This skill shows the steps to be followed to create symbol panel it can be used to you can create reusable components that can save time and maintain consistency across your project. Prerequisite: The web page contains at least one element.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
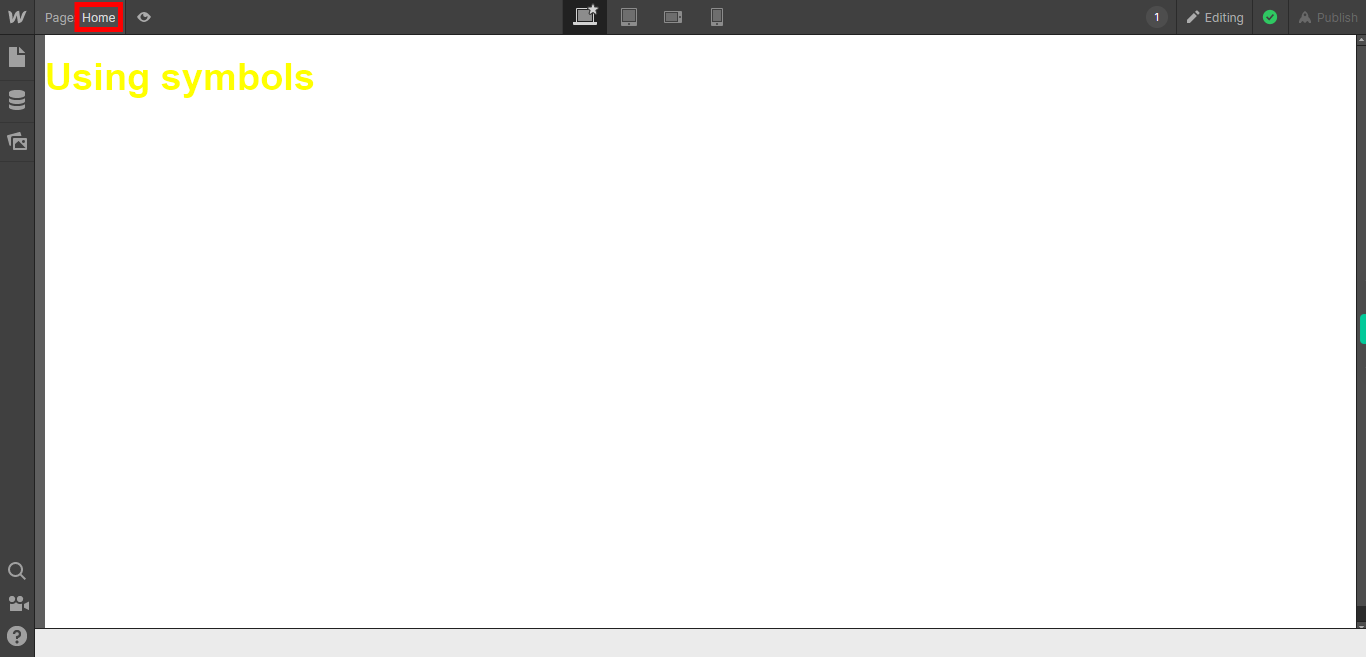
1. Click on the "Next" button on the Supervity instruction widget. then select the web page that you want to create symbol.
-
3.
2. If you do not have access to edit the web page not able to find out + icon) click on edit->select design control->design here->OK which is present in the right top corner then click next in the tooltip later select the element you want to create symbols or else select the element to create symbols then Click on the "Next" button on the Supervity instruction widget.

-
4.
