This skill shows the steps to be followed to create and customize sliders on Webflow. Prerequisites:To ensure that you have at least one project available in the Webflow dashboard. [NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow Dashboard.

-
2.
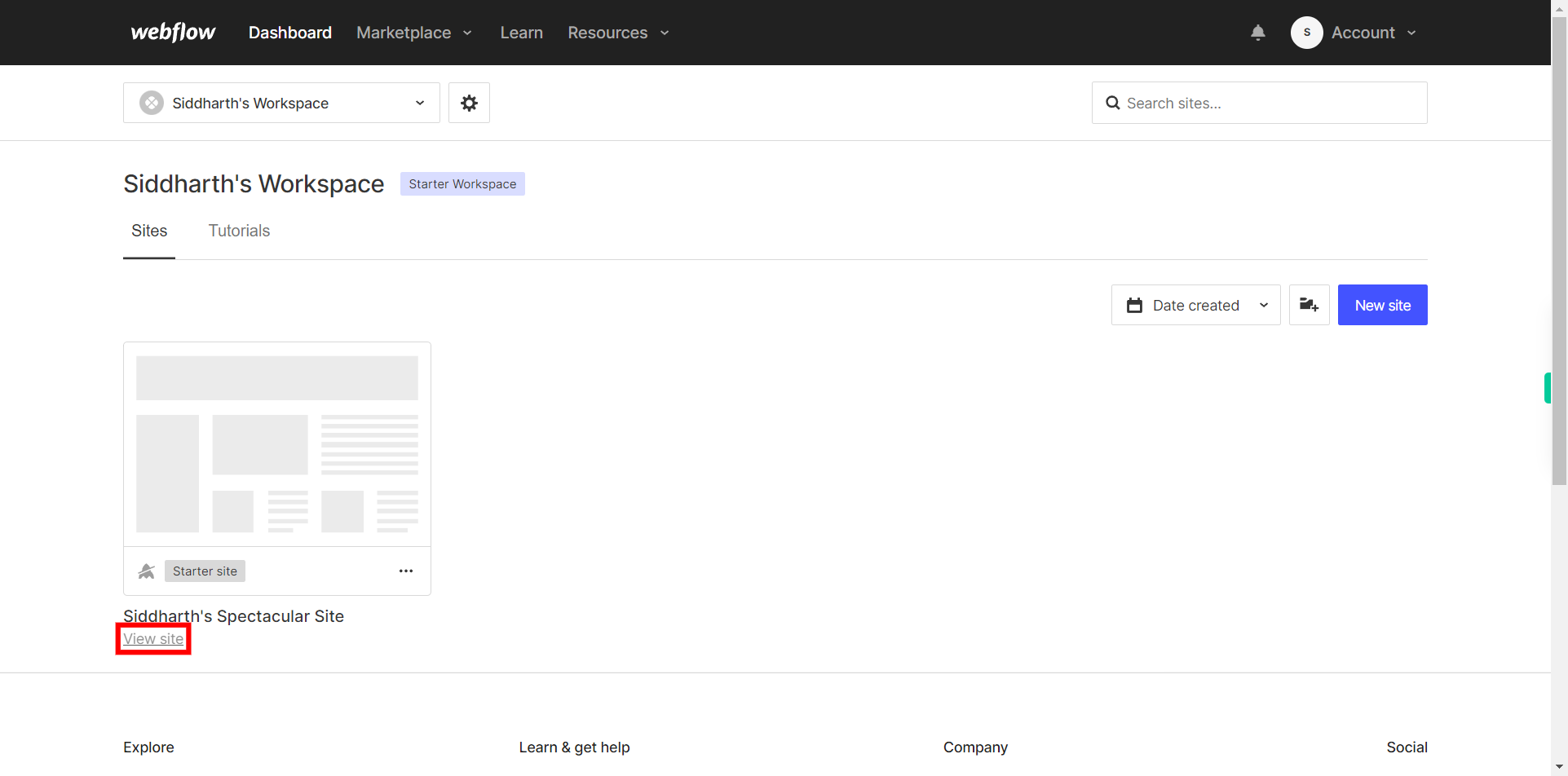
Click on the Next button in the Supervity instruction widget and then Open the Project or the Site you want to work on by clicking on "view site" option which is located under each website.

