This skill shows the steps to be followed to create and style div blocks the div blocks can be used to organize the web page in a descriptive manner. Prerequisites:To ensure that you have at least one project available in the Webflow dashboard.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow
-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
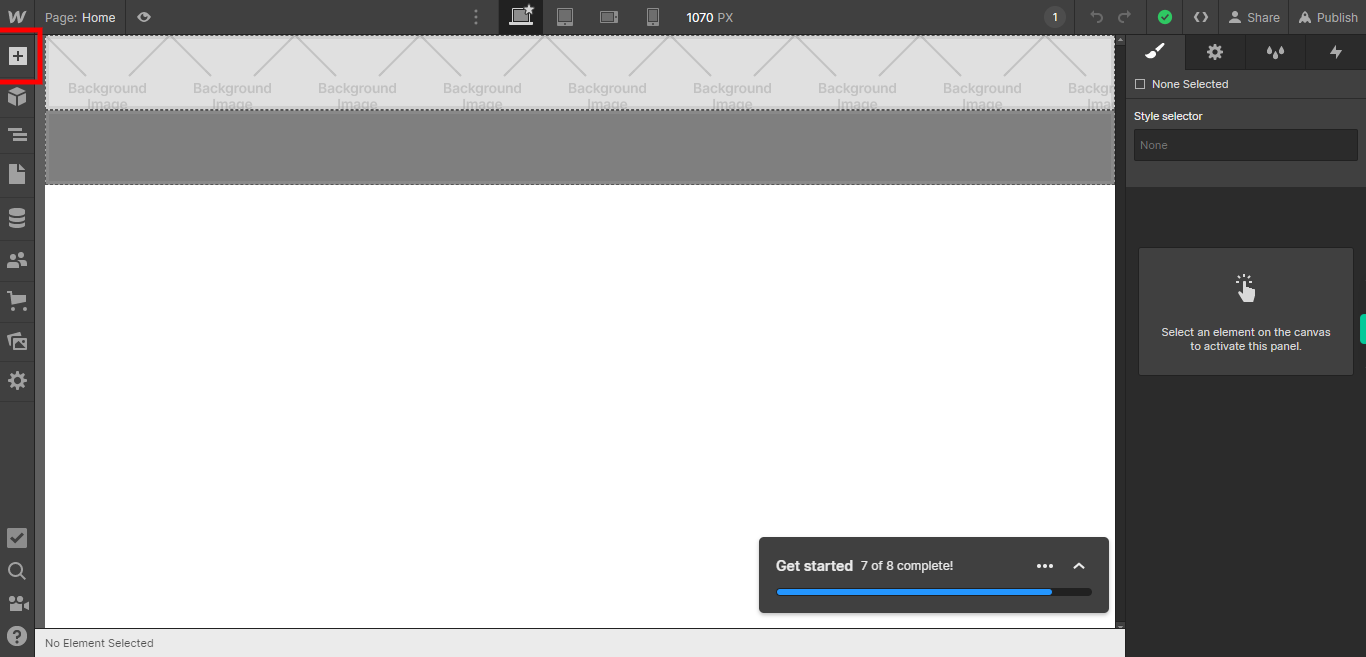
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button on the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.

-
4.
