This skill shows the steps to be followed to create a navigation menu for the web page which can be used to navigate different pages easily.Prerequisites:To ensure that you have at least one project available in the Webflow dashboard.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
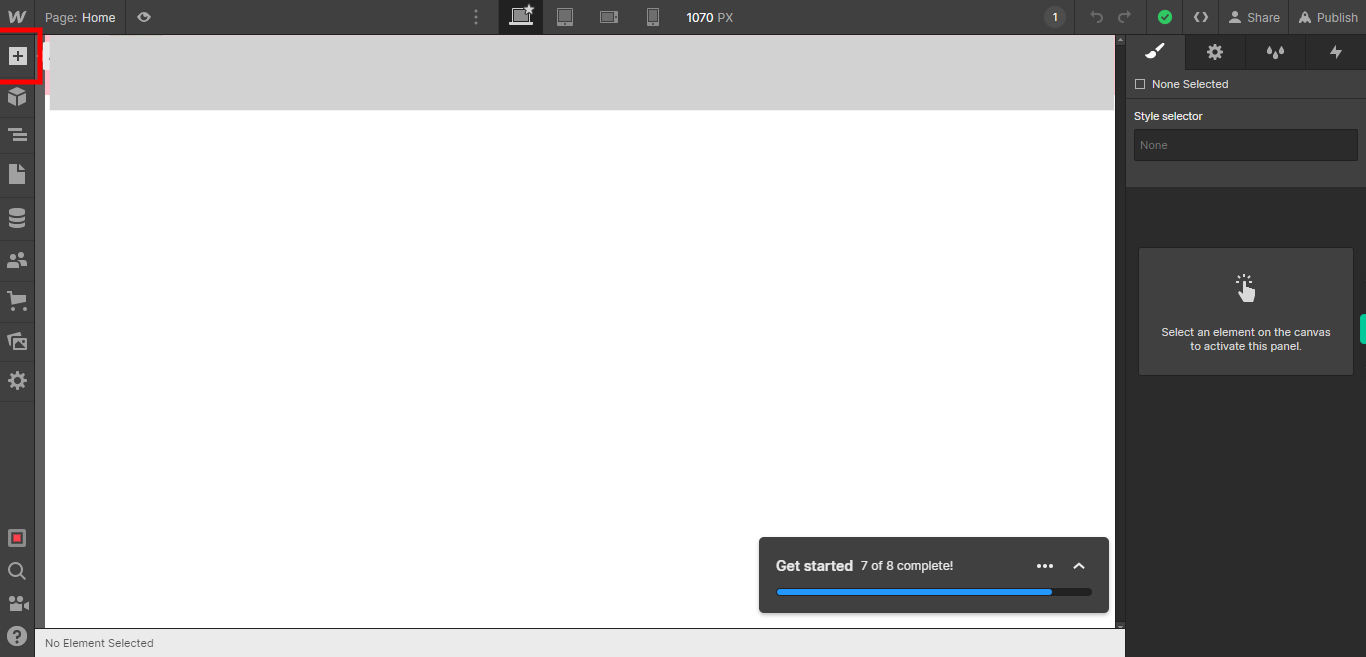
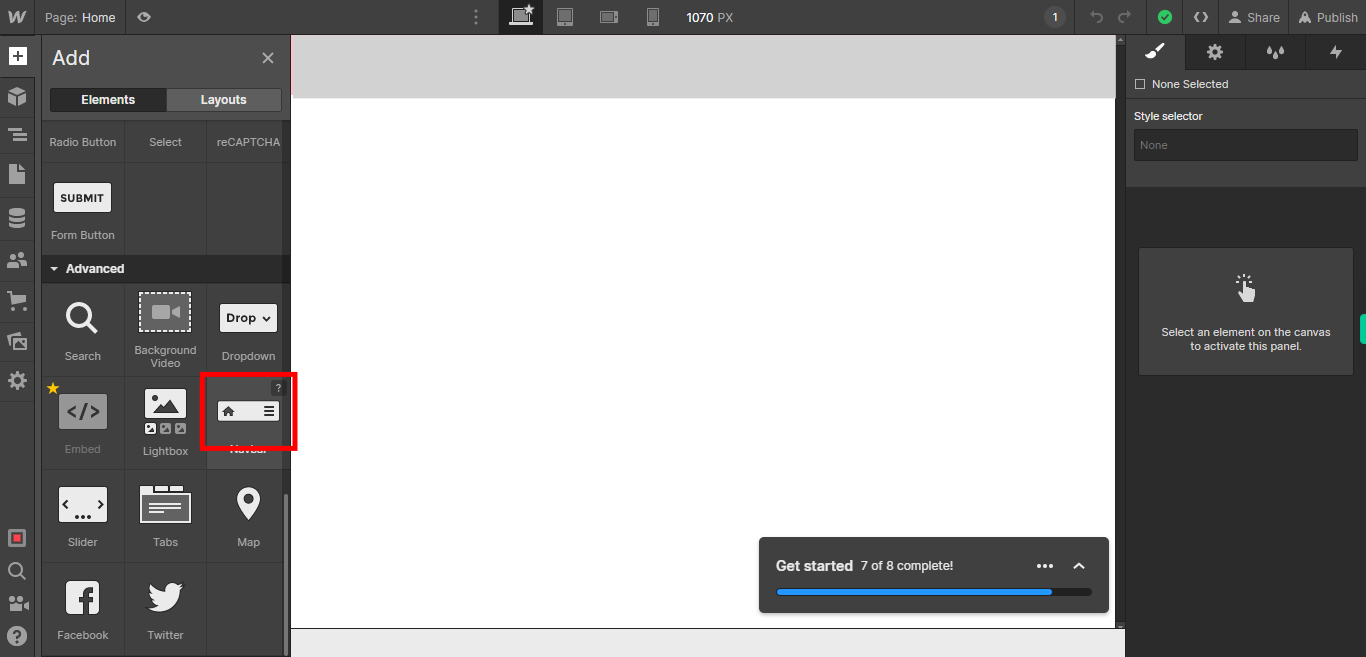
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button on the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.
