This skill shows the steps to be followed to creating a blank website in webflow.[NOTE: 1. Please make sure that log in to Webflow website before playing the skill 2. For free version you have only 2 projects to be build]
-
1.
Open Webflow.
-
2.
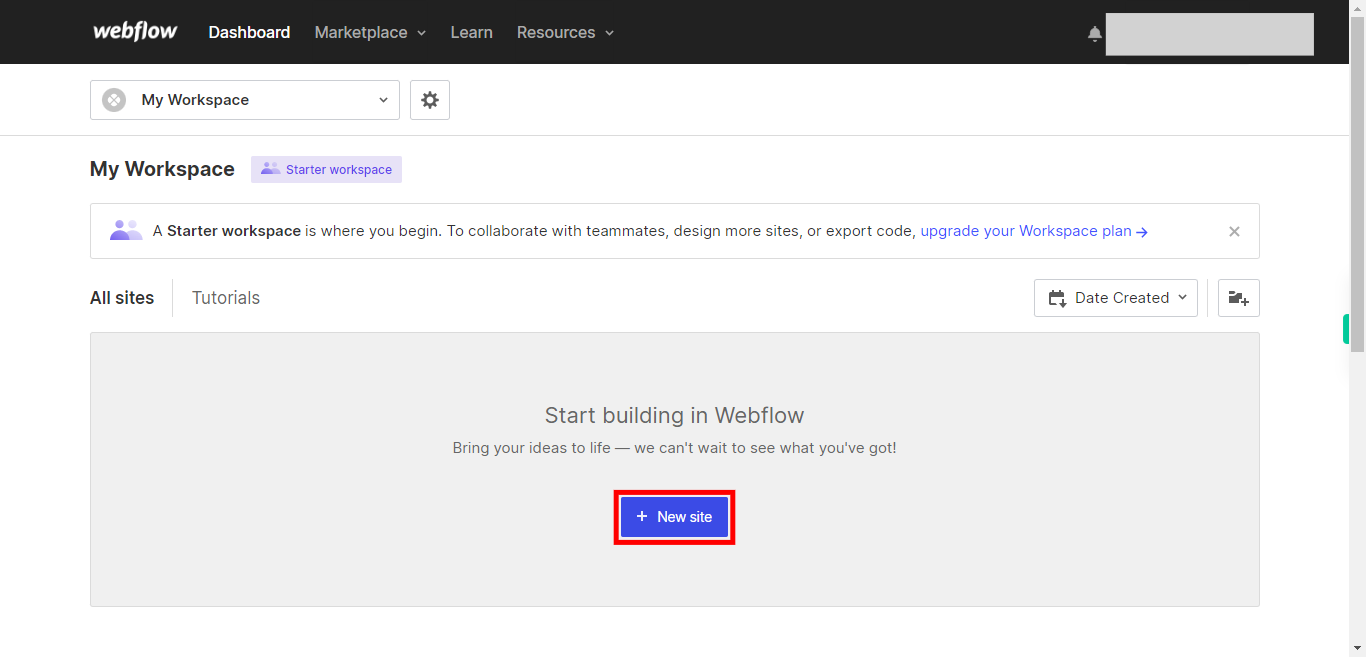
Click on the "Next" button on the Supervity instruction widget. To create a new site in Webflow, locate and click on the "New Site" button. This button is typically located on the Webflow dashboard and serves as the starting point for setting up a fresh website. Clicking this button allows you to begin building your website from scratch or using one of the available templates provided by Webflow.
-
3.
