This skill shows the steps to be followed to use rich text editor to format text content on Webflow. Prerequisites:To ensure that you have at least one project available in the Webflow dashboard. [NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow Dashboard.

-
2.
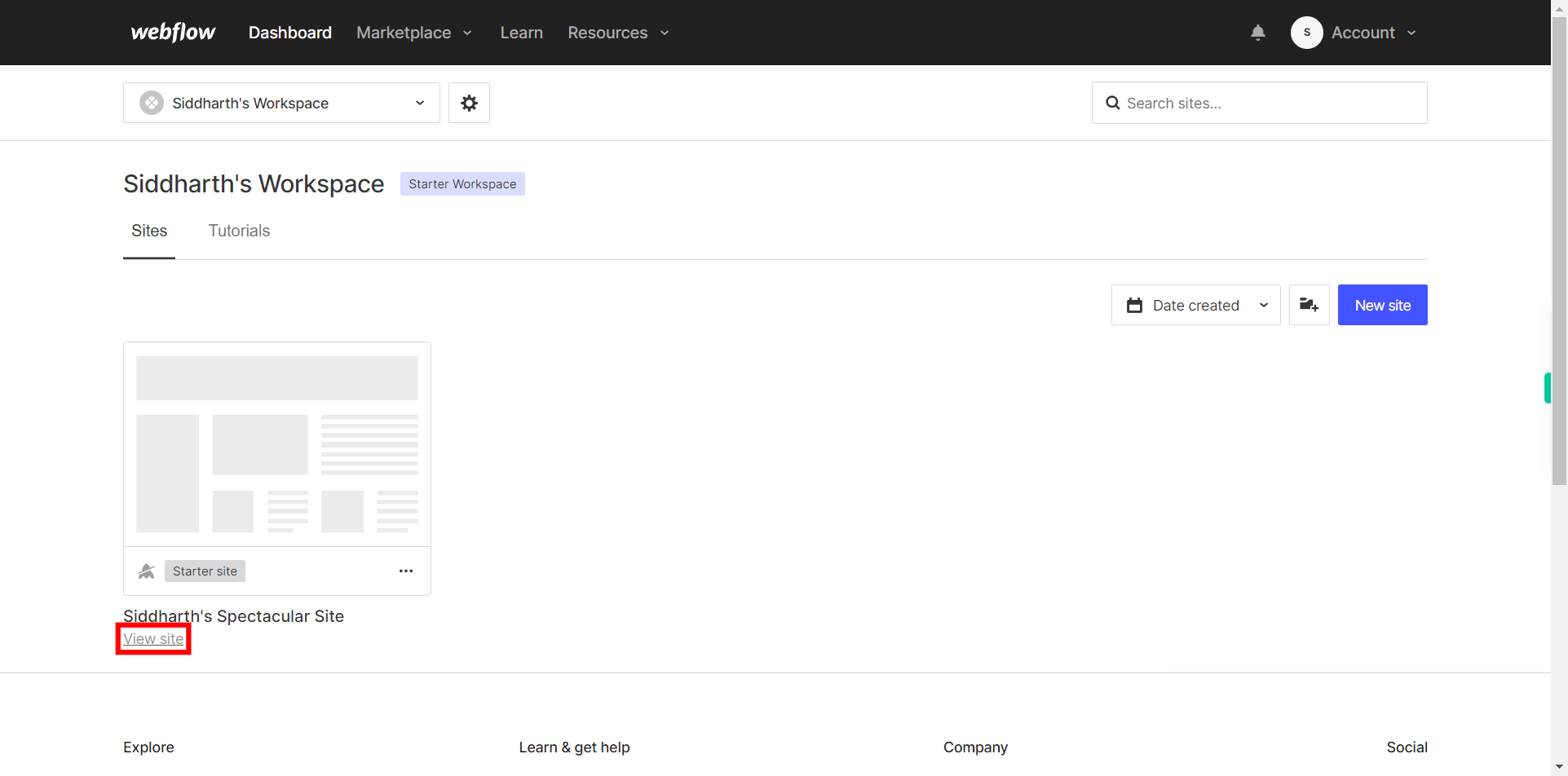
Click on the Next button in the Supervity instruction widget and then Open the Project or the Site you want to work on by clicking on "view site" option which is located under each website.

-
3.