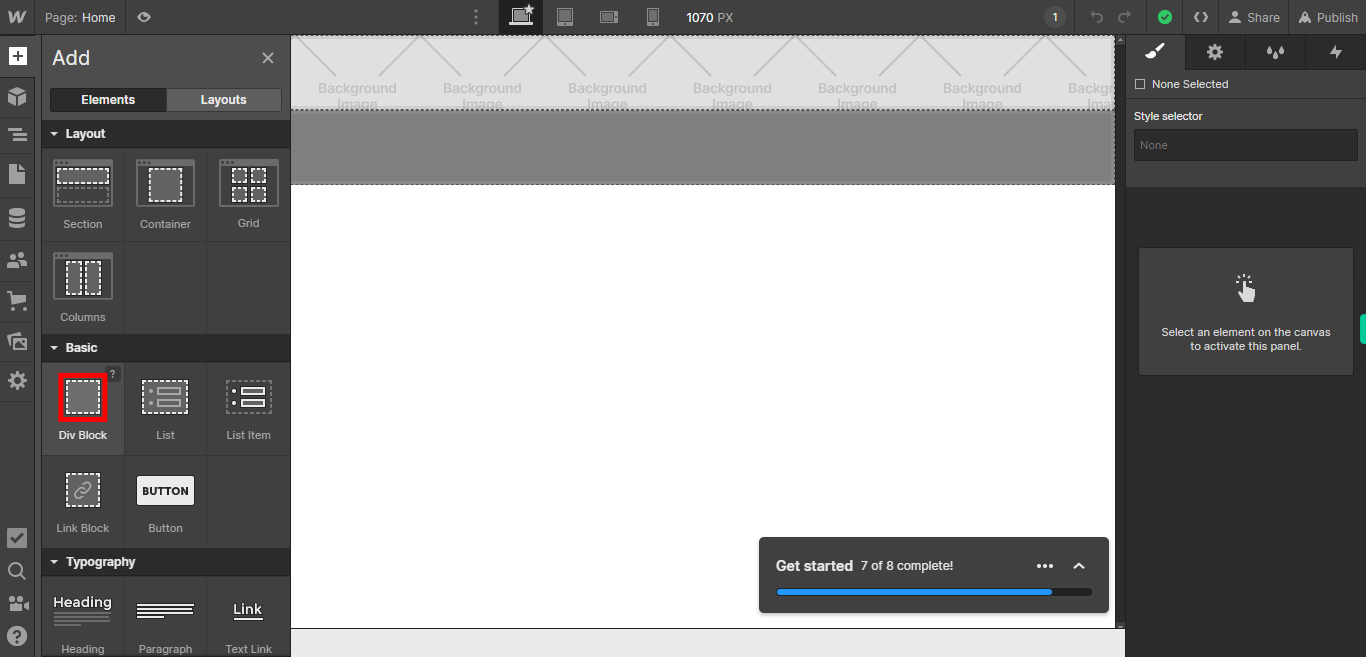
Click on the Next button on the Supervity instruction widget. To add a "Div Block" element to your web page, click on the "Div Block" option. This will insert a new div container that you can customize and style according to your needs.

-
5.
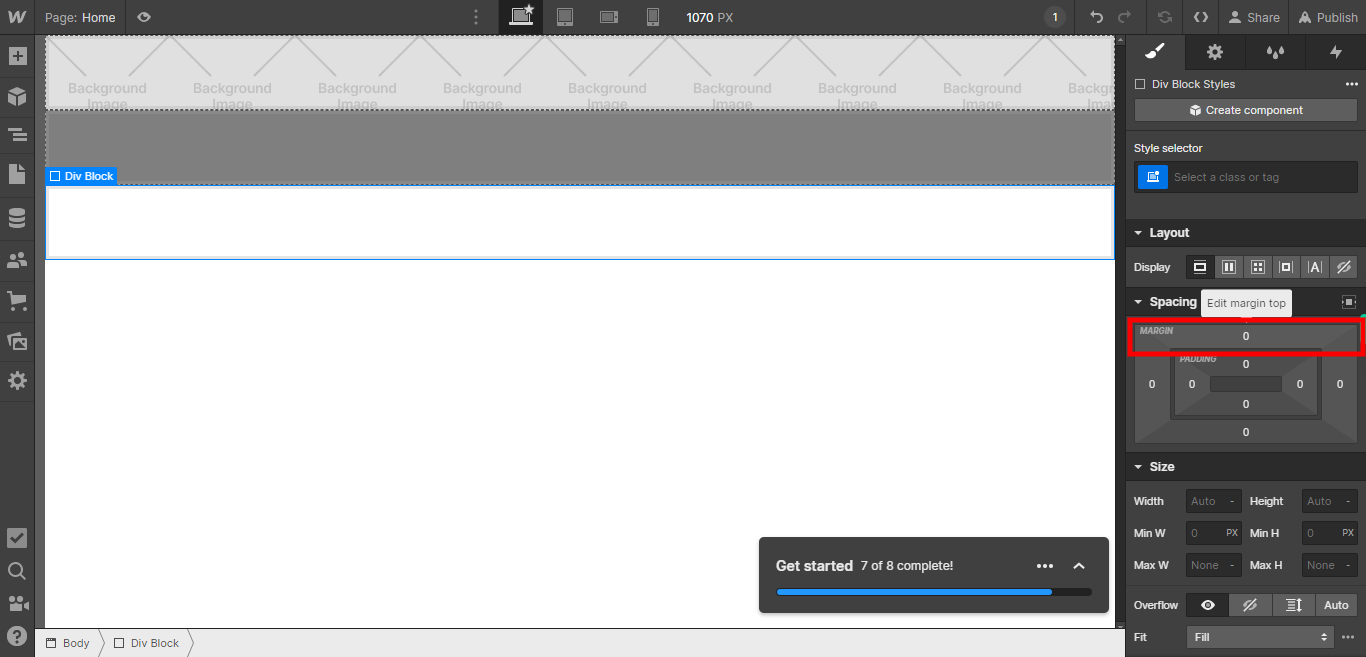
To apply padding and margin to an element, you need to select the element and access the styling options. Padding refers to the space between the content of an element and its border, while margin refers to the space between an element and its surrounding elements. Click on the Next button on the Supervity instruction widget.