-
4.
Click on the Next button on the Supervity instruction widget. To edit or customize the navbar in your Webflow project, locate and click on the "Navbar" element. The Navbar is a common component used for navigation menus in websites.
-
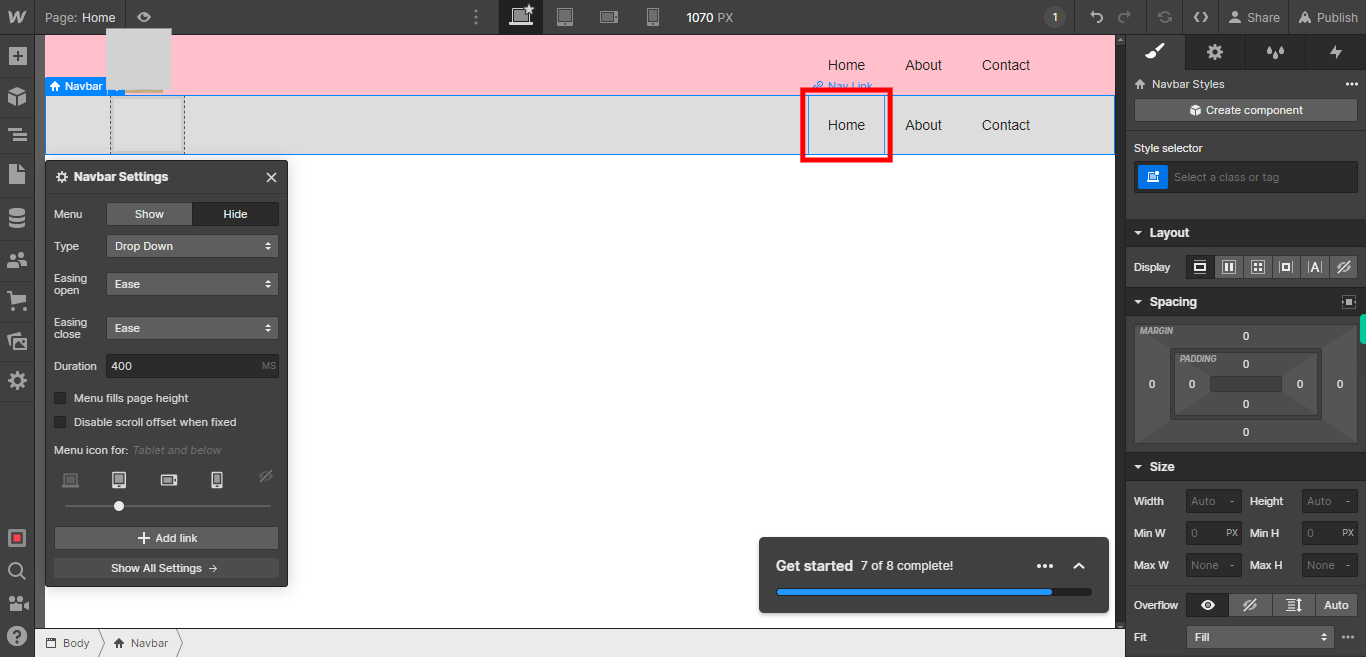
5.
first, locate and click on the menu you want to modify. This could be the main navigation menu or a drop-down menu within your website. Click on the Next button on the Supervity instruction widget.