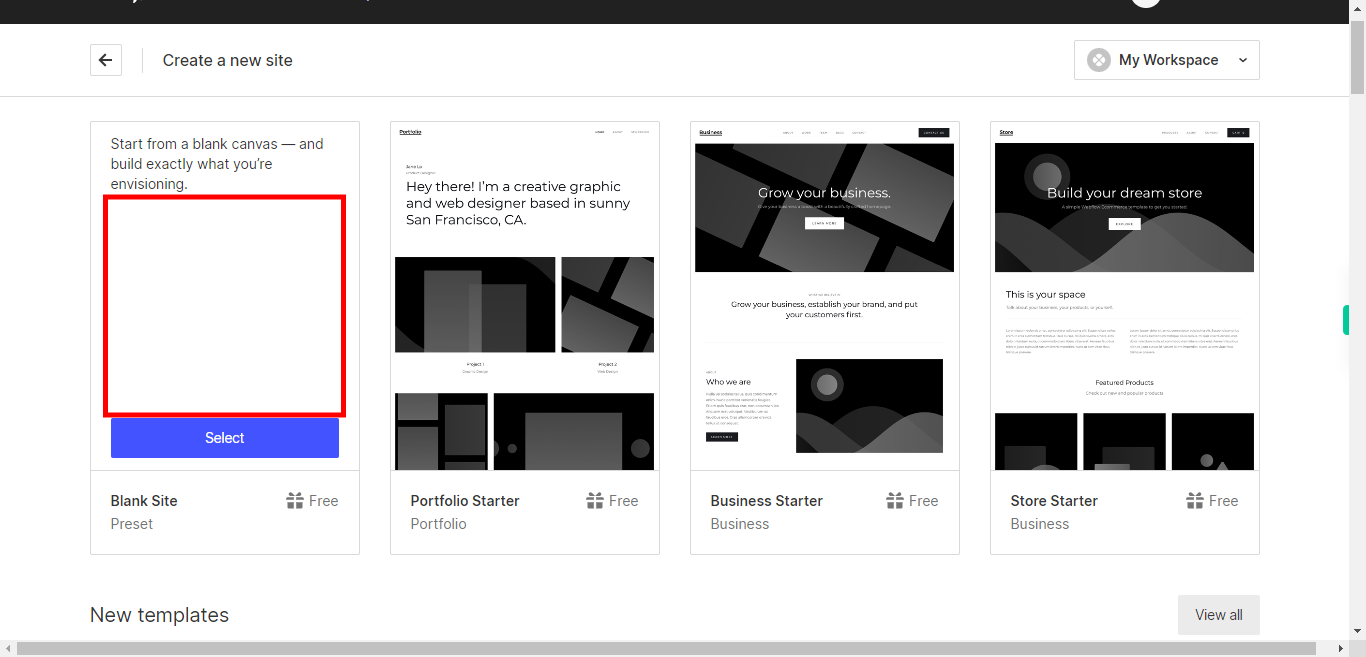
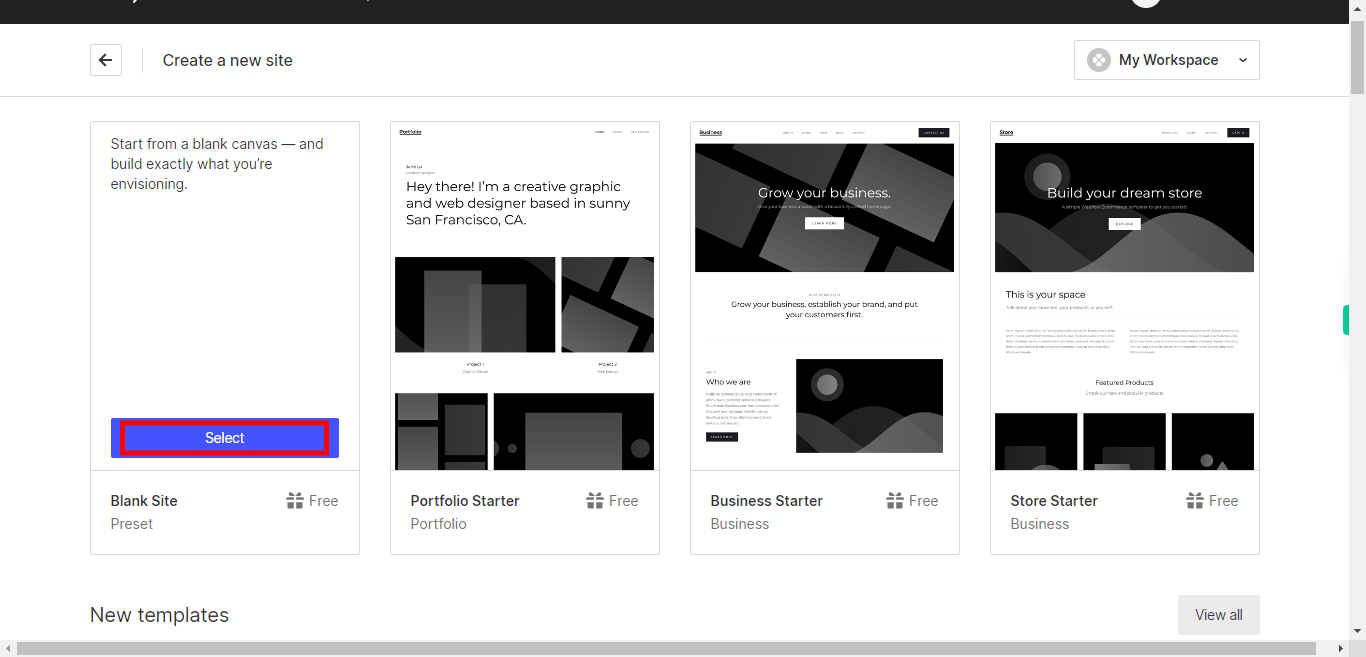
After clicking on the "New Site" button in Webflow, you will be presented with various options for creating your website. One of these options is the "Blank template." By selecting the "Blank template," you choose to start your site without any pre-designed elements or content. This allows you to have full creative control and build your website from scratch, tailoring it to your specific needs and design preferences. Choosing the "Blank template" is ideal if you have a clear vision for your website and prefer to create a custom design without any predefined structures or layouts.