-
3.
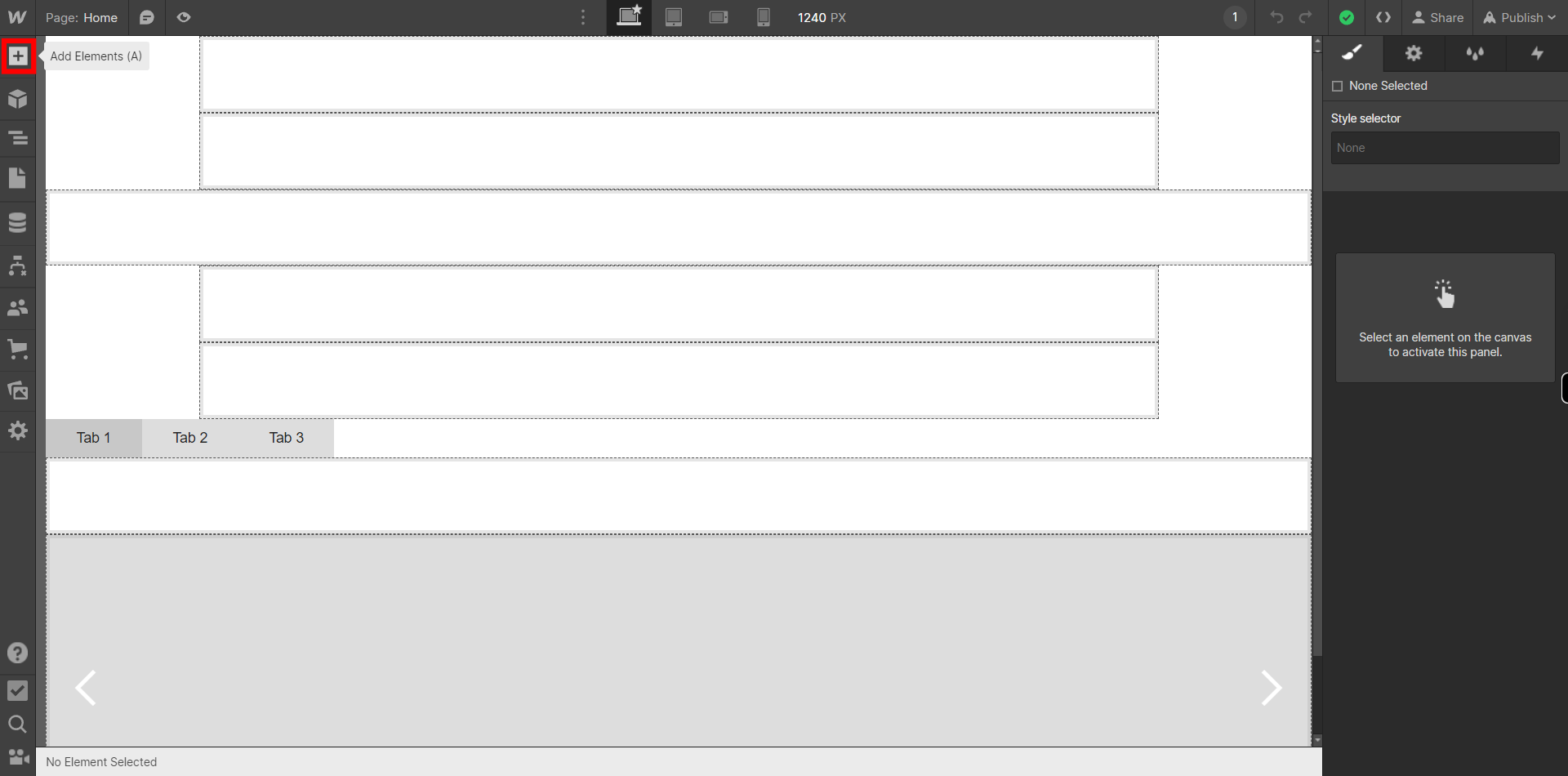
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button in the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.

