This skill guides you to create CSS classes in Webflow the CSS class contain some basic styles .Prerequisite: The web page contains at least one element.[NOTE: Please make sure that log in to the Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
Click on the Next button in the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button in the Supervity instruction widget. Select the desired element in the designer panel by clicking on it. This allows you to choose the specific element that you want to modify or apply styles to.

-
4.
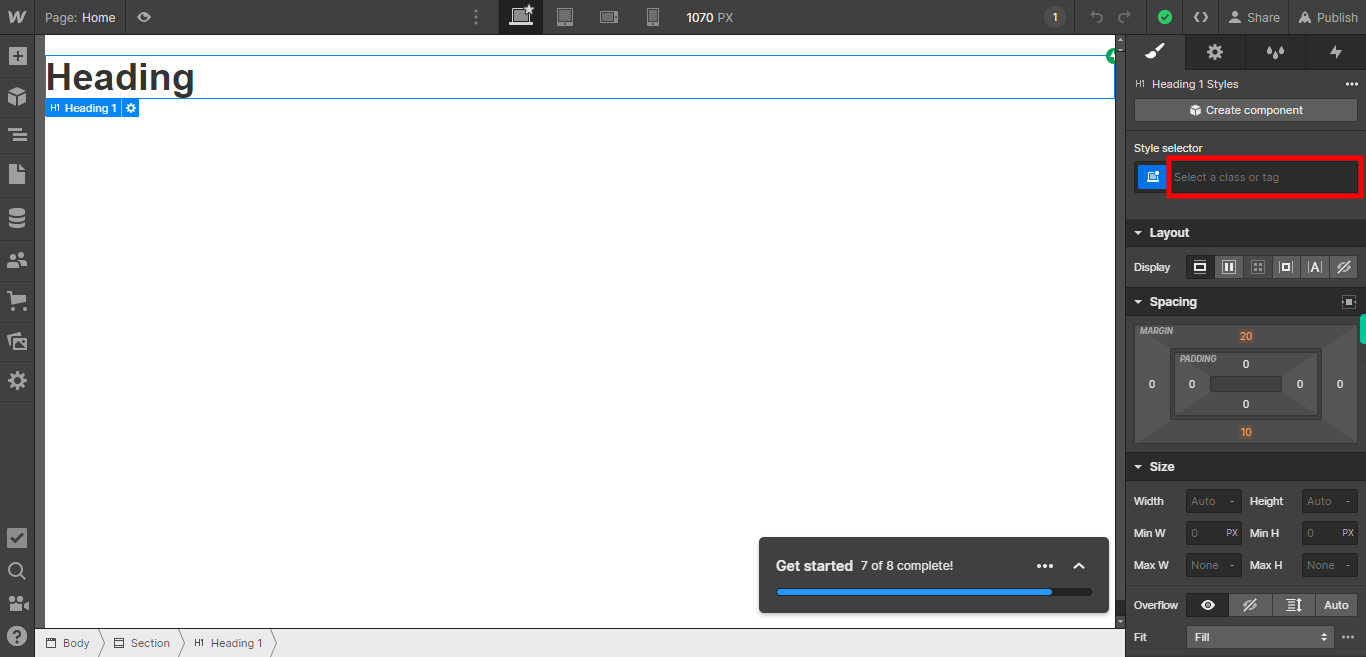
To assign a class name to an element, simply type the desired class name in the designated field and press Enter. The class name can be any meaningful word or phrase that describes the element or its purpose. By assigning a class name, you can easily target and style multiple elements with the same class using CSS or JavaScript. Additionally, using descriptive class names helps to maintain a well-organized and structured codebase. Click on the Next button in the Supervity instruction widget.

-
5.
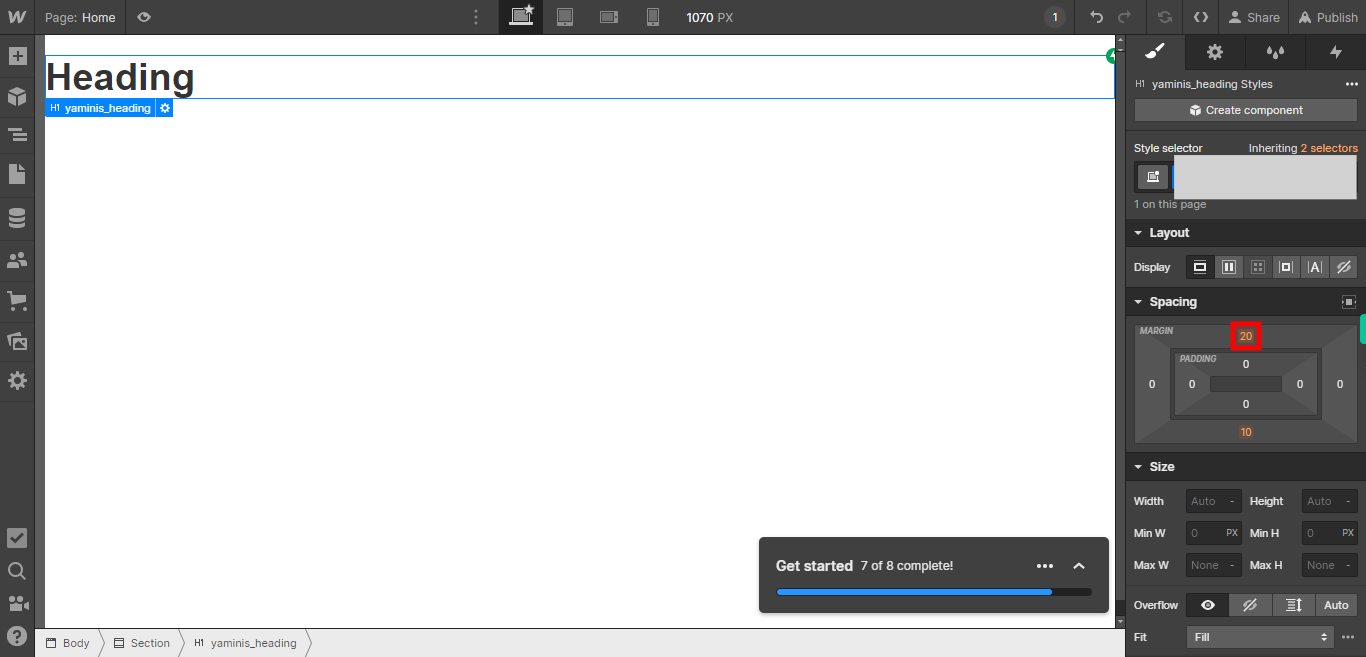
To apply padding and margin to an element, you need to select the element and access the styling options. Padding refers to the space between the content of an element and its border, while margin refers to the space between an element and its surrounding elements. Click on the Next button in the Supervity instruction widget.