-
4.
After selecting the "Blank template" for your new Webflow project, you will be prompted to click on the "Select" button. This action confirms your choice and proceeds to create your project using the blank template. Clicking on "Select" finalizes your decision and initiates the creation process, allowing you to start building your website from a clean slate.

-
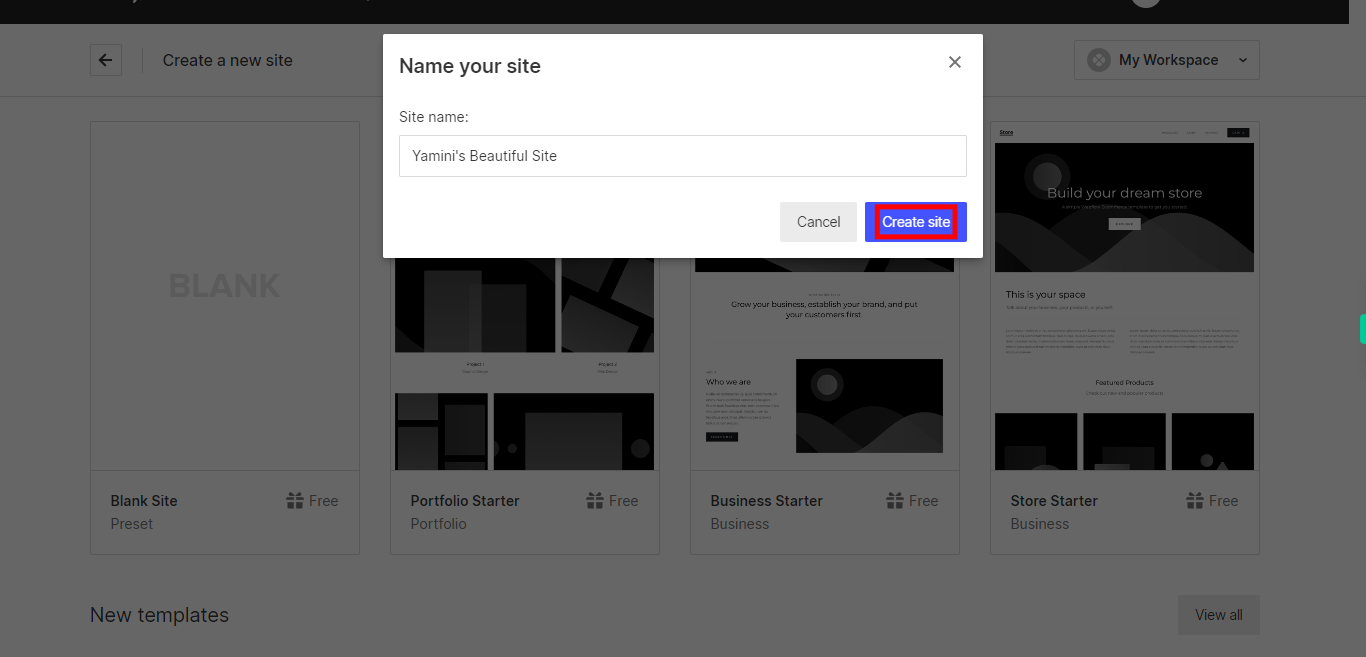
5.
Click on the "Next" button on the Supervity instruction widget. To create your Webflow site, you need to provide a name for your site in the designated input field. After typing in your desired site name, you can proceed by clicking on the "Create Site" button. This action will initiate the site creation process, using the specified name to generate your new website. Clicking on "Create Site" ensures that your site is created and ready for you to start designing and building your web pages.