-
6.
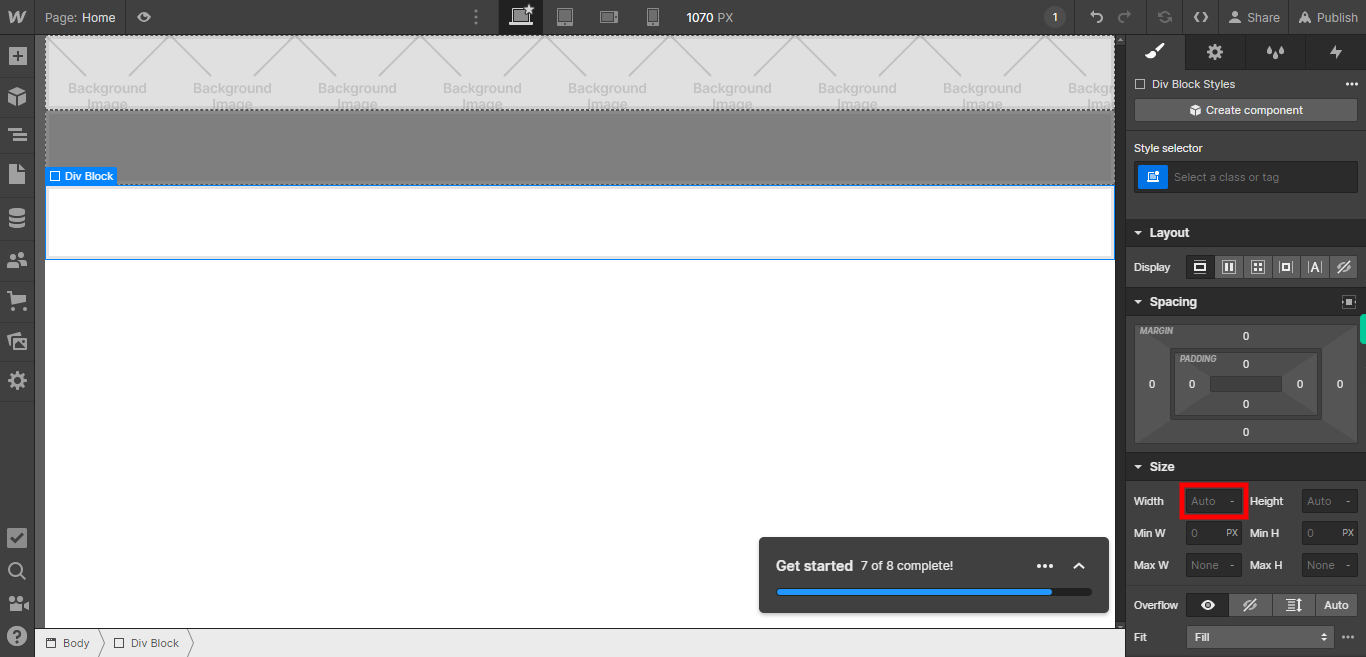
To set the width of an element, you can either select the element you want to modify or specify the desired width value in the corresponding width input field. This allows you to define the horizontal size of the element in terms of pixels, percentages, or other applicable units of measurement. Click on the Next button on the Supervity instruction widget.

-
7.