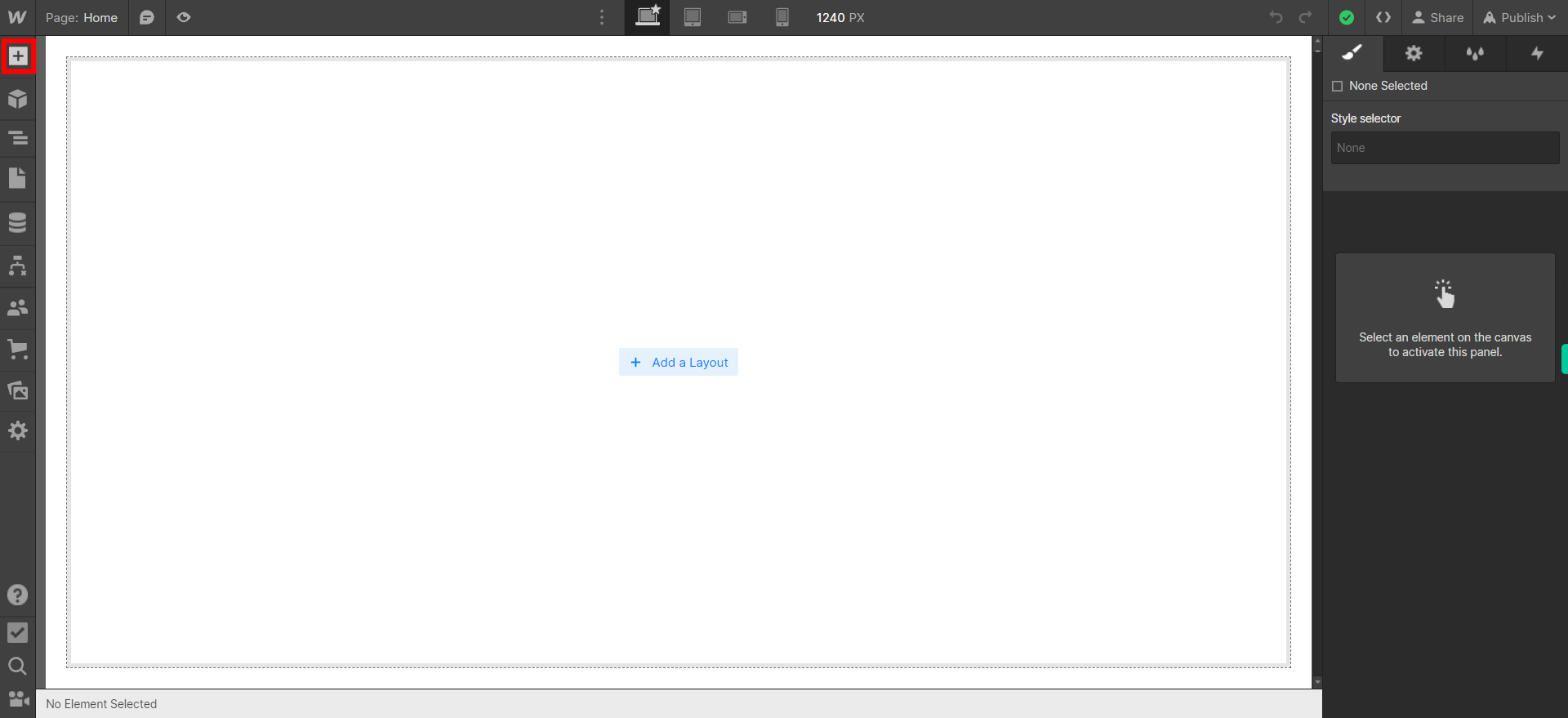
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button in the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.

-
4.
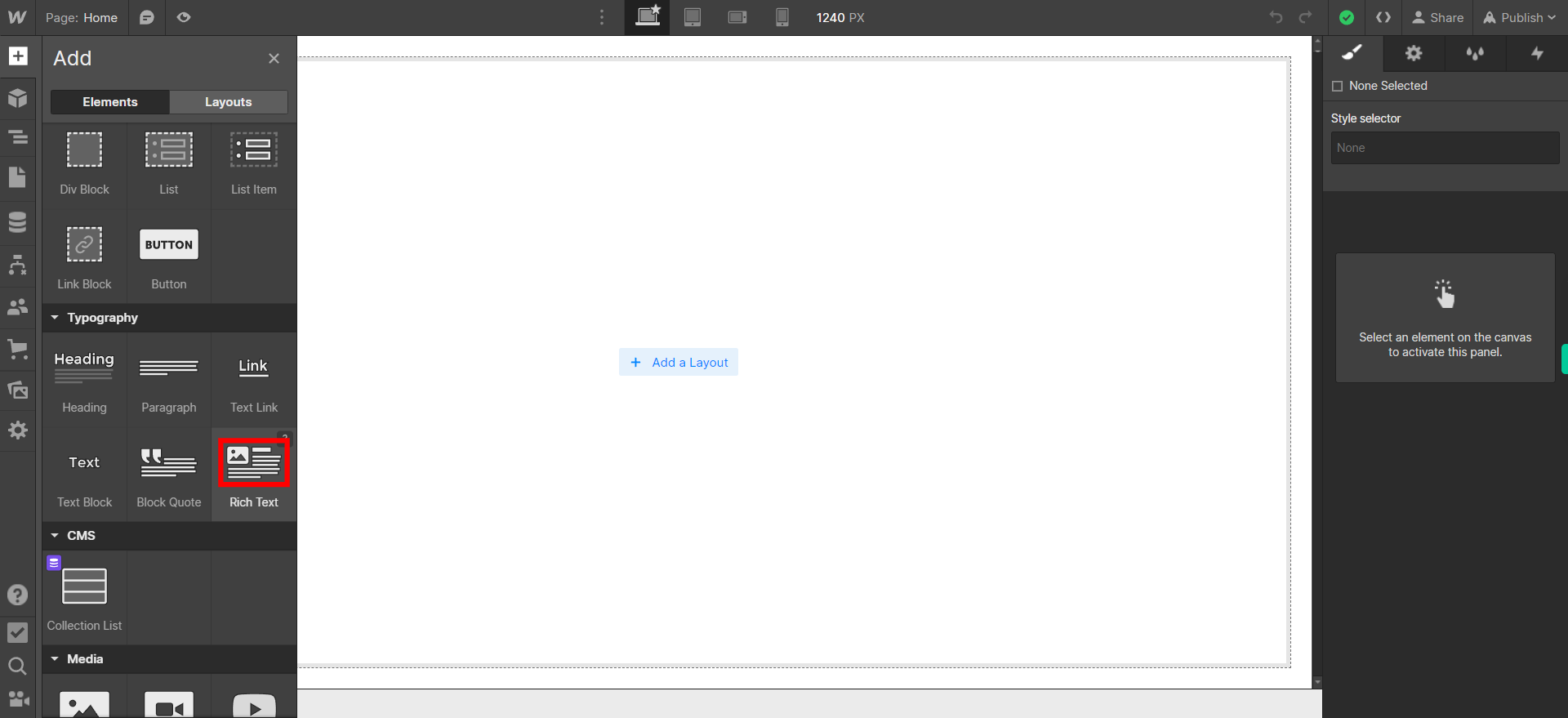
Click on the Next button in the Supervity instruction widget and then from the Panel on the left side, Under "Typography" menu Click on "Rich Text" to add Rich Text Editor to your site or You can also Drag the Rich Text option wherever you want on your Site.

-
5.