-
6.
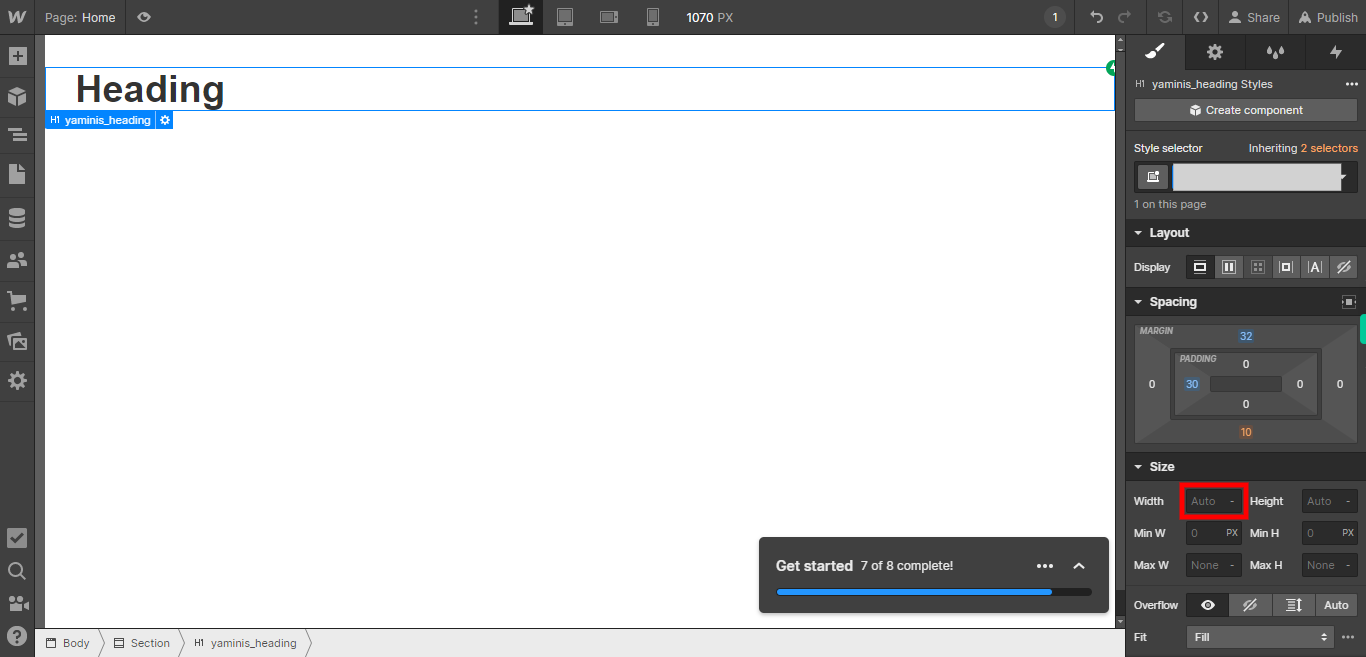
To set the width of an element, you can either select the element you want to modify or specify the desired width value in the corresponding width input field. This allows you to define the horizontal size of the element in terms of pixels, percentages, or other applicable units of measurement. Click on the Next button in the Supervity instruction widget.
-
7.