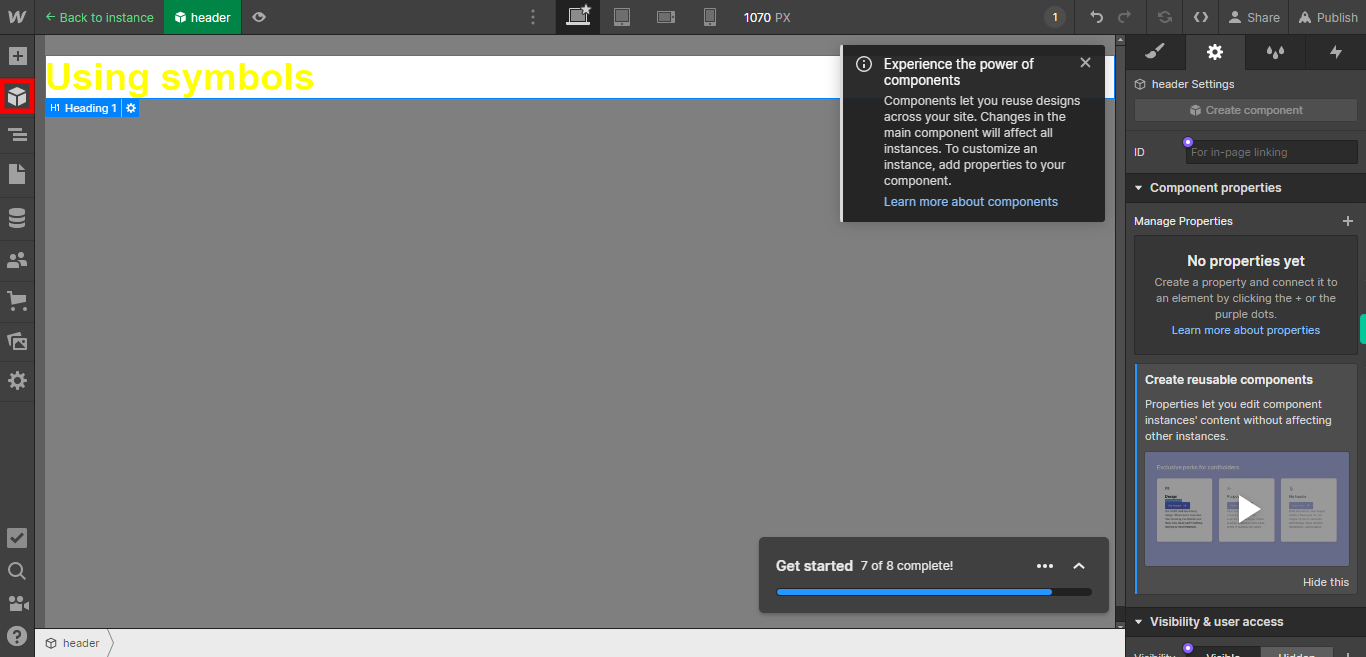
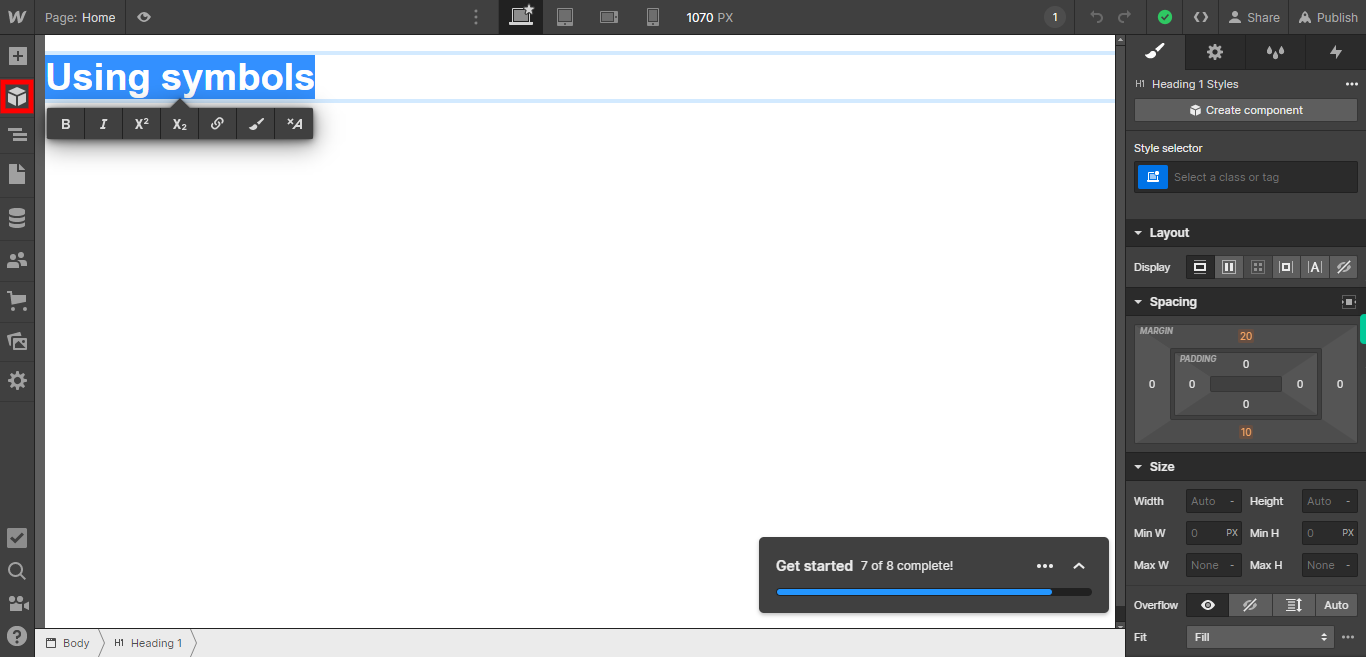
3. Click on the component symbol.

-
5.
