This skill guides you to apply background image to the text area.
Prerequisites: Need one text element that may be a text block, paragraph, or heading and the images should be in assets.
[NOTE: Please make sure that log in to the Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button on the Supervity instruction widget. select the text element to add a background image.
-
4.
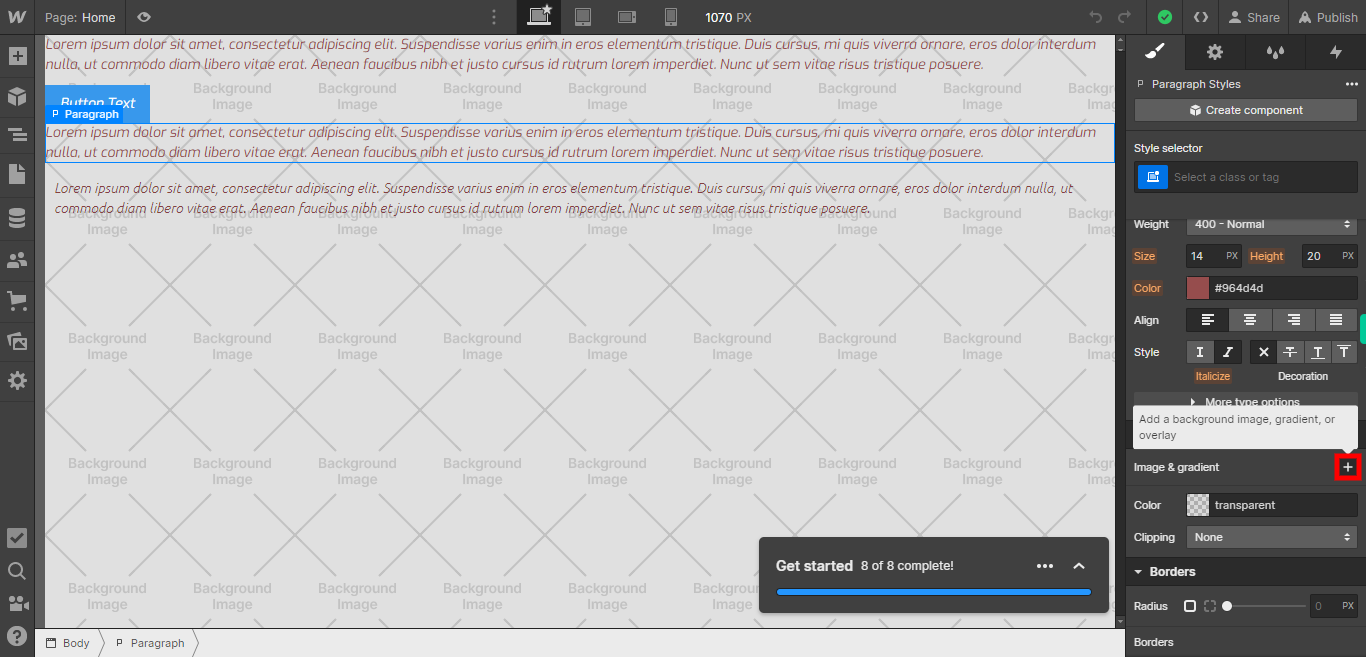
To add a background image, locate and click on the "+" icon, which allows you to add an image as the background for the selected element.

-
5.