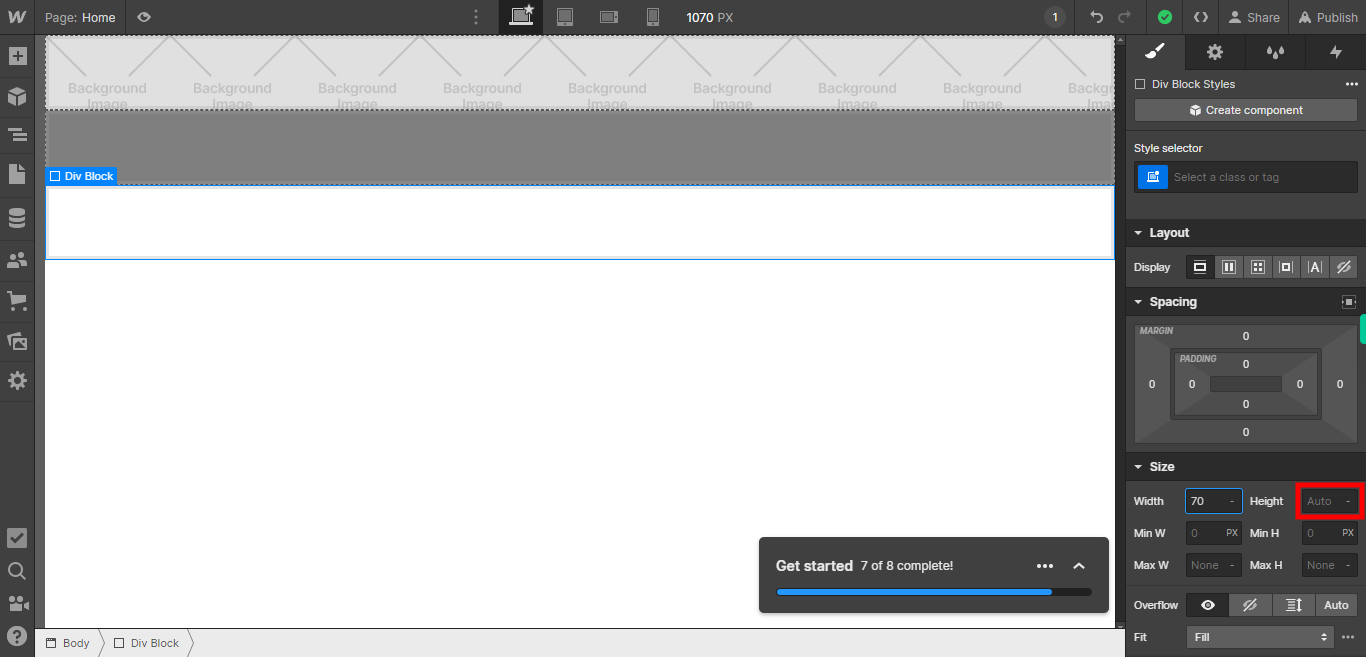
To specify the height of an element, you can either select the element you want to modify or input the desired height value in the corresponding height input field. This allows you to define the vertical size of the element in pixels, percentages, or other applicable units of measurement. Click on the Next button on the Supervity instruction widget.

-
8.
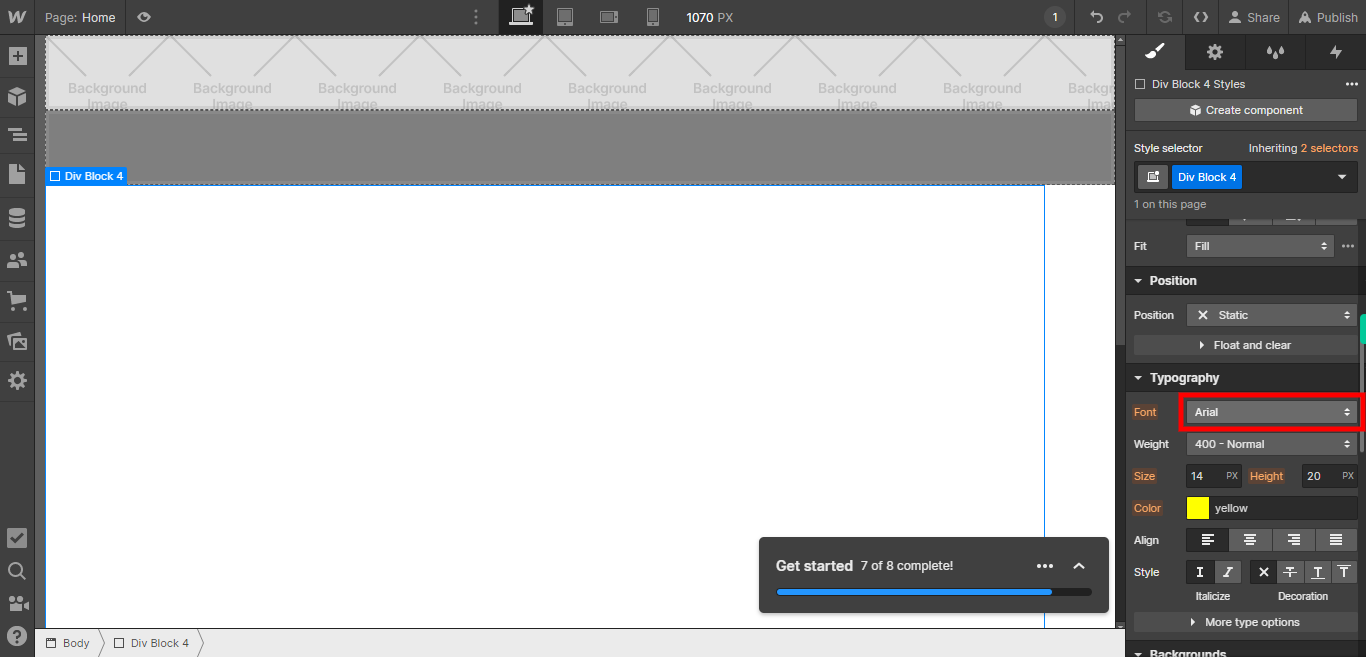