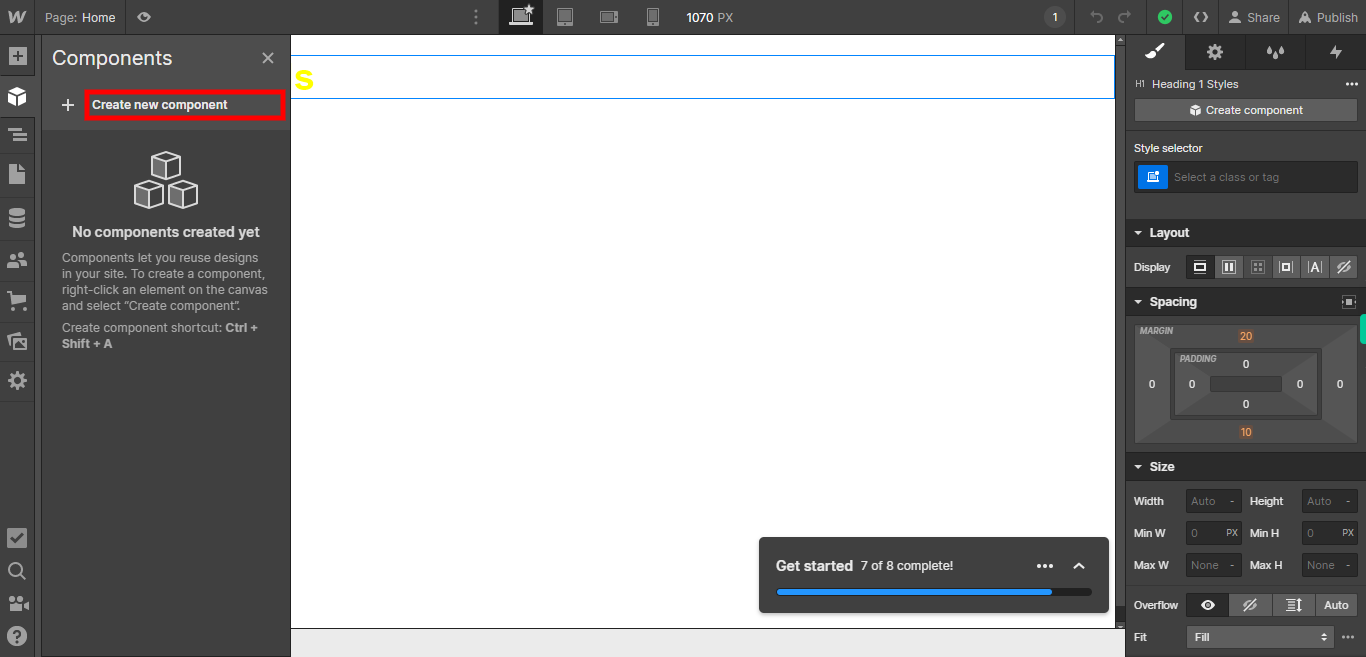
4. Click on Create new component.

-
6.
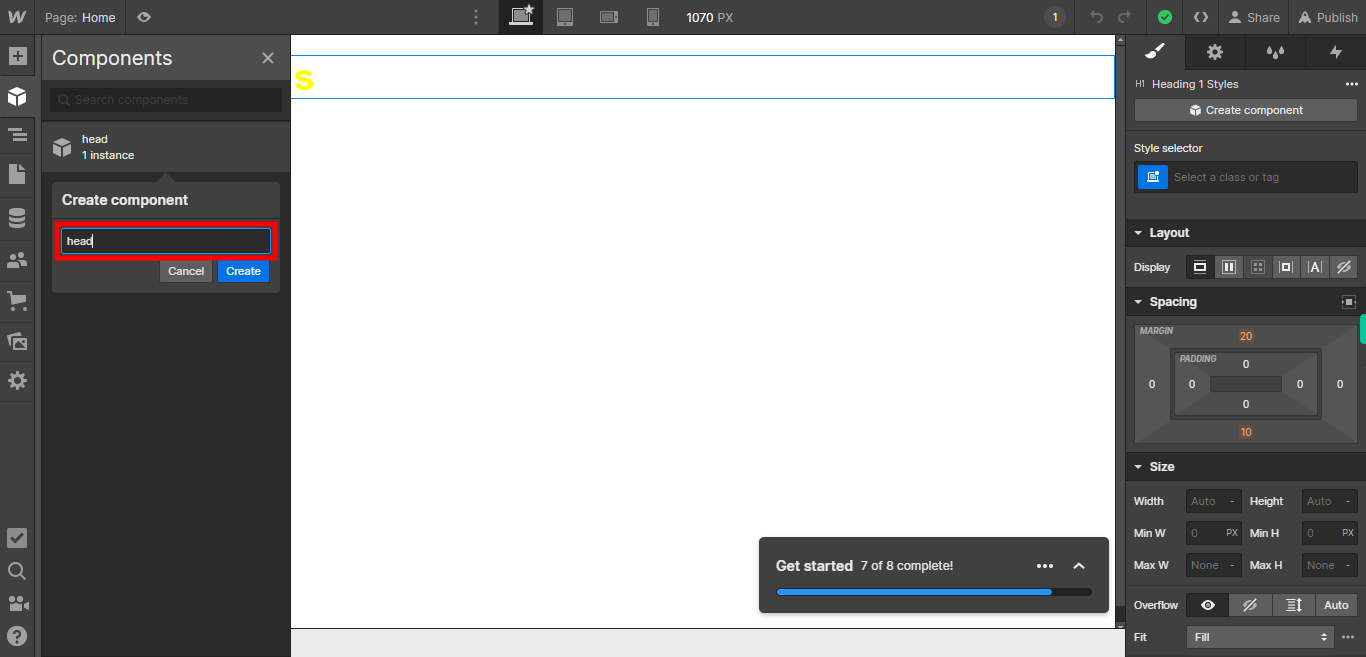
5. Type your Component name then click next in the tooltip.

