This skill shows the steps to be followed to adding background video to a website from your computer gives more effectiveness to your website the uploaded video file must be less than 30mb. Prerequisites:To ensure that you have at least one project available in the Webflow dashboard.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
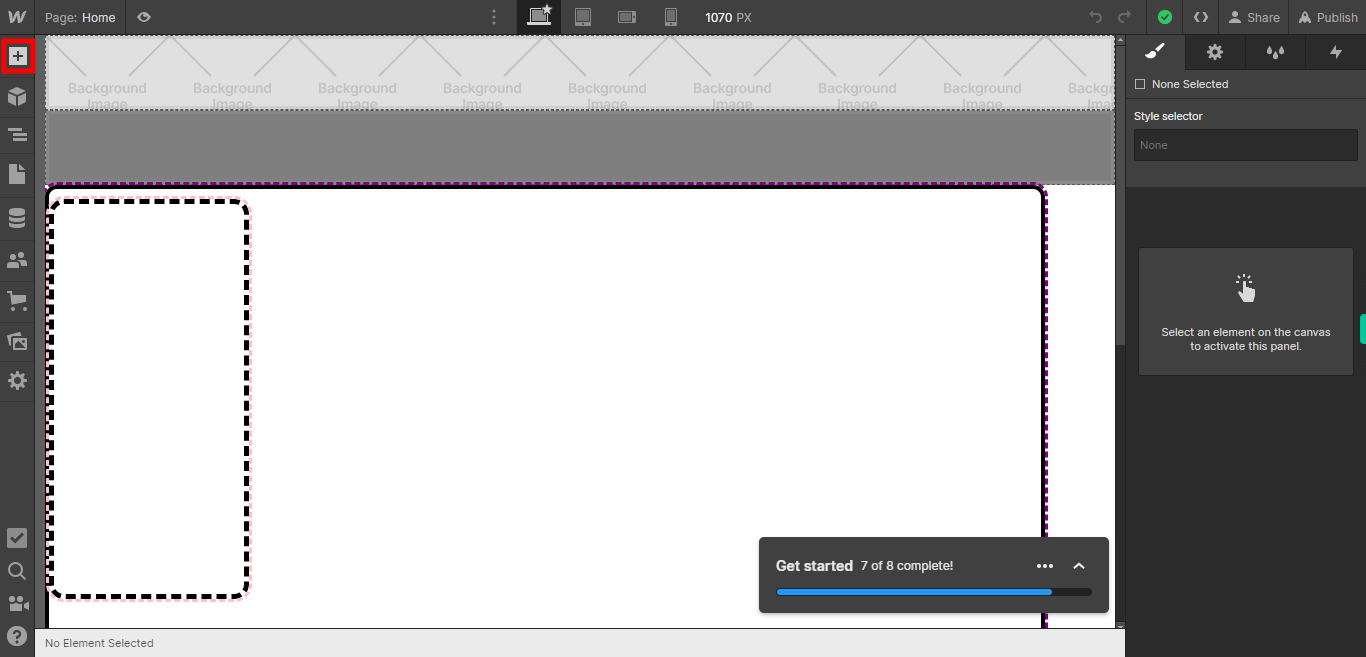
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button on the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.

-
4.
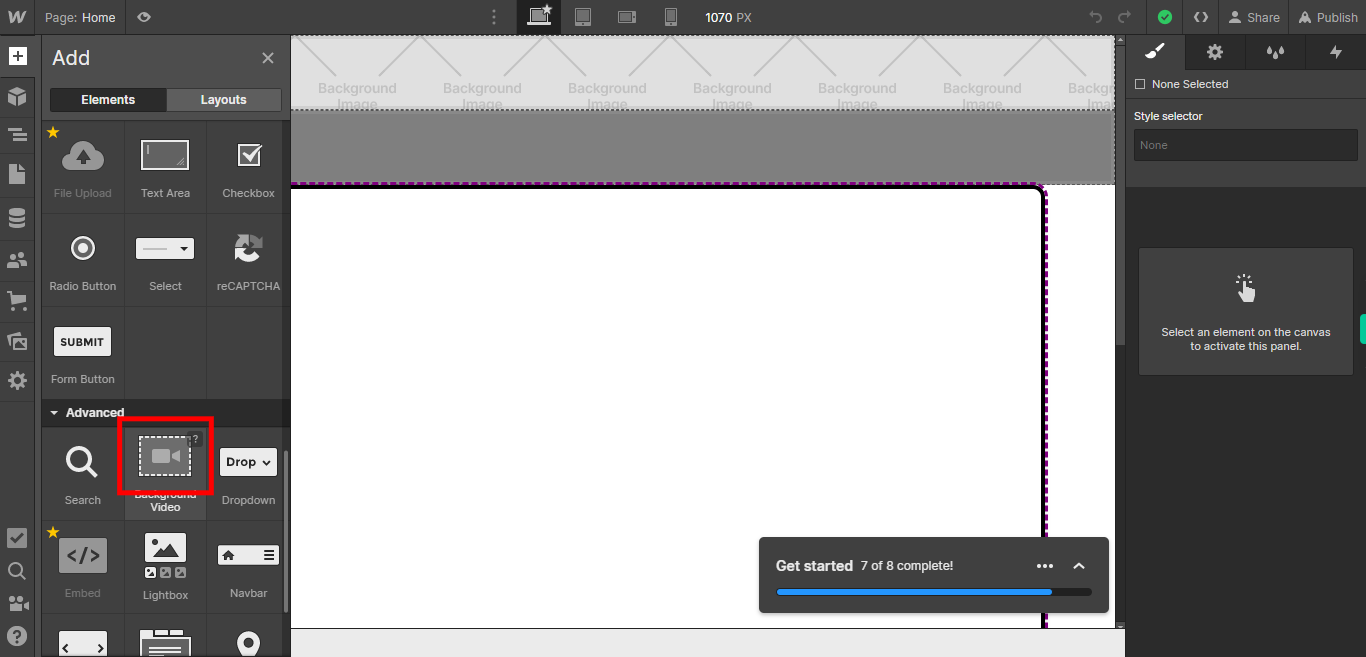