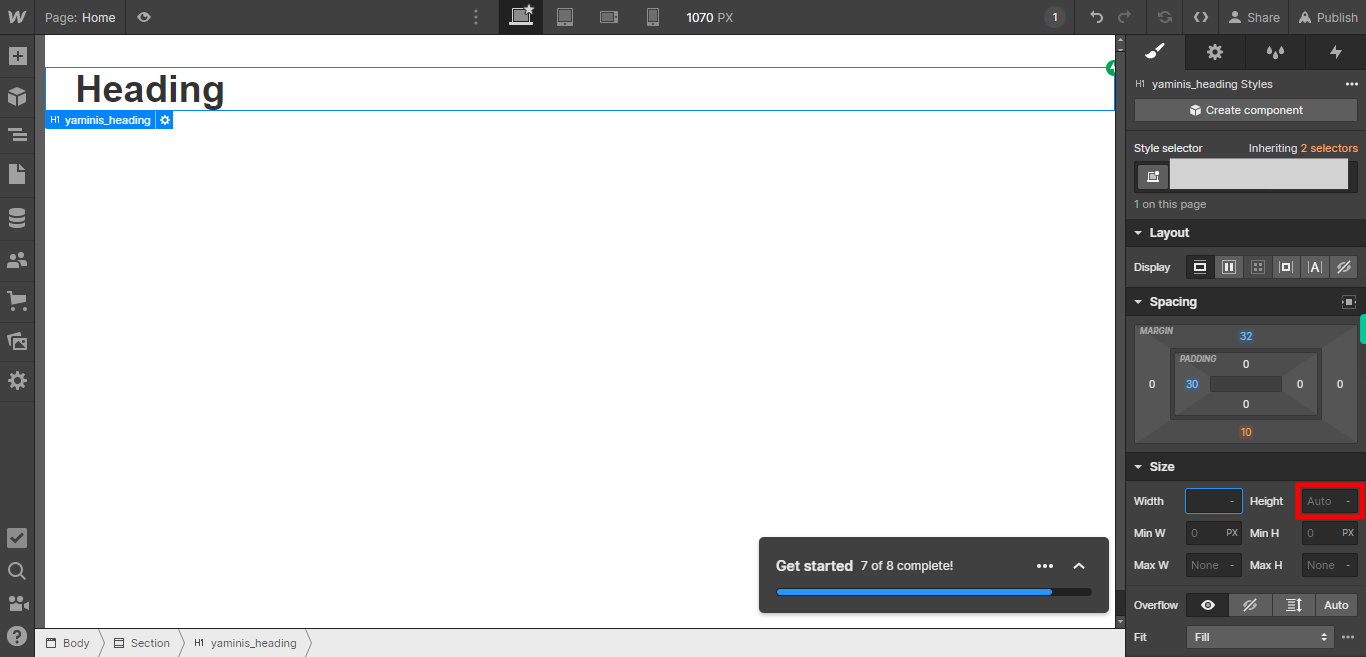
To specify the height of an element, you can either select the element you want to modify or input the desired height value in the corresponding height input field. This allows you to define the vertical size of the element in pixels, percentages, or other applicable units of measurement. Click on the Next button in the Supervity instruction widget.
-
8.
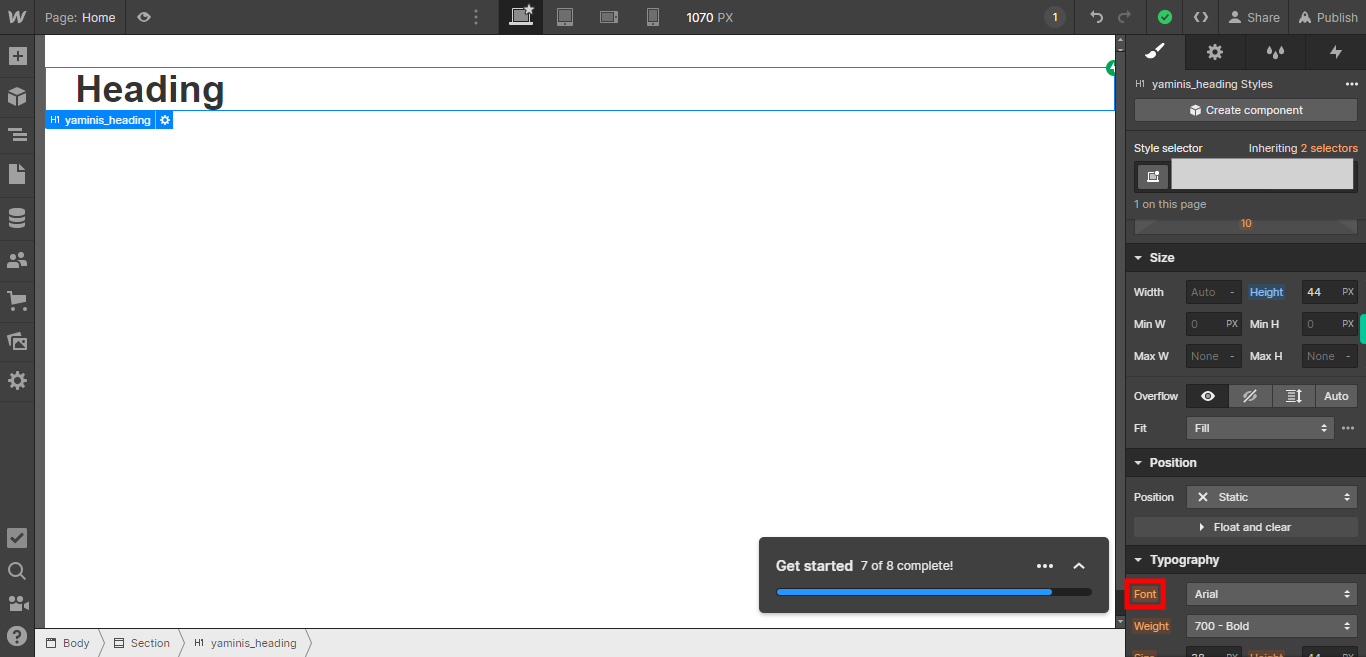
To select the font type for an element, you can use the CSS font-family property. The font-family property allows you to specify the preferred font or a list of fonts to be used for the selected element. The browser will use the first available font from the list. Click on the Next button in the Supervity instruction widget.
-
9.