-
4.
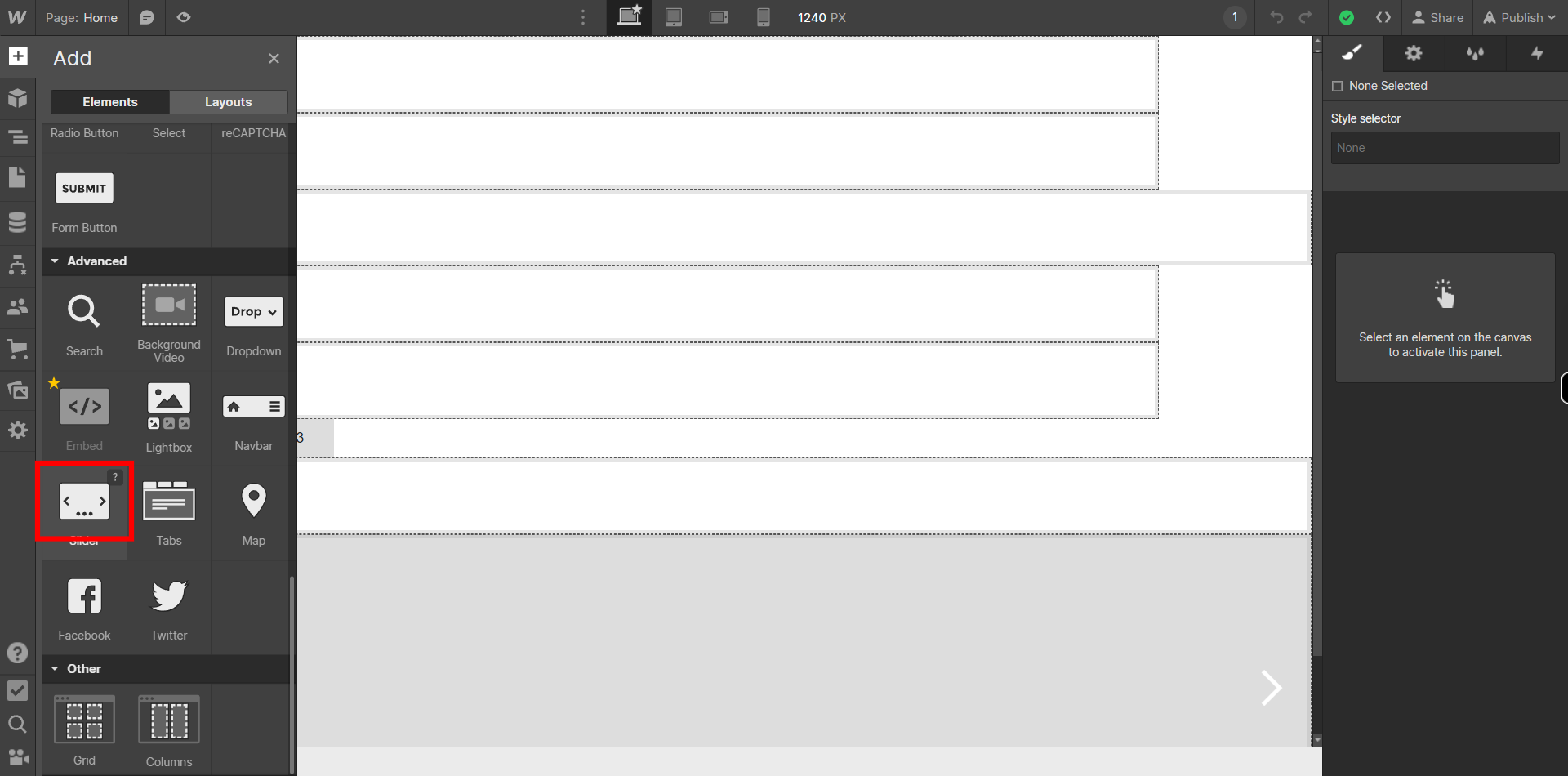
Click on "Next" button on the Supervity instruction widget and then from the Panel on the left side, Under "Advanced" menu Click on "Sliders" to add sliders to your site or You can also Drag the Sliders option wherever you want on your Site.