To add a background video to your web page, navigate to the advanced options and select the "Background Video" feature. This allows you to integrate a video as the background of the selected element or section. Click on the Next button on the Supervity instruction widget.

-
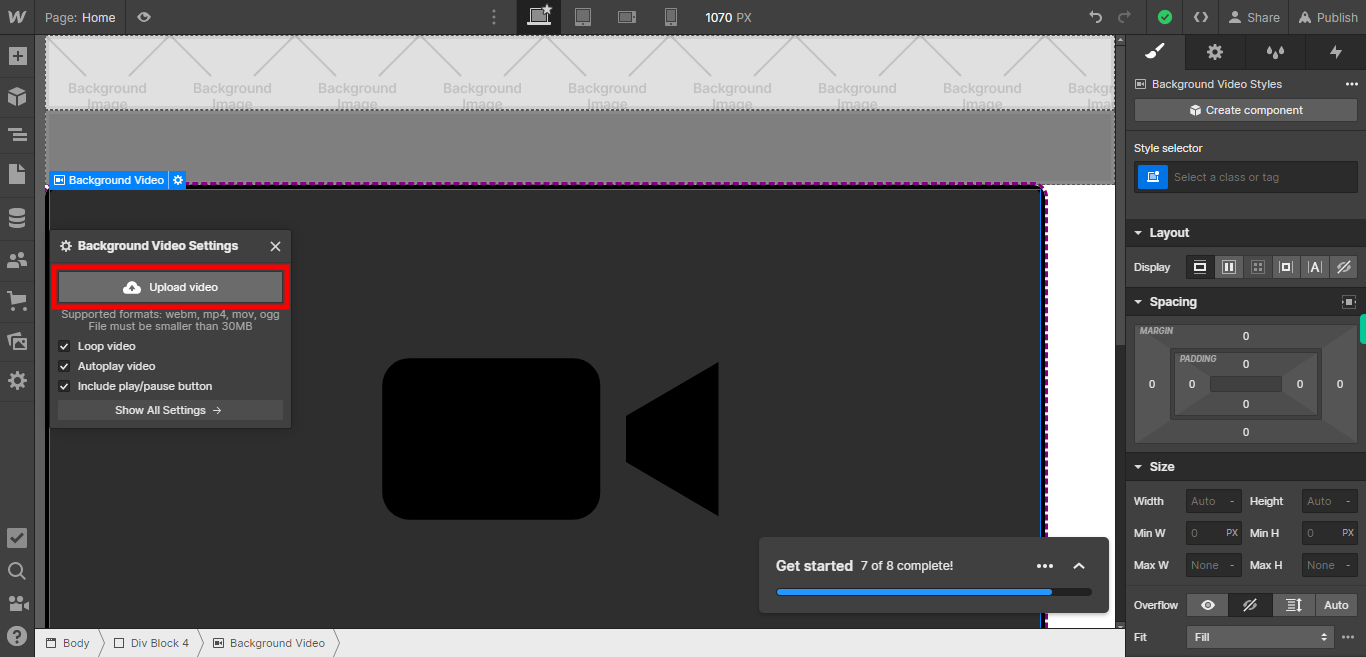
5.
Click on the Close button on the Supervity instruction widget. To upload a file from your computer, click on the "Choose File" button. This action will open a file explorer window where you can navigate to the location on your computer where the desired file is stored. Once you have located the file, select it and click "Open" or "Choose" to initiate the file upload process.