You can Edit any text in the Rich Text element by clicking on that particular component and Typing in that Text Box. Click on the Next button on the Supervity instruction widget.

-
6.
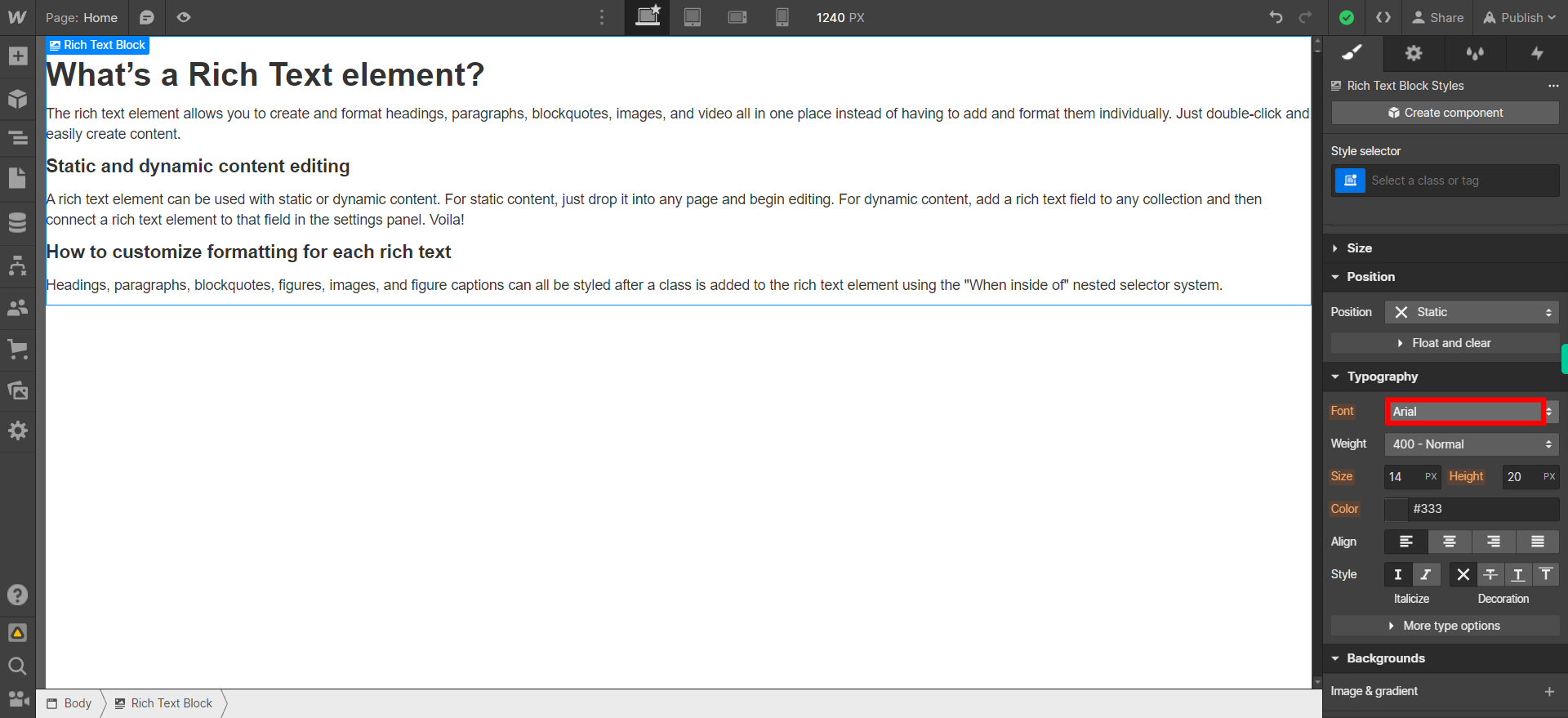
On the panel on the right side Under "Typography" menu, you can change the Font style by clicking on the box beside "Font". You can choose the desired font style from the menu that pops up then Click on the Next button in the Supervity instruction widget.