-
5.
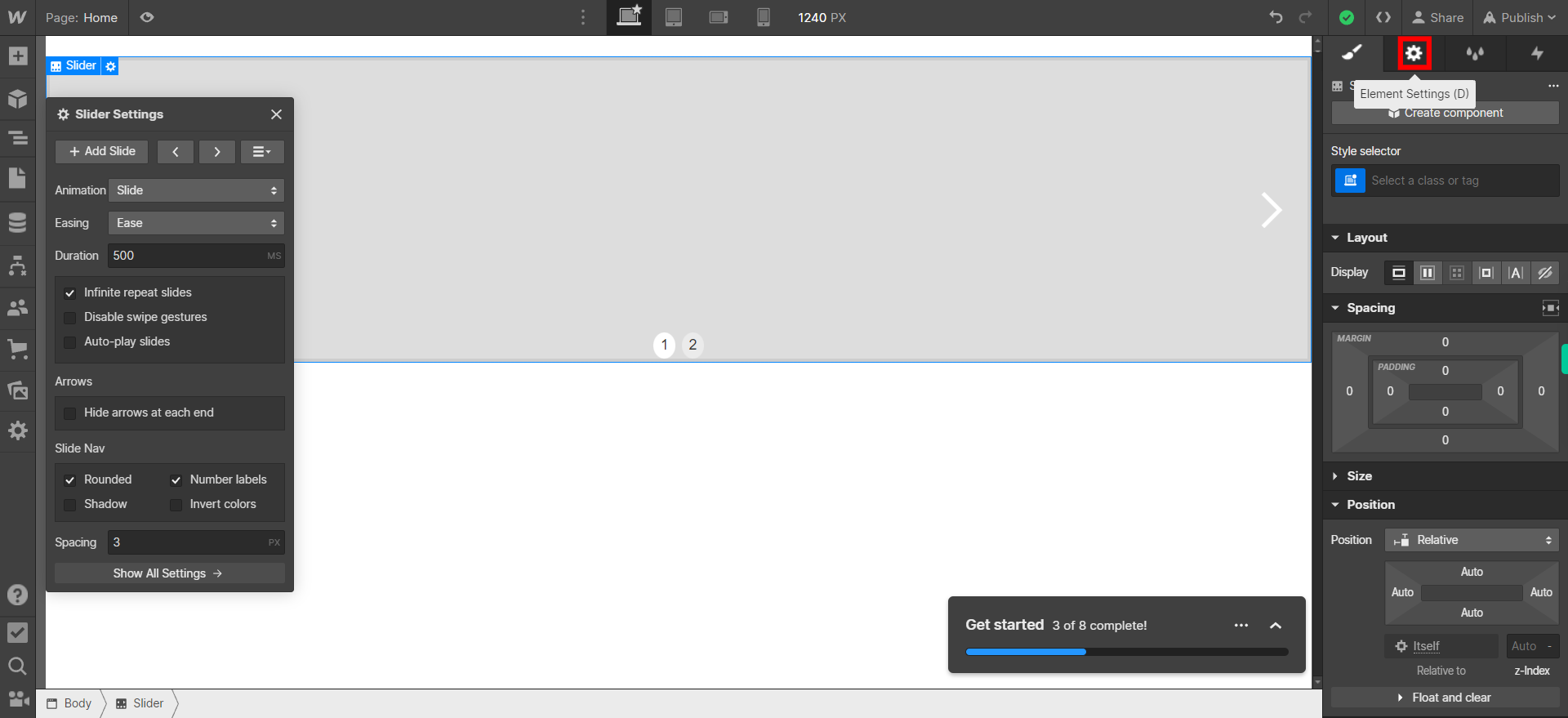
Click on "Element Settings" button on top on the Right side panel where you can do more settings to your Sliders according to your site. You can also access it by pressing "D" key on your keyboard. Then click on "Next" button on the Supervity instruction widget.