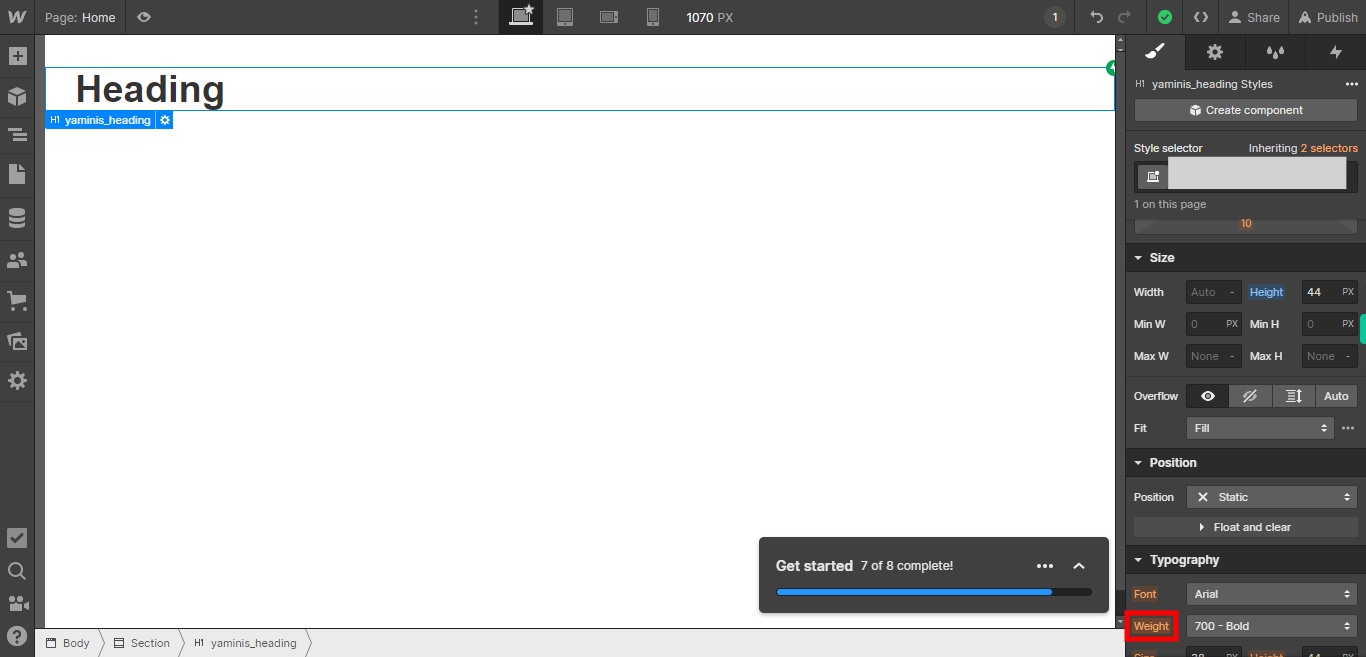
To specify the font-weight of an element, you can use the CSS font-weight property. The font-weight property allows you to control the thickness or boldness of the text. Click on the Next button in the Supervity instruction widget.
-
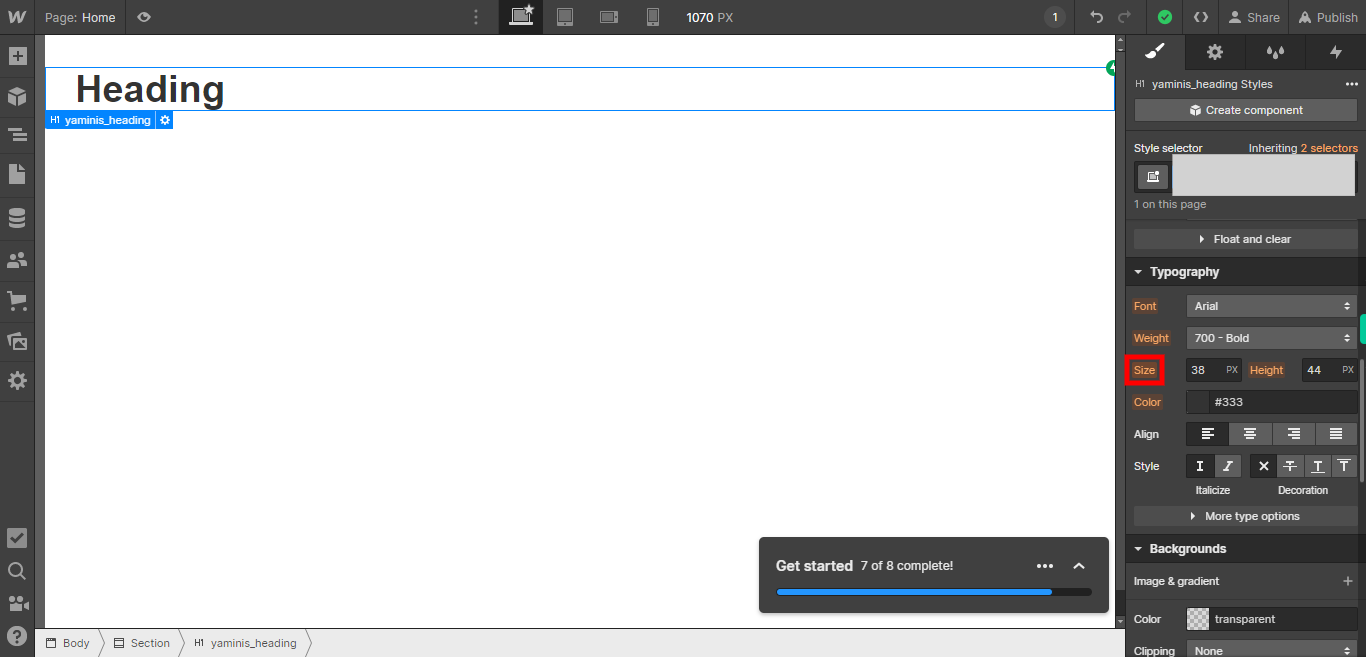
10.