-
7.
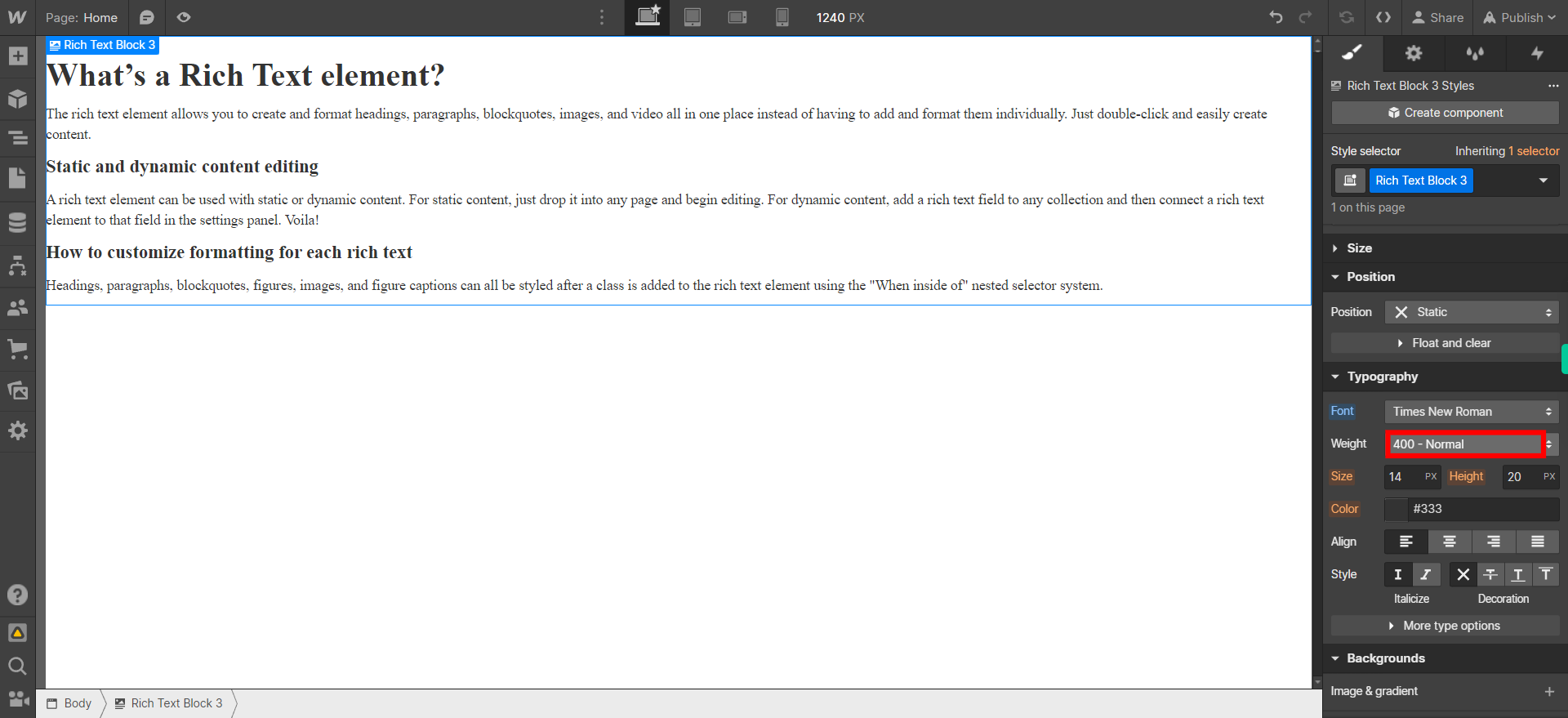
On the panel on the right side Under "Typography" menu, you can change the Font weight by clicking on the box beside "Weight". You can choose the desired font weight from the menu then Click on the Next button in the Supervity instruction widget.