-
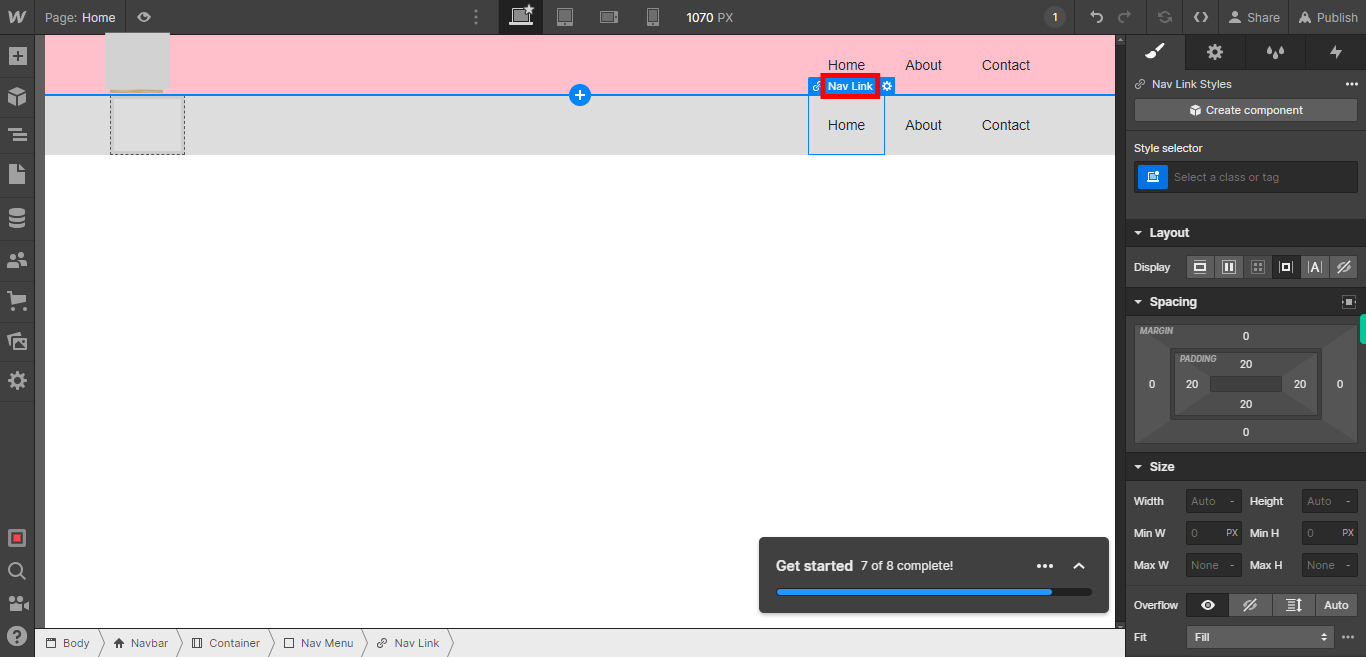
6.
Click on the "Nav Link" option, which represents a link within the menu. A new Nav Link element will be created in the menu.