Use the CSS property font size to define the size of the text inside the element. Use the CSS property height to define the height of the element. You can specify the font size in different units, such as pixels (px), points (pt), percentages (%). Click on the Next button in the Supervity instruction widget.
-
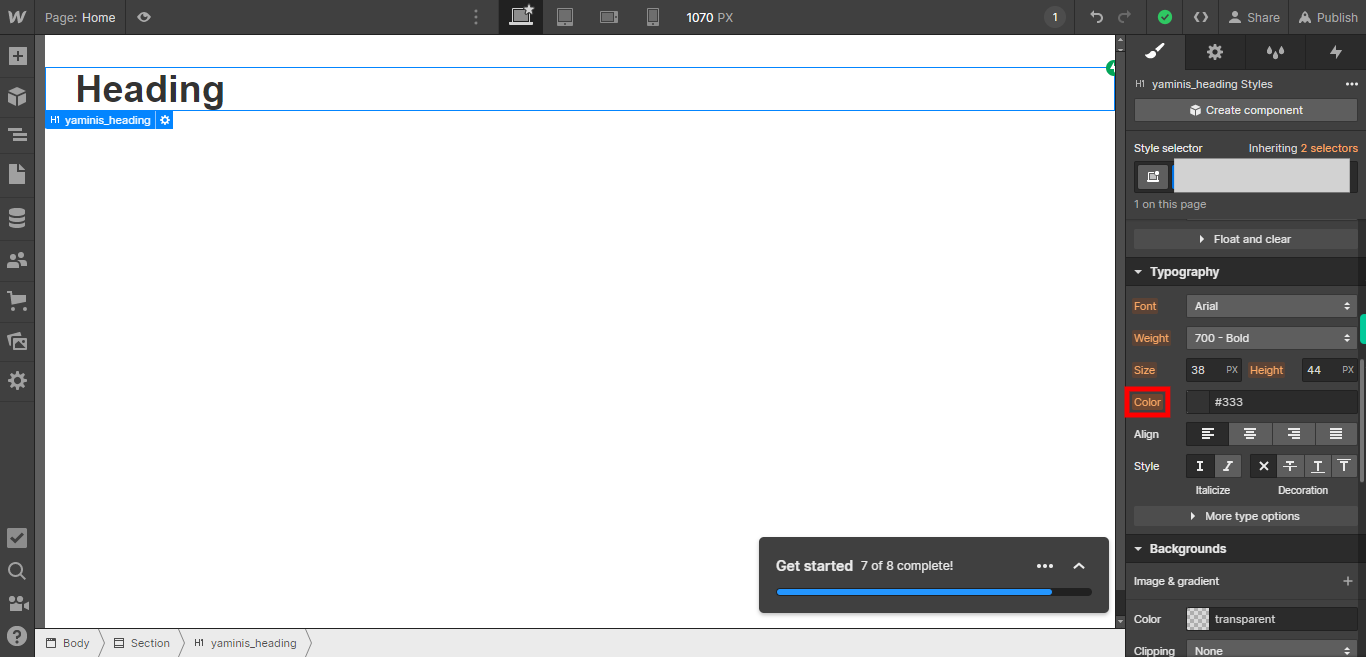
11.
To select the color of an element, you can use the CSS property called color. This property allows you to specify the color of the text content inside the element. Click on the Next button in the Supervity instruction widget.
-
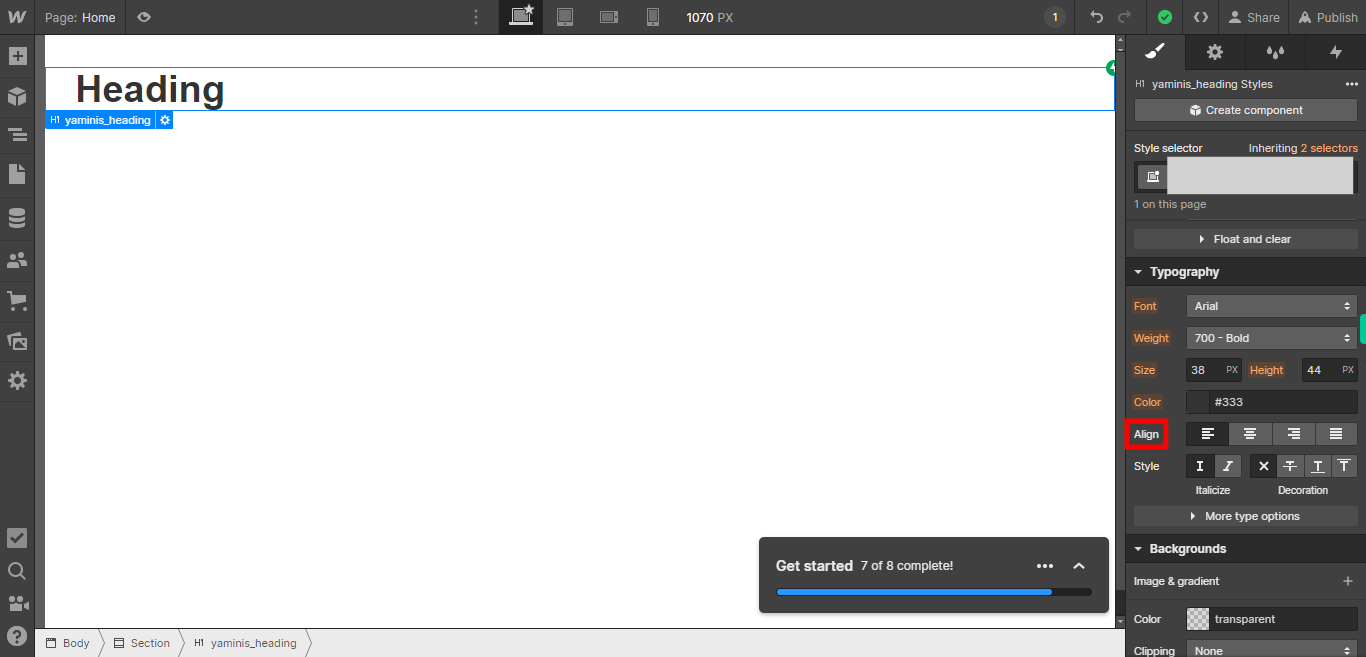
12.