-
6.
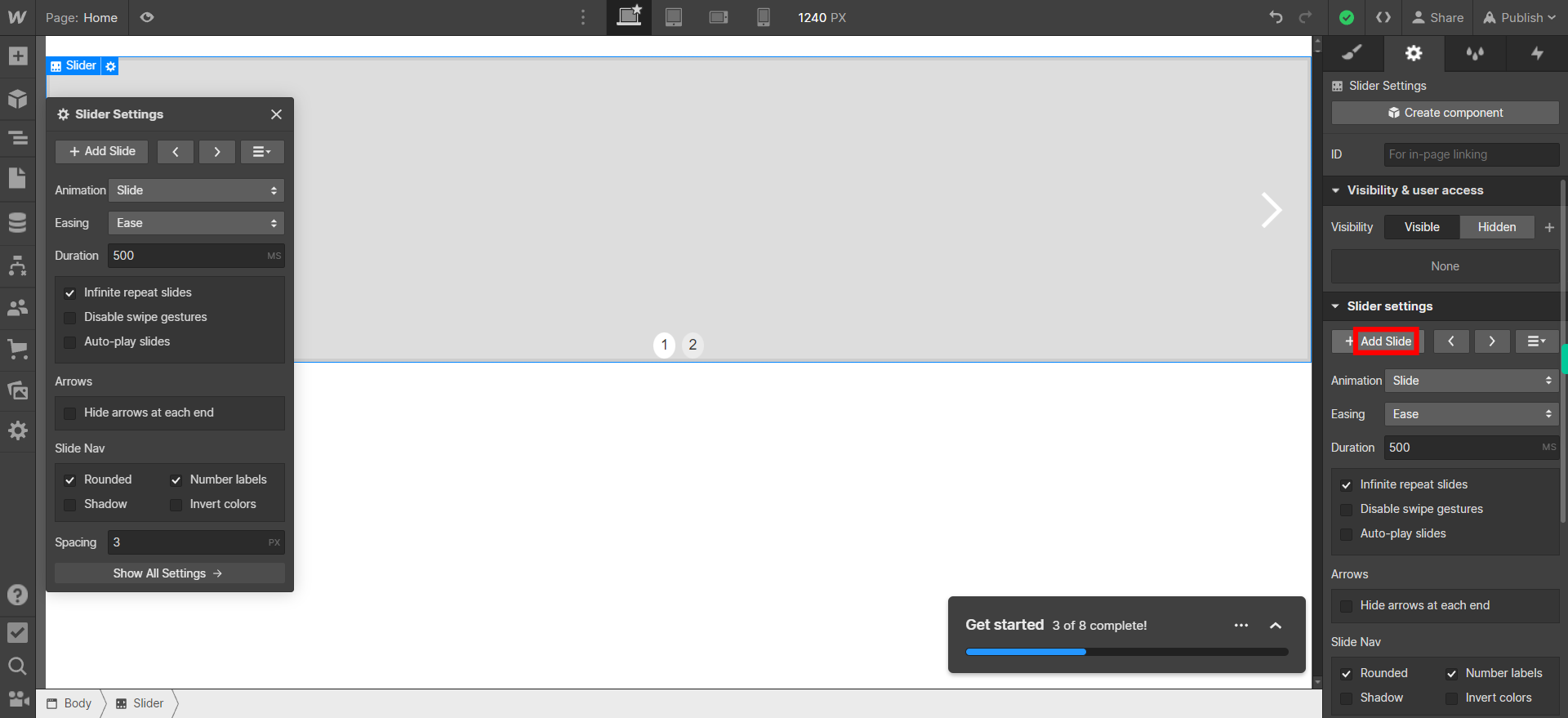
You can Add more Slides by clicking on the "+ add slide" button on the "Element settings" panel on the right side. Click on the "Next" button on the Supervity instruction widget.

-
7.