-
8.
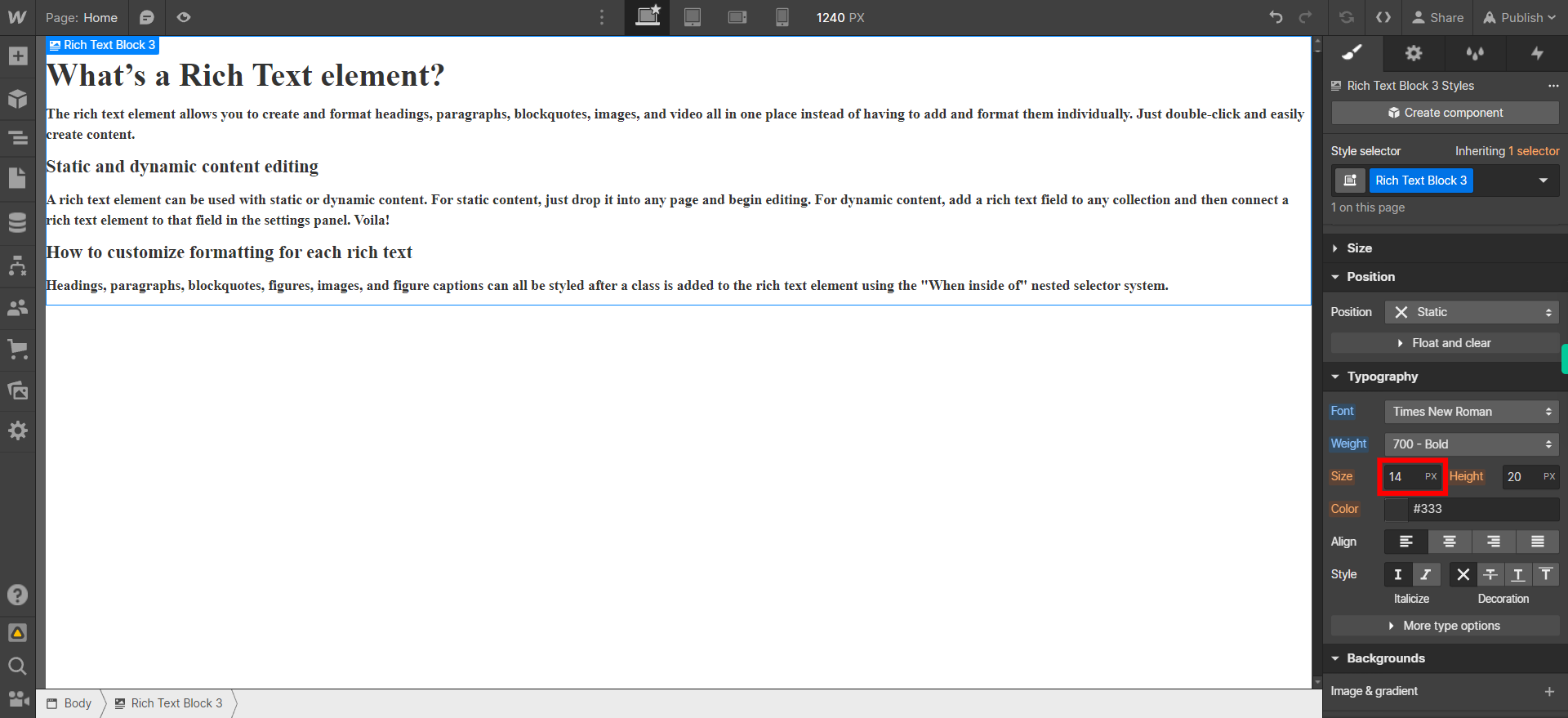
On the panel on the right side Under "Typography" menu, you can change the Font Size by clicking on the box beside "Size". Then type the desired Font Size then Click on the Next button in the Supervity instruction widget.

-
9.