To align an element, you can use the CSS property called "text-align". This property allows you to specify the horizontal alignment of the text content inside the element. By specifying the desired alignment option in the "text-align" property, you can control how the text content inside the element is aligned horizontally. Click on the Next button in the Supervity instruction widget.
-
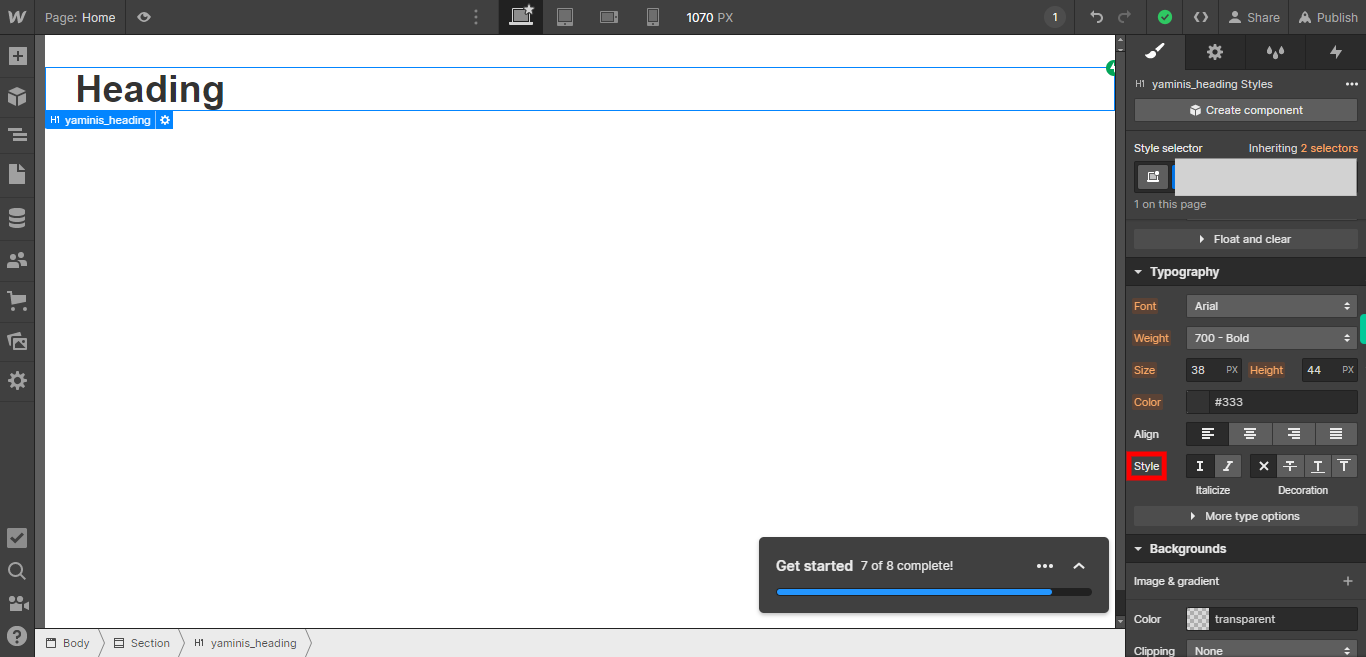
13.
To select the text style of a paragraph, you can apply various formatting options to the text within the paragraph. Bold, Italic, Underline, Strike-through. Click on the Next button in the Supervity instruction widget.
-
14.
