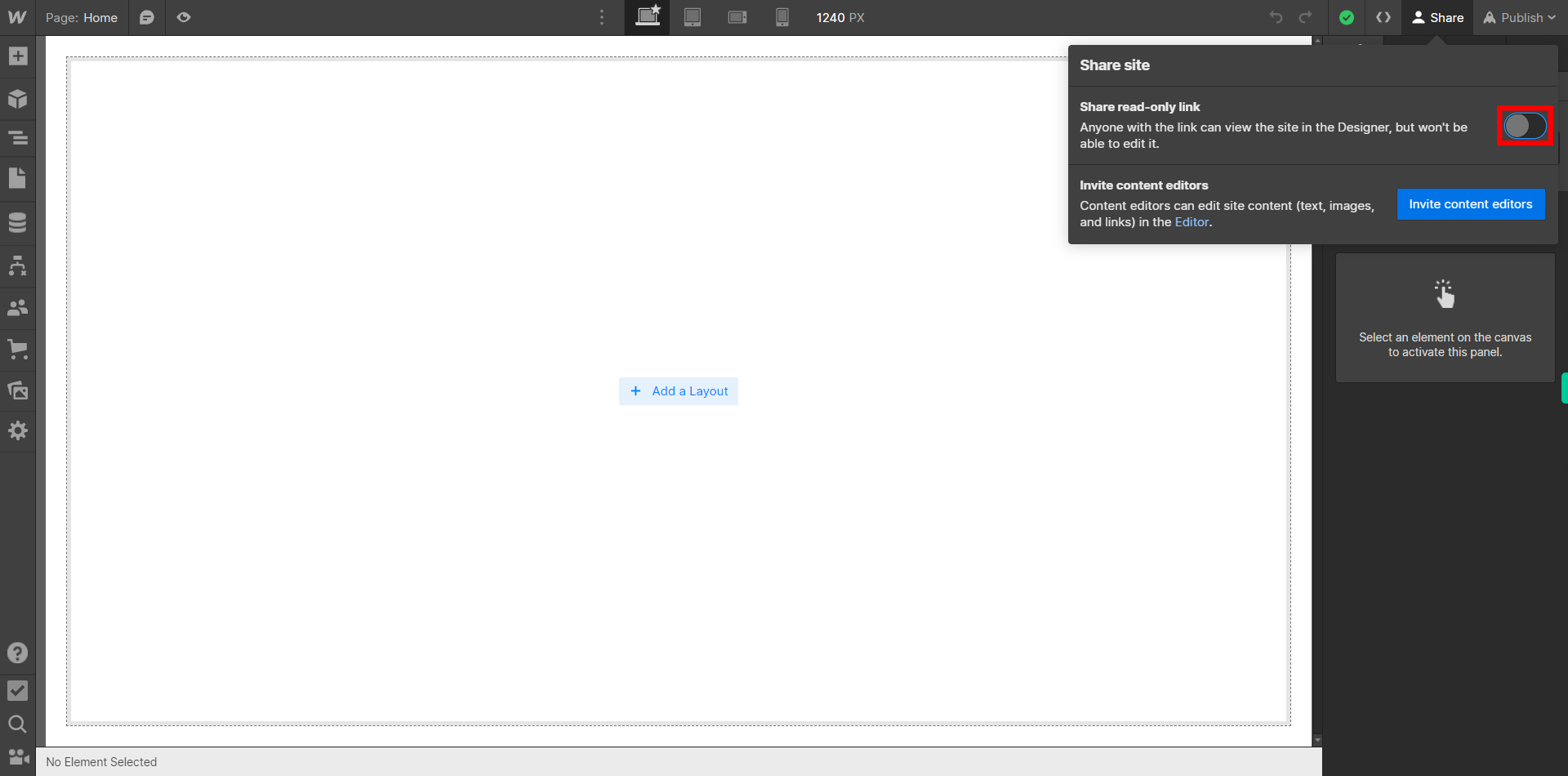
Since You are sharing the design with the client, Enable the Switch beside "Share read-only link" so that they cannot edit or make changes to your site. Then click on the next button on the Supervity instruction widget.

-
6.
Click on the "Copy " button to copy the sharing link to your clipboard. You can then send the link to the individuals you want to share the design with via email, messaging apps, or any other communication method. They can then access the shared design by opening the provided link or accepting the project invitation. They will be able to view the design, interact with it, and leave comments if commenting is enabled.