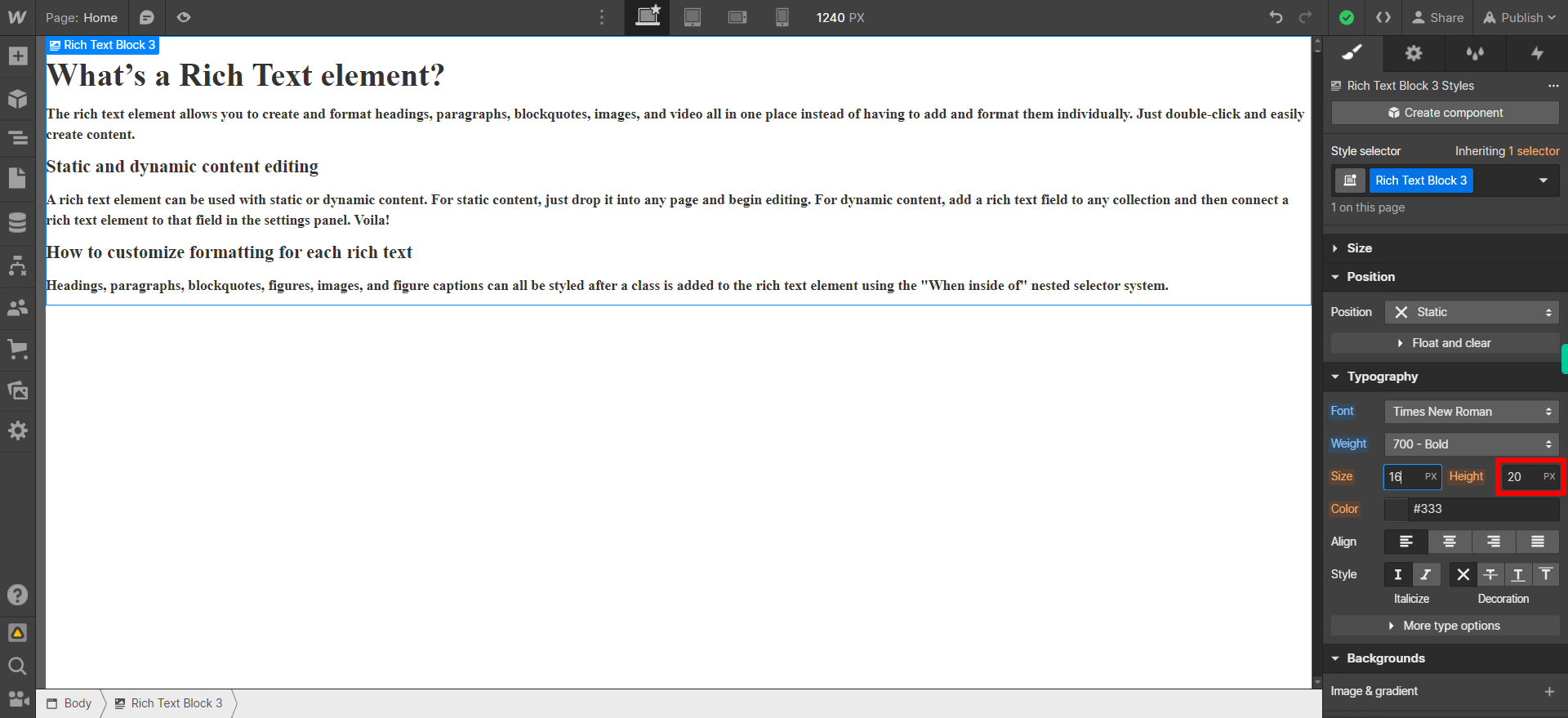
On the panel on the right side Under "Typography" menu, you can change the Font Height by clicking on the box beside "Height". Then type the desired Font Height then Click on the Next button in the Supervity instruction widget.

-
10.
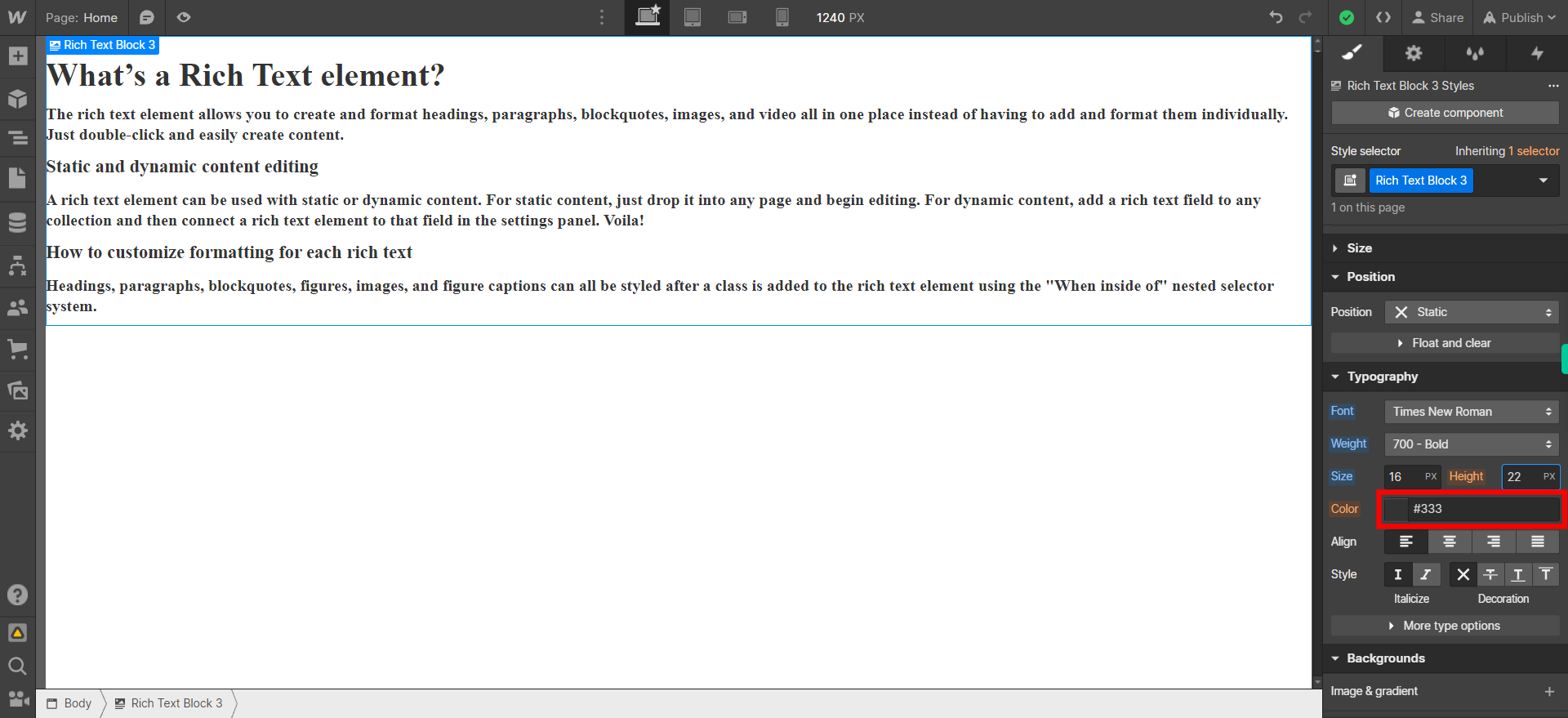
On the panel on the right side Under "Typography" menu, you can change the Font Color by clicking on the box beside "Color". Then