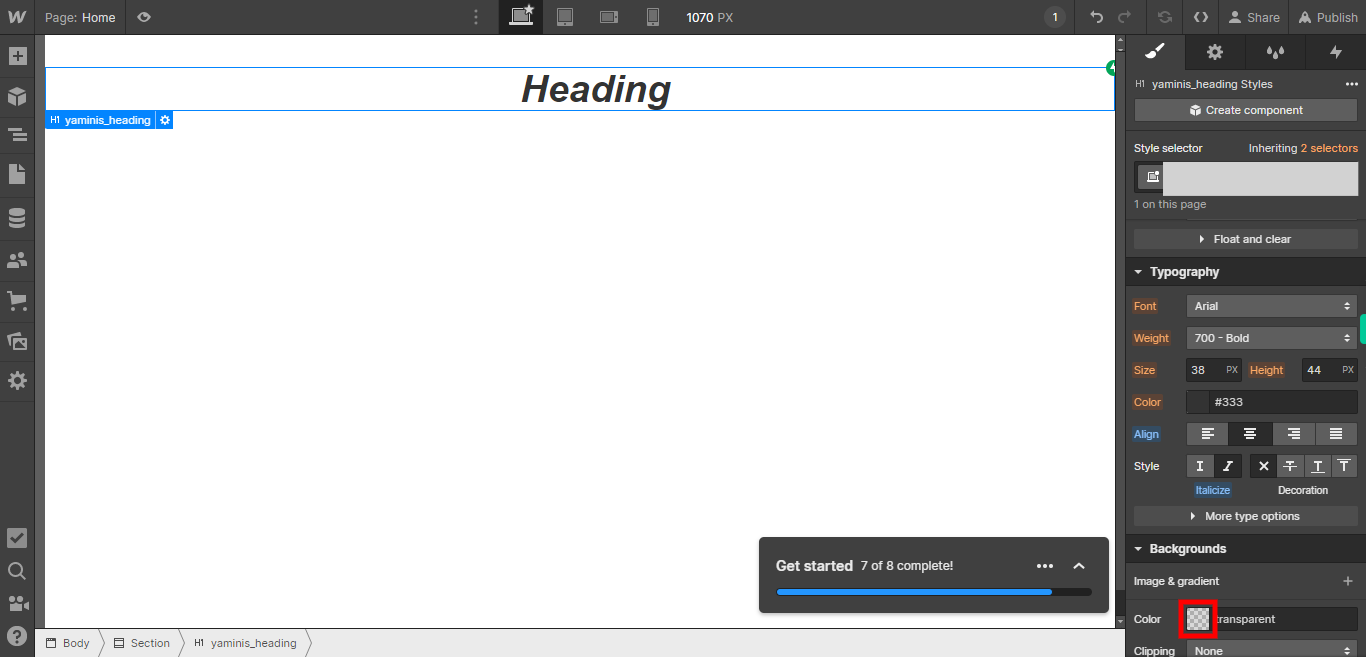
To add a background color to an element, you can select the element you want to modify and then access the styling options. Within the styling options, you will find the "Background Color" property. Clicking on it will allow you to choose a color from the color palette or enter a specific color code. Click on the Next button in the Supervity instruction widget.
-
15.
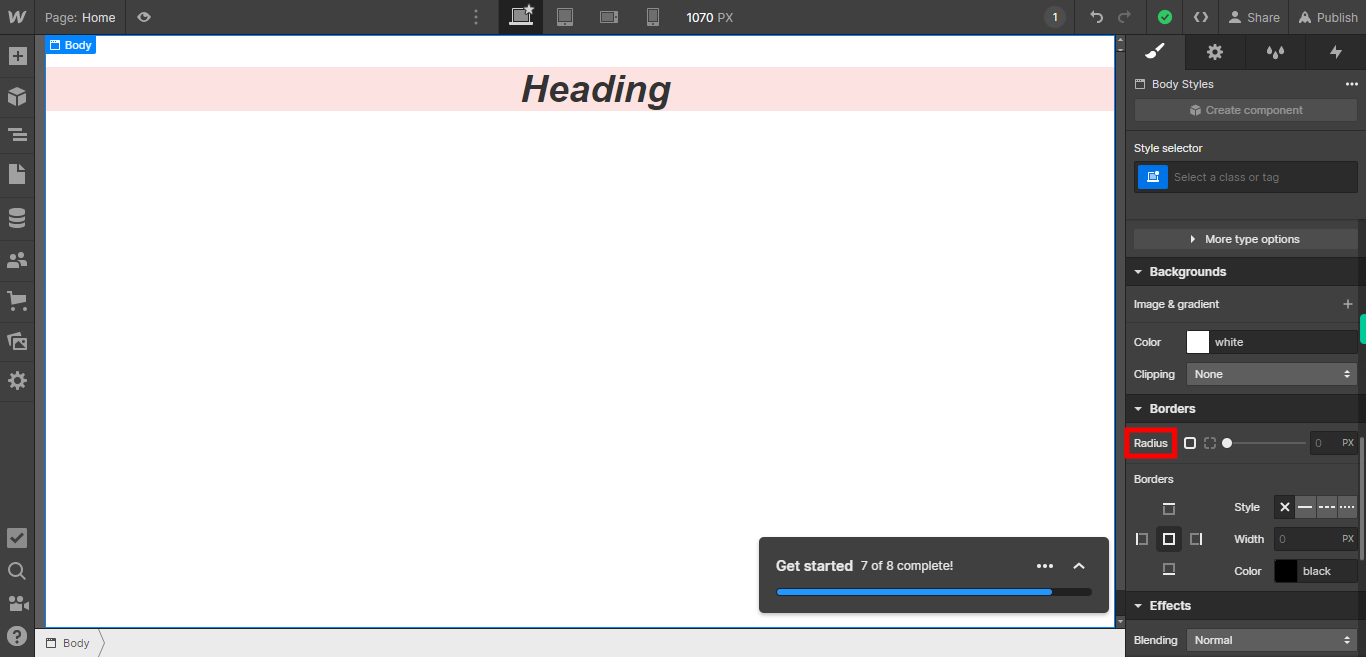
When selecting the "Radius" option, you have the ability to set the corner radius of an element. This feature allows you to round the corners of an element, giving it a more visually pleasing and softer appearance. Click on the Next button in the Supervity instruction widget.

-
16.