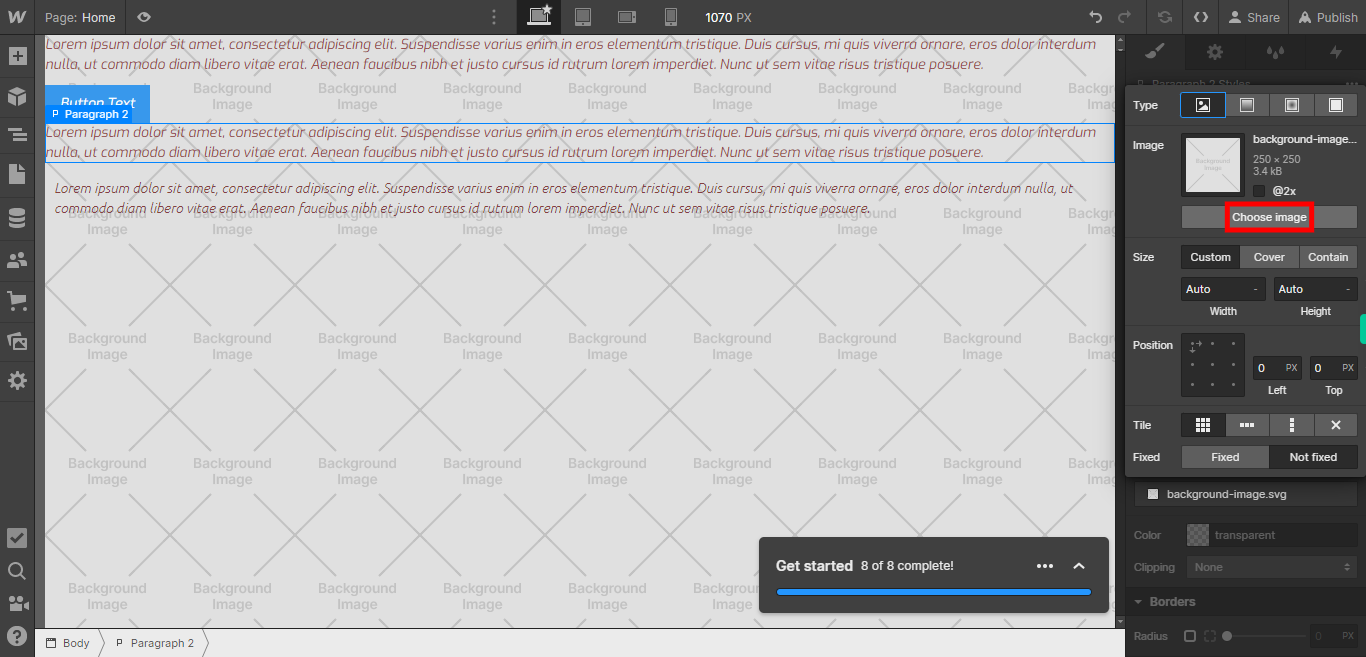
To choose an image for the background, click on "Choose Image" and select the desired image from the available assets. Click on the Next button on the Supervity instruction widget.

-
6.
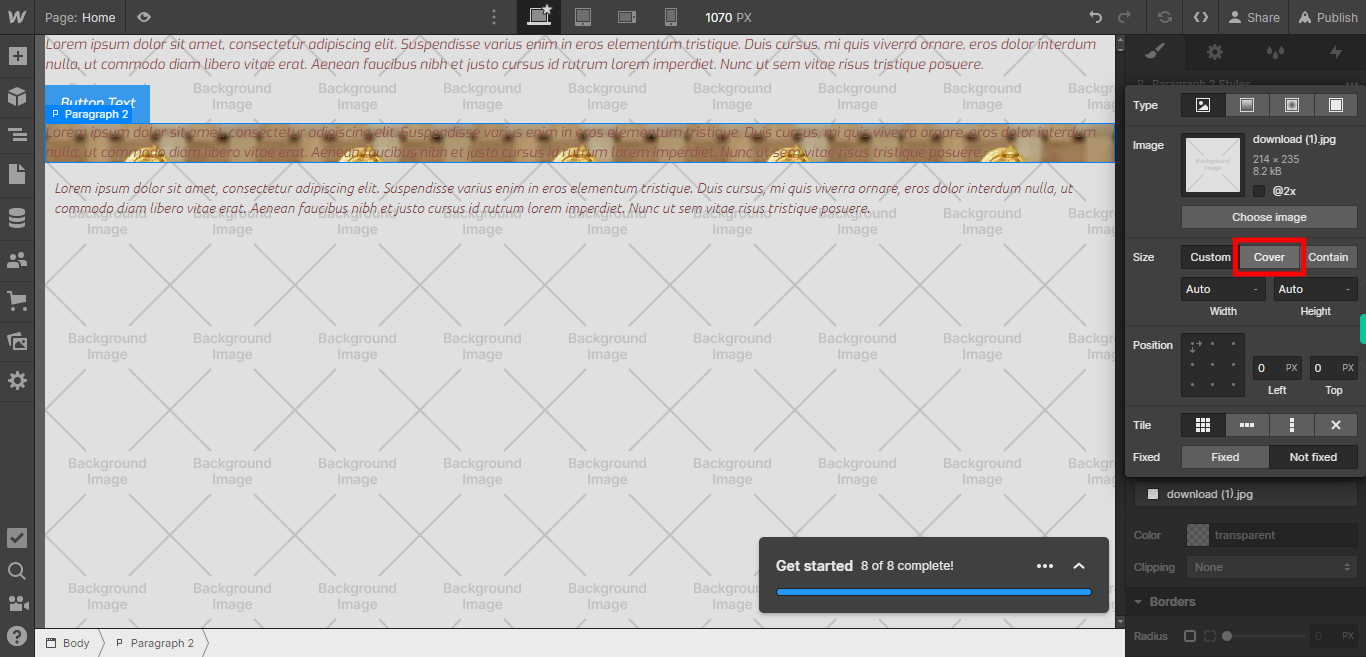
Click on "Cover" to set the background image to cover the entire element. This means the image will be stretched or shrunk to fit the dimensions of the element while maintaining its aspect ratio.