choosing the desired Font Color or Typing in the Color code then Click on the Next button in the Supervity instruction widget.

-
11.
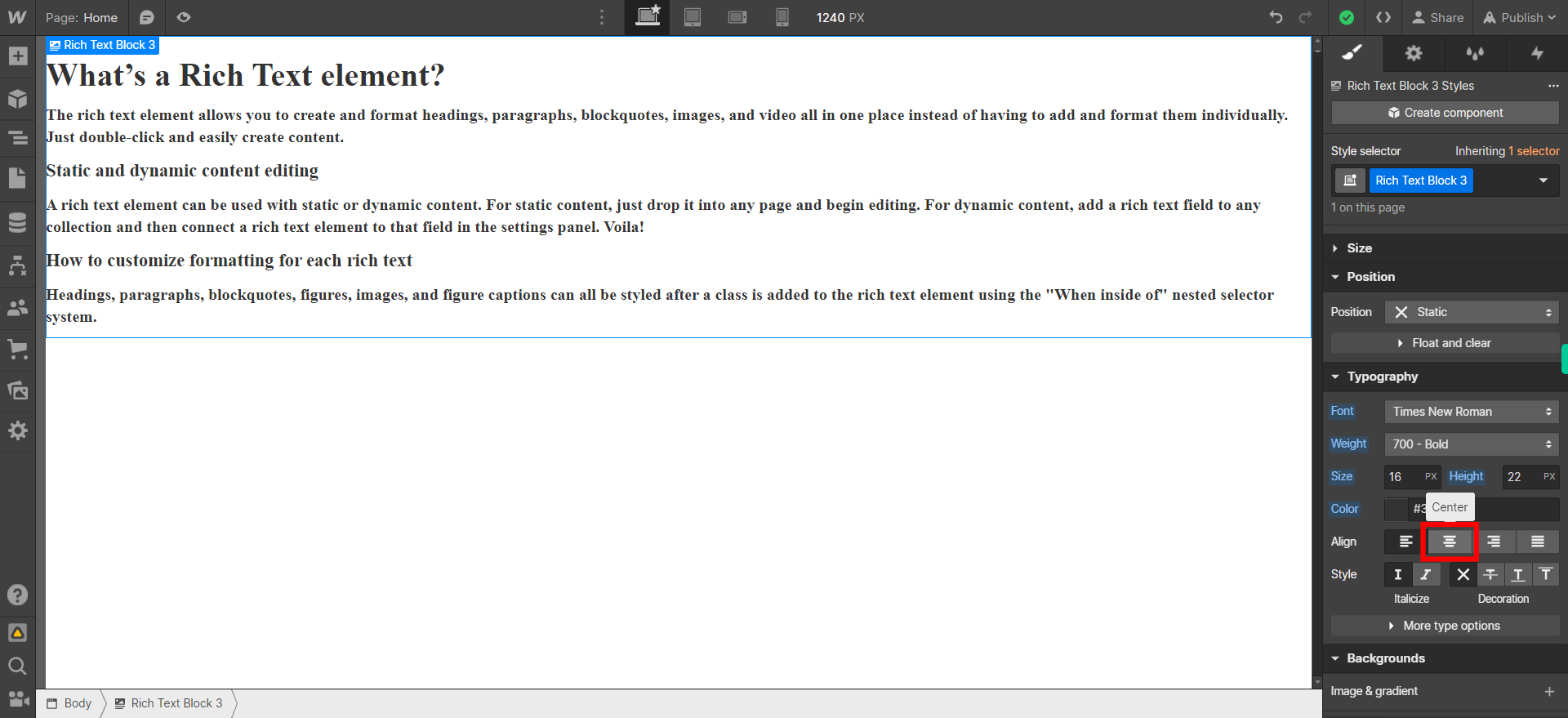
On the panel on the right side Under "Typography" menu, you can change the Font Alignment by Choosing from the options beside "Align". You can choose from 4 options : Left, Center, Right and Justify Then Click on the Next button in the Supervity instruction widget.