-
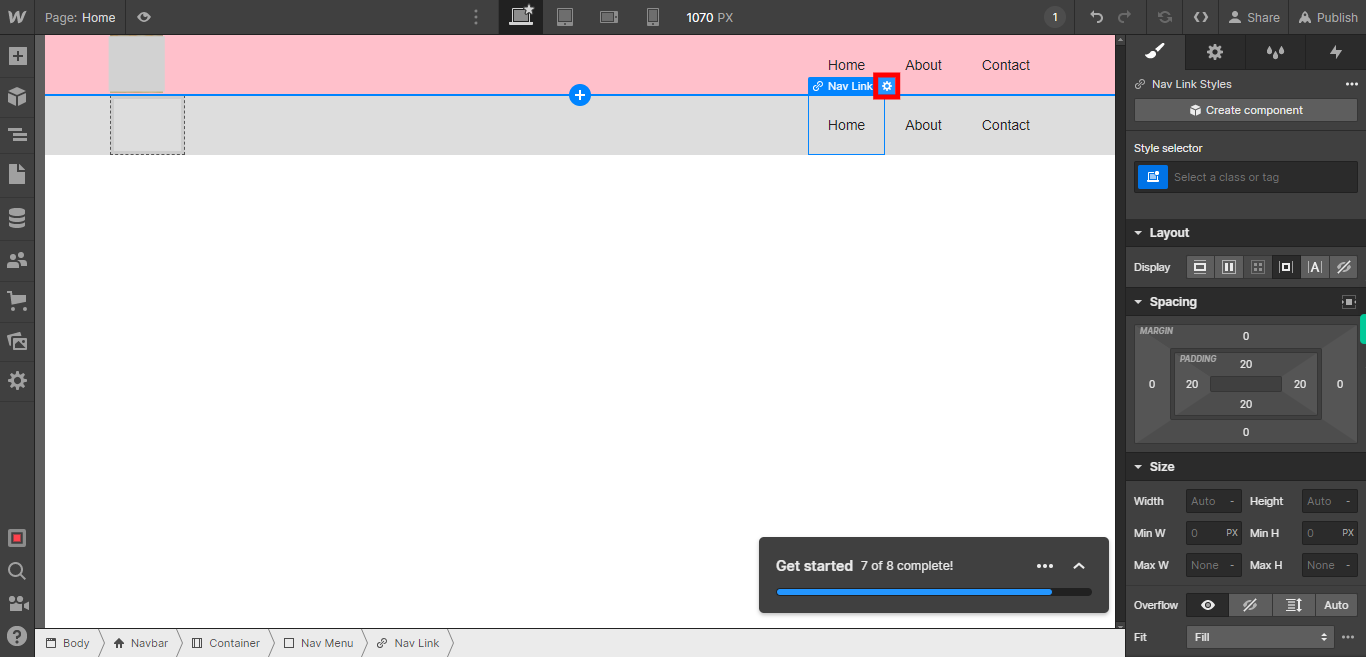
7.
Look for the "Settings" icon in the sidebar. Click on the "Settings" icon to expand it and reveal the available settings for the selected element.
-
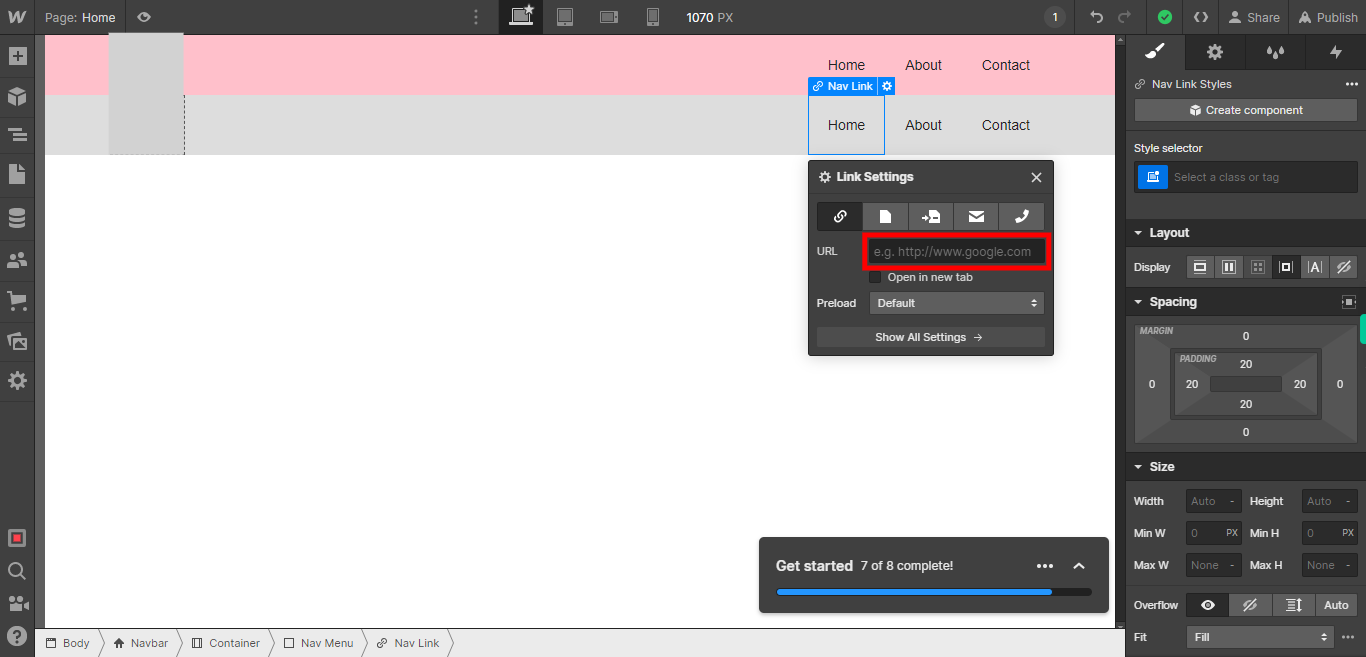
8.