-
7.
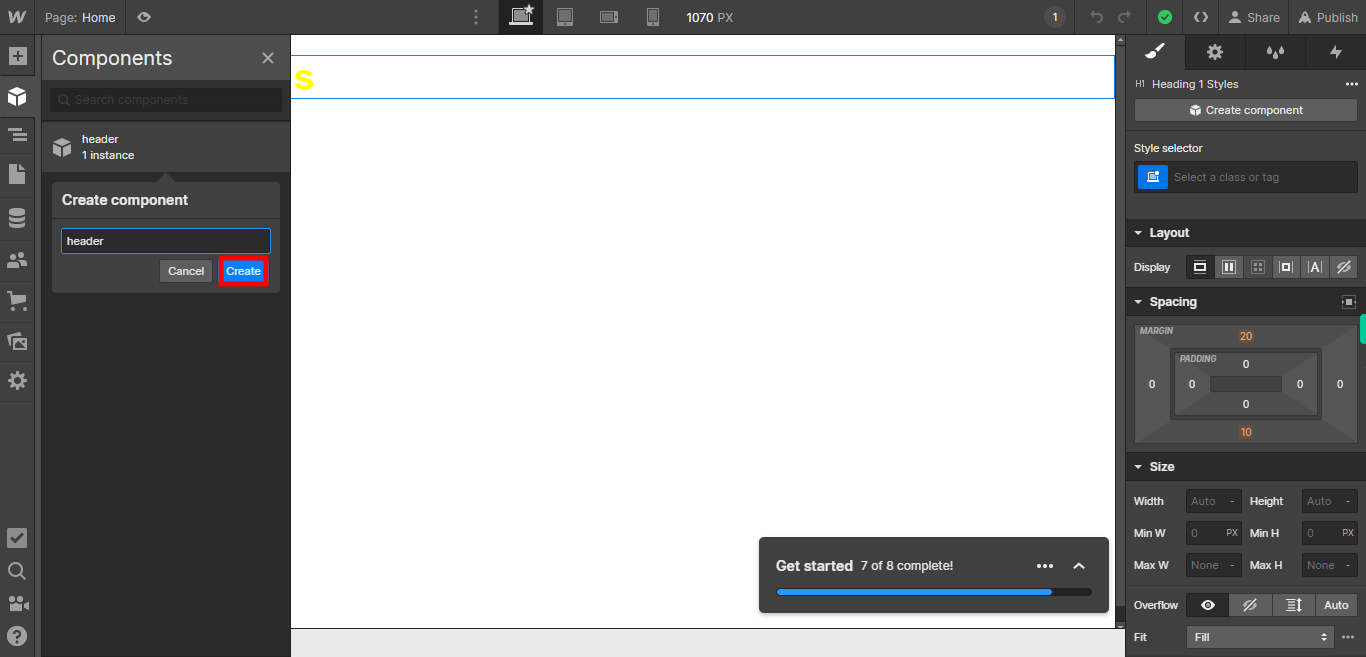
6. Click on Create.

-
8.
7. If you want to use the component click on the component then select the symbol and drag it where you want.