-
12.
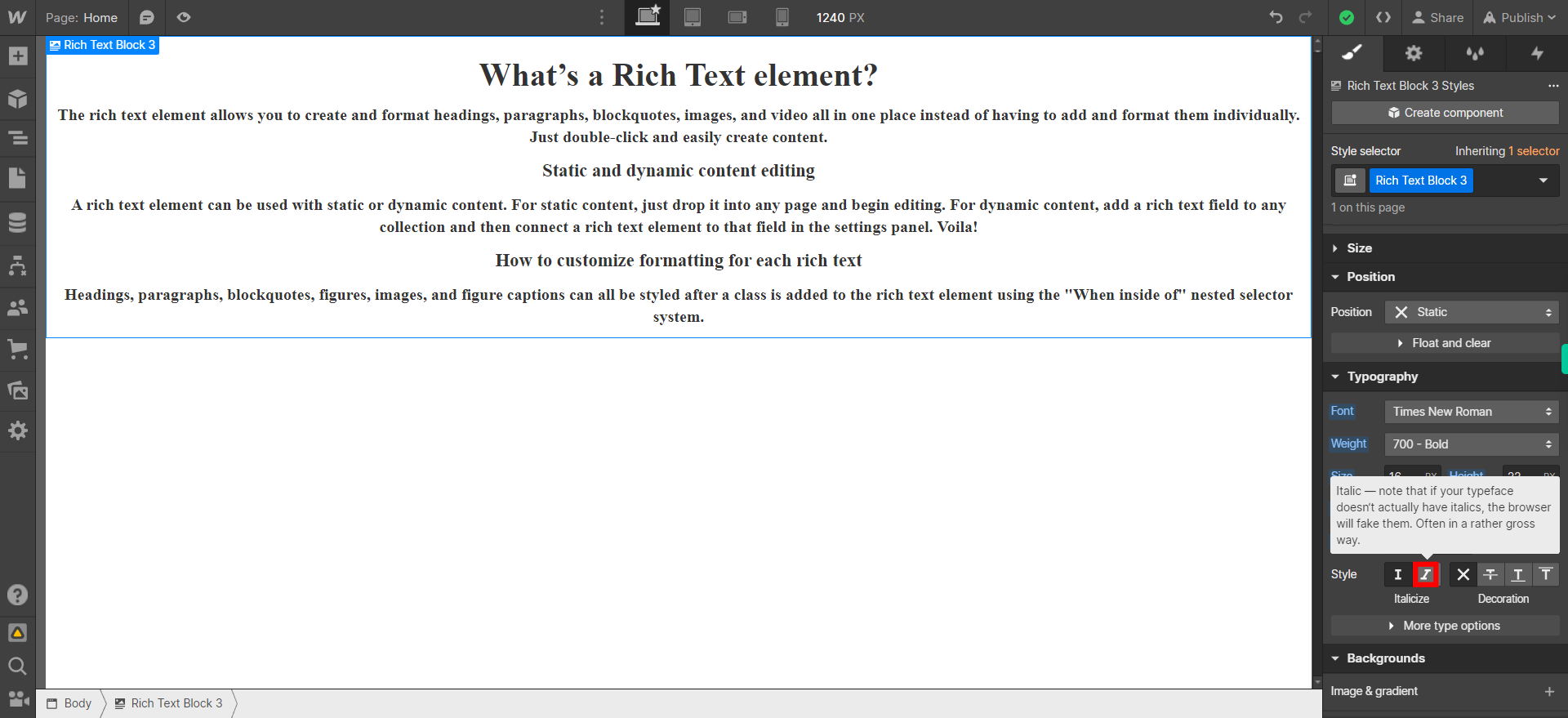
On the panel on the right side Under "Typography" menu, you can change the Font Style like Italicize option beside "Style". Then Click on the Next button in the Supervity instruction widget.