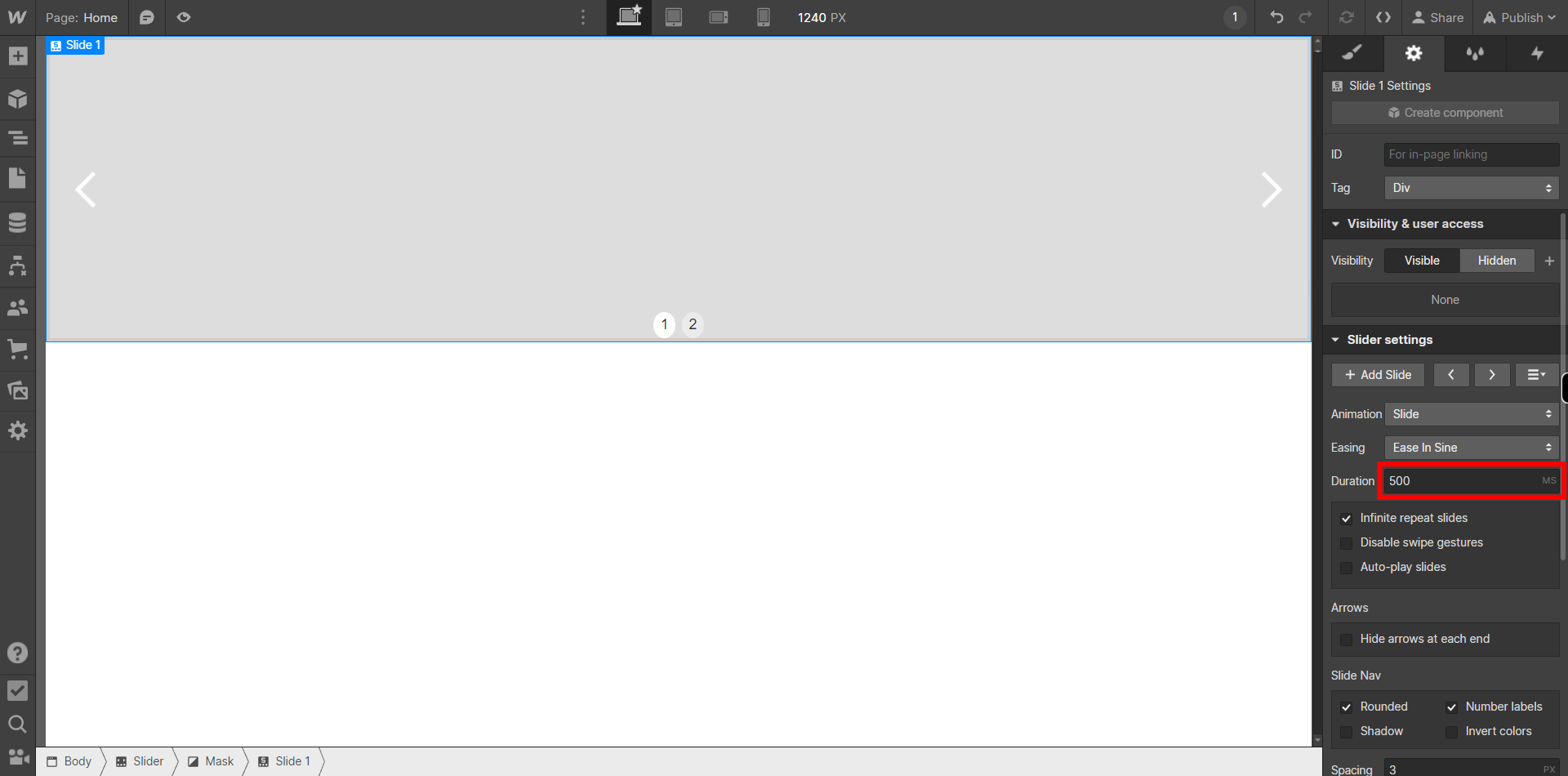
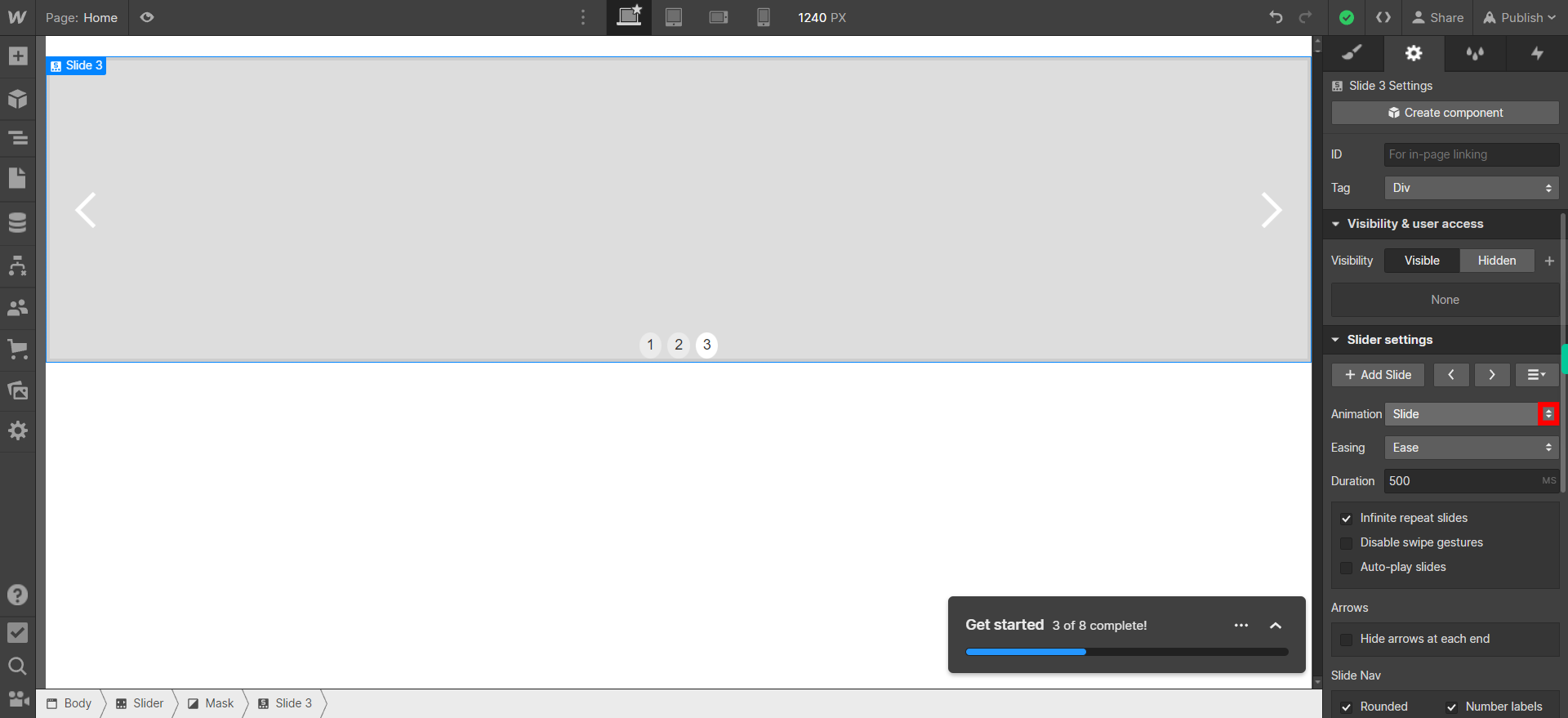
Click on the box beside "Animation" under "Slider Settings" to specify the animation you want to apply to the slider when the trigger event occurs. You can choose from various animation options like slide, fade, scale, rotate, and more. Then click on "Next" button on the Supervity instruction widget.

-
8.