-
7.
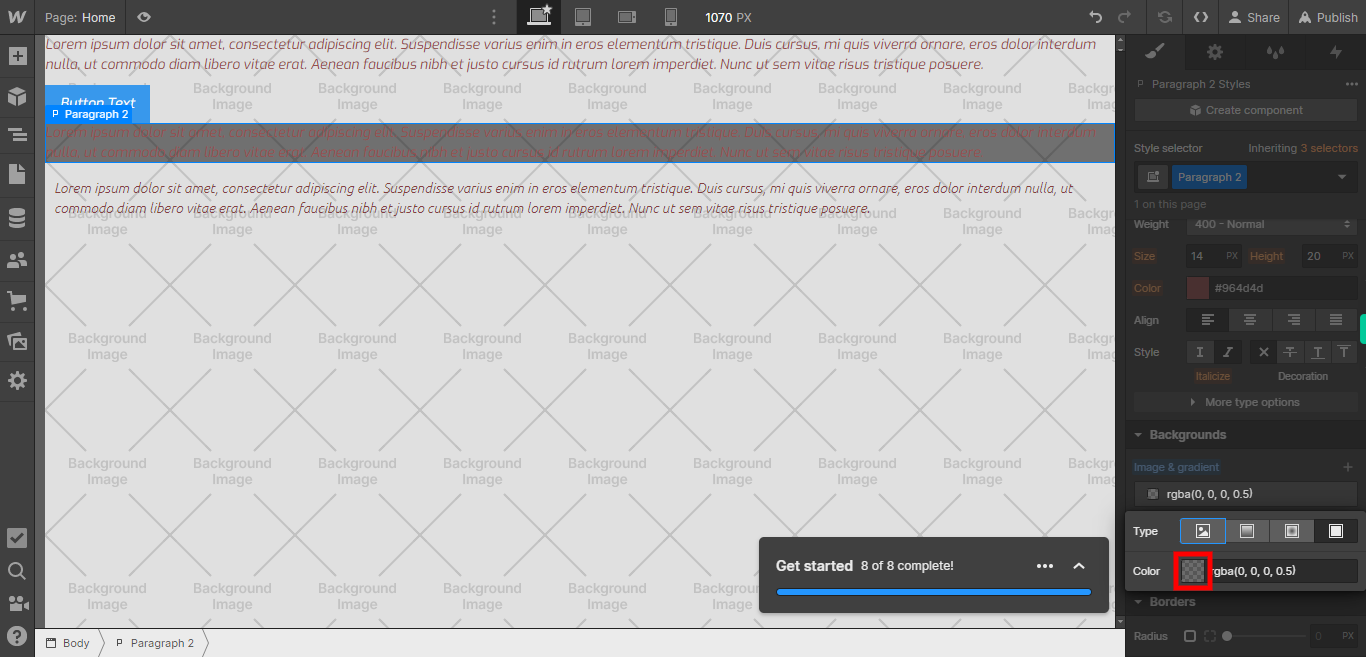
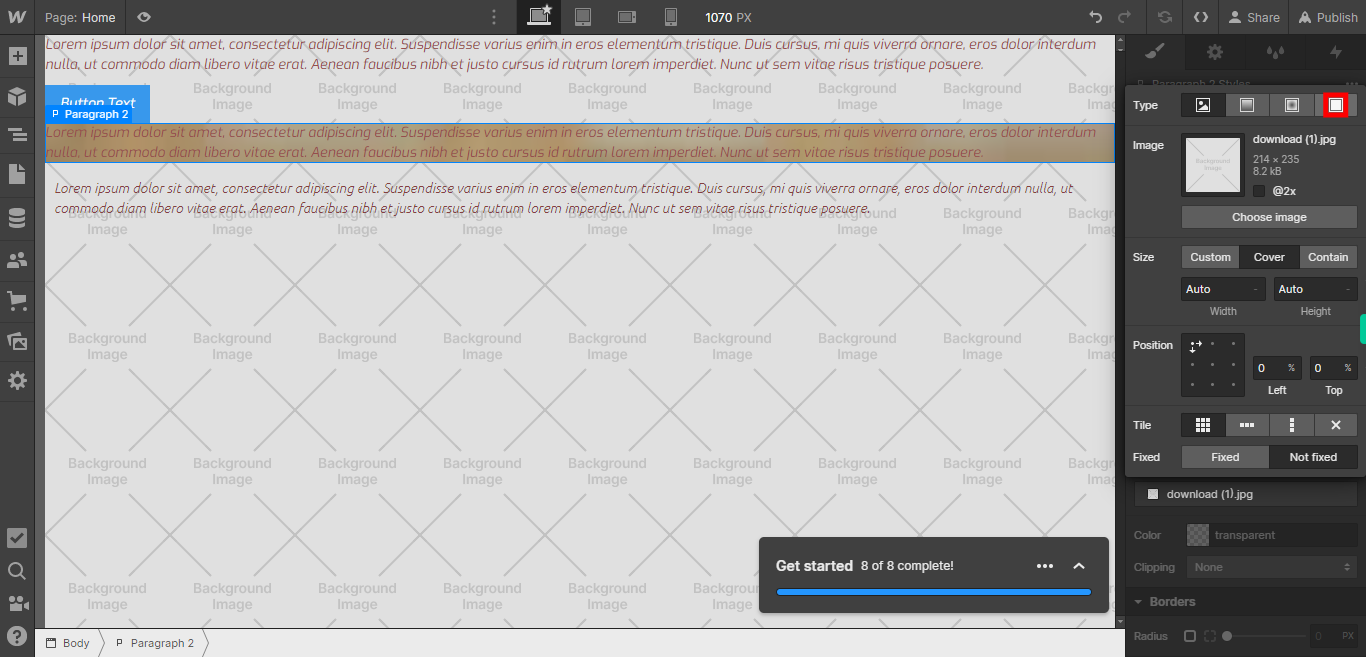
Click on the "Color Overlay" option to overlay the text with the background image. This allows you to add a colored layer on top of the image, creating a visually appealing effect. You can select a color and adjust its opacity to achieve the desired overlay effect.

-
8.
Select the appropriate color for the image overlay by choosing from the color palette or entering a specific color code. This will help you achieve the desired visual contrast and harmony between the text and the background image. You can adjust the opacity of the color overlay to fine-tune the effect and ensure the text remains legible. Click on the "close" button on the Supervity instruction widget.