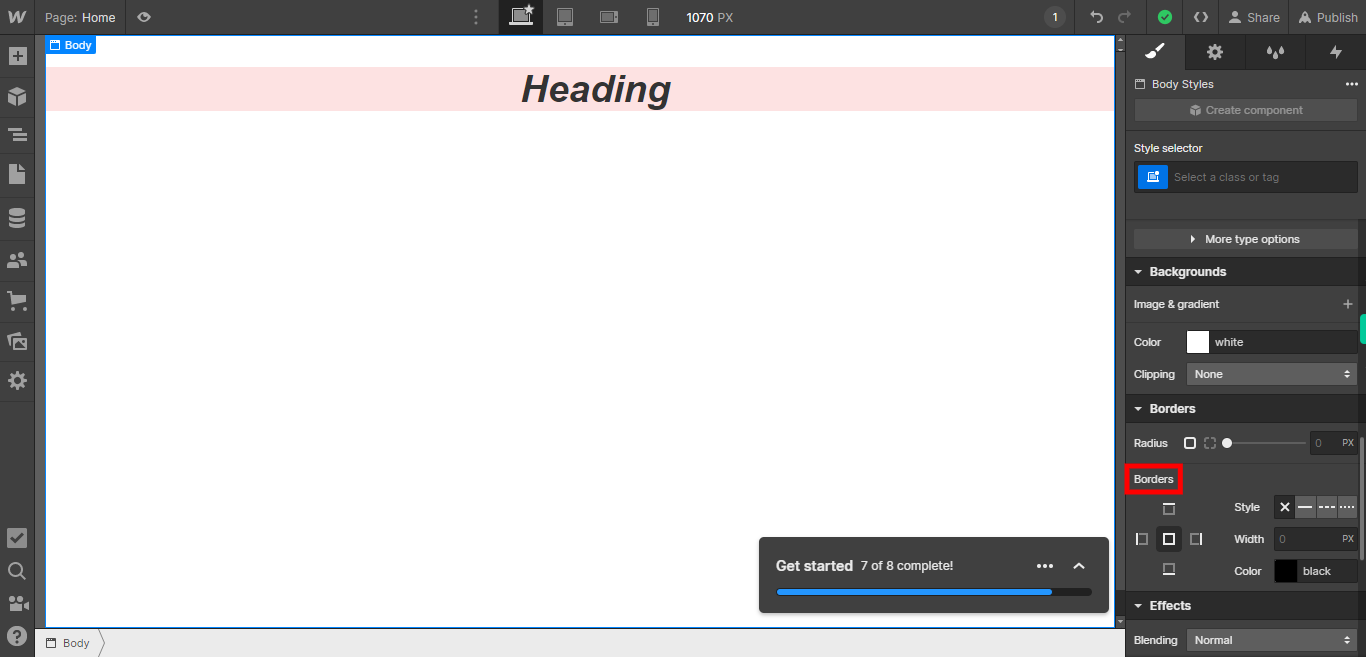
When selecting a "Borders" style, you have the option to choose from various border styles for an element. This feature allows you to define the appearance of the borders around an element, enhancing its visual presentation. You can select different border styles such as solid, dashed, dotted, double, or even custom styles. Click on the Next button in the Supervity instruction widget.

-
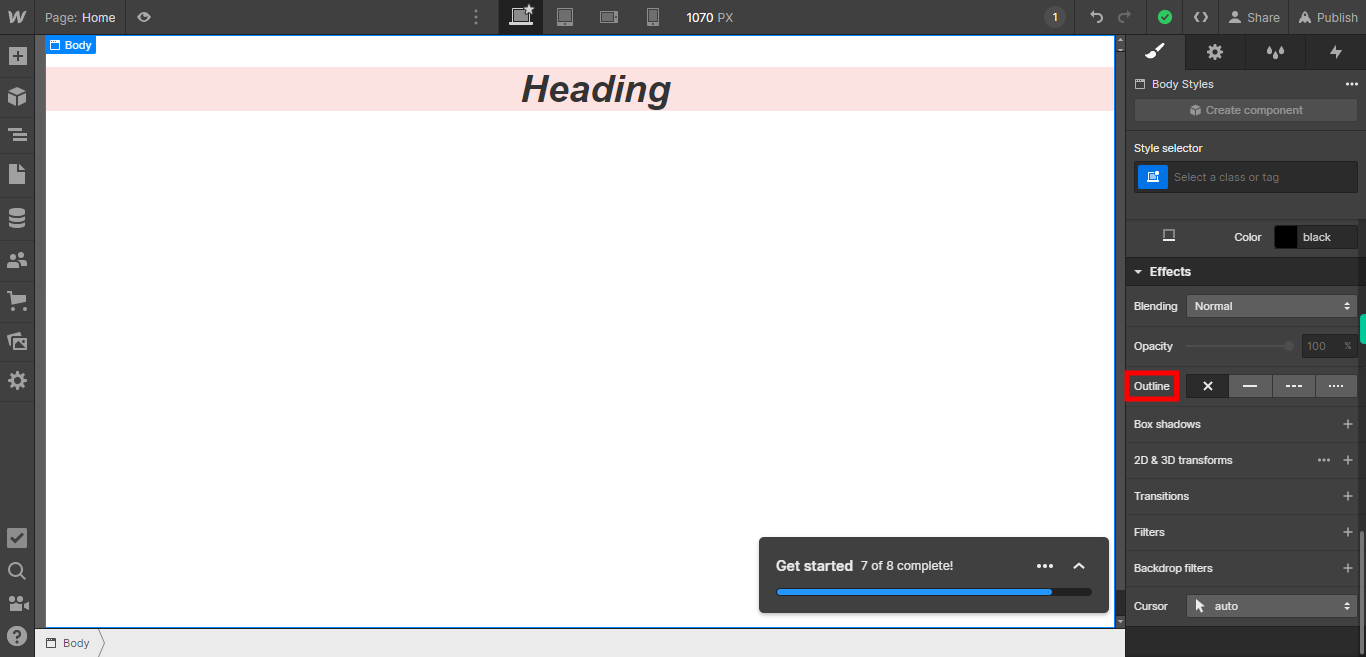
17.
After exploring the basic text styles, you may come across advanced styles that offer additional formatting options. If you wish to add any of these advanced styles to your element apply it or else ignore it. Click on the Close button in the Supervity instruction widget.