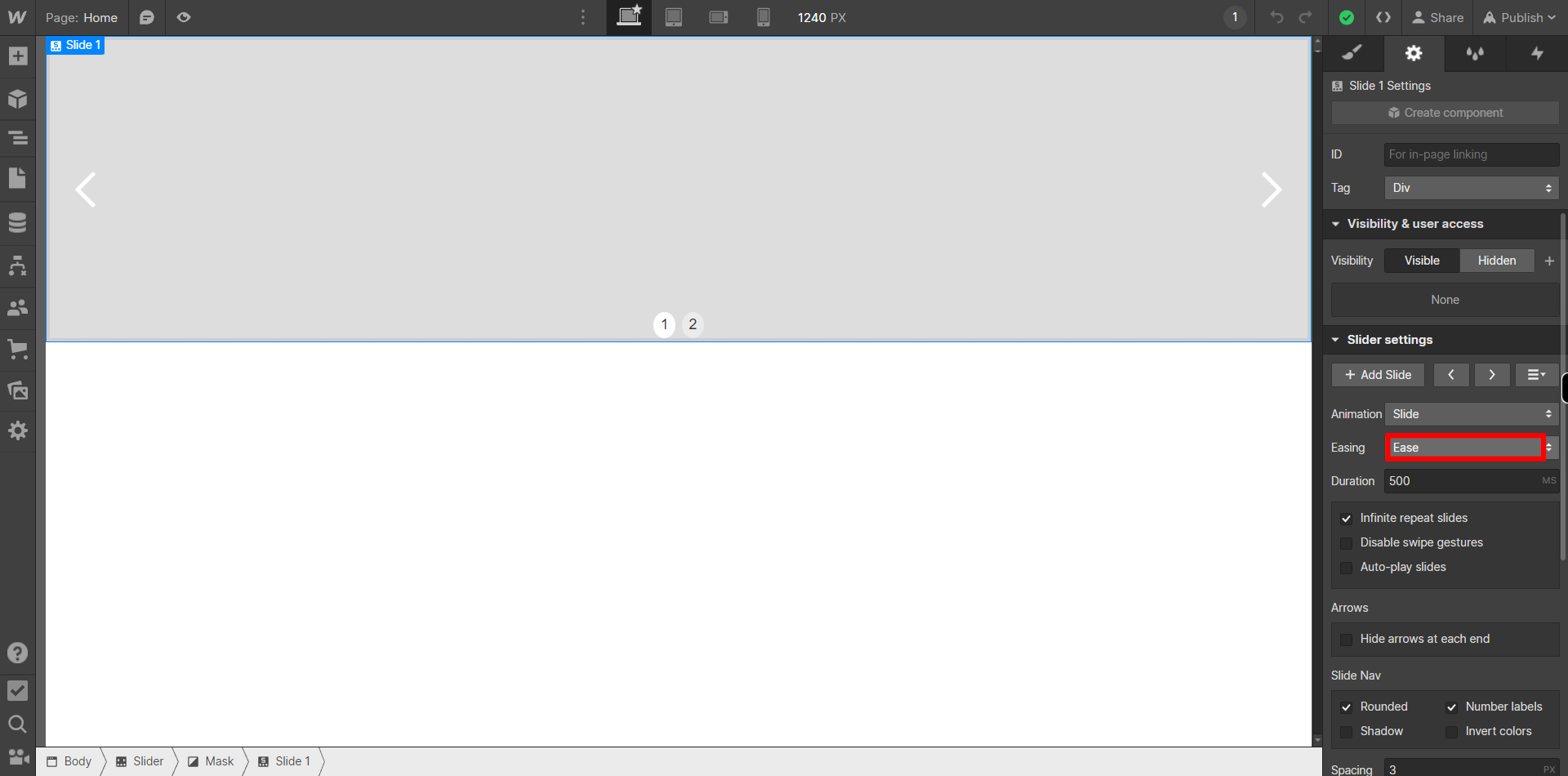
Click on the box beside "Easing" under "Slider Settings" to specify the Easing you want to apply to the slider when the trigger event occurs. You can choose from various animation options Then click on "Next" button on the Supervity instruction widget.

-
9.
You can change the duration of the sliders by clicking on the box beside Sliders option and typing in the duration you want. Then click on the "Close" button on the supervity instruction widget.