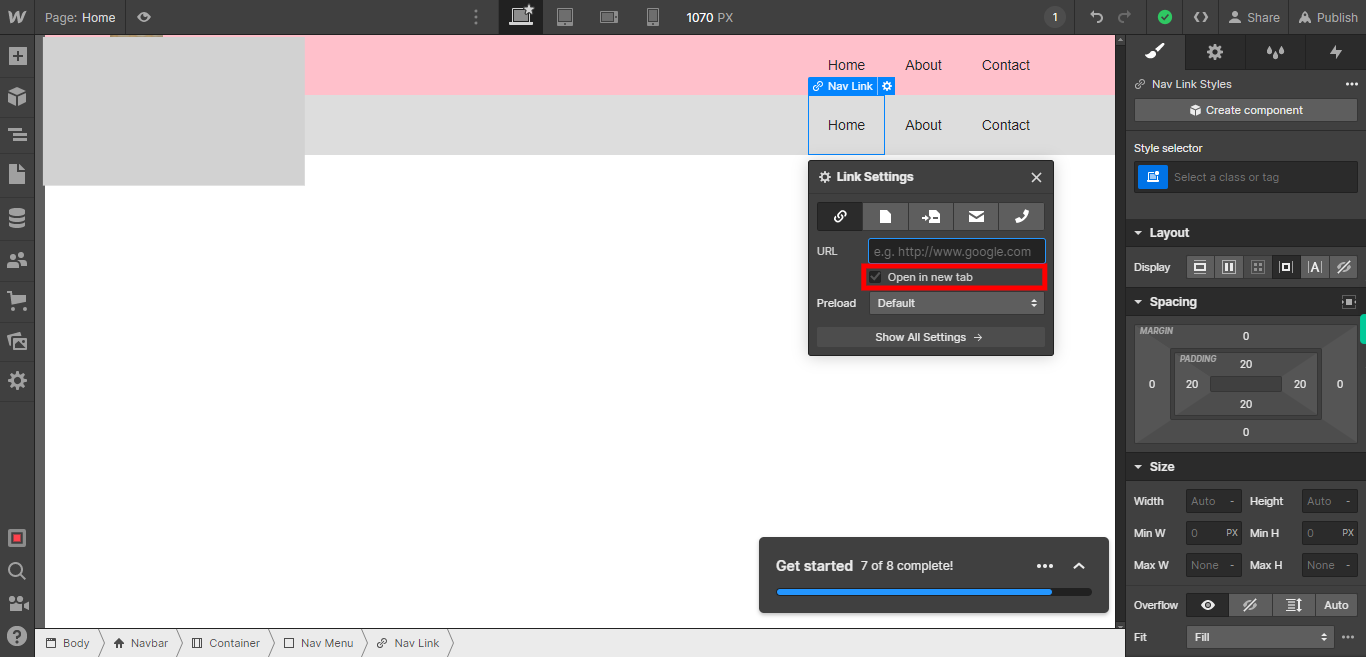
Click on the field and enter the desired URL or web address that you want the Nav Link to point to. Ensure that you provide the full and valid URL, including the "http://" or "https://" protocol prefix. Click on the Next button on the Supervity instruction widget.
-
9.
If you want the link to open in a new tab, click on the checkbox to enable it. If you prefer the link to open in the same tab, simply leave the checkbox unchecked. Click on the Close button on the Supervity instruction widget.