Click on the Next button on the Supervity instruction widget. To select the font type for an element, you can use the CSS font-family property. The font-family property allows you to specify the preferred font or a list of fonts to be used for the selected element. The browser will use the first available font from the list.

-
9.
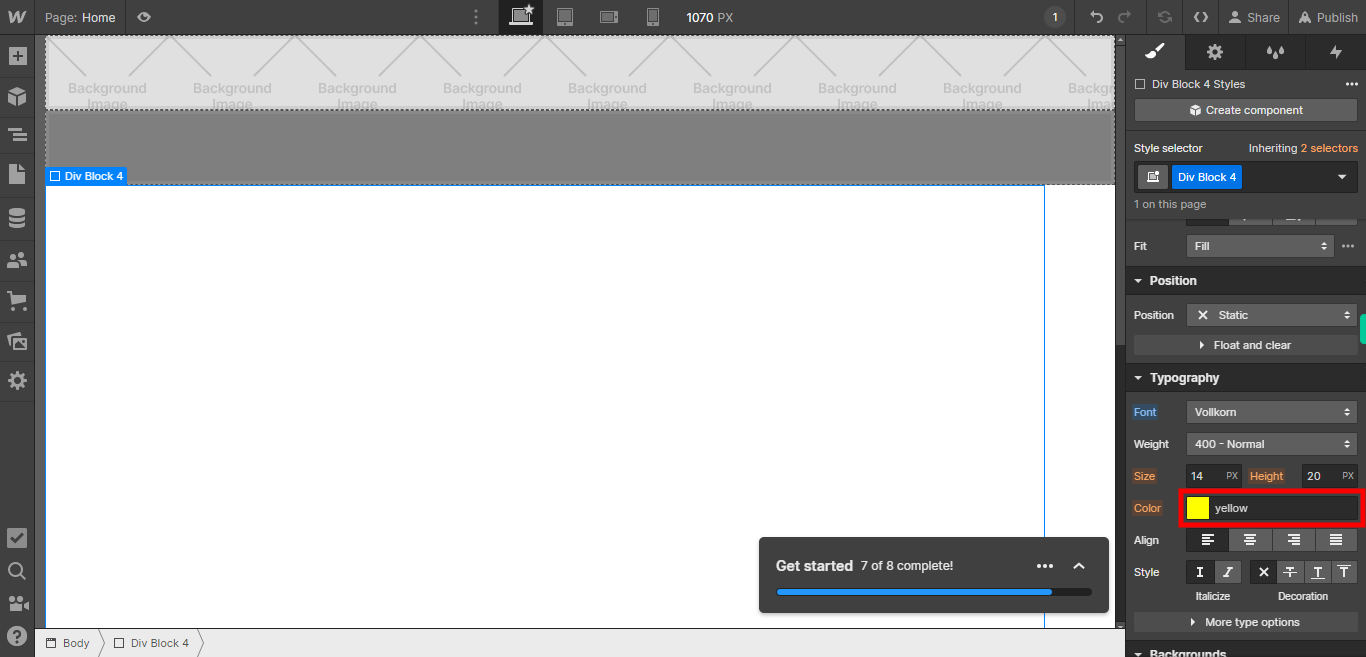
Click on the Next button on the Supervity instruction widget. To select the color of an element, you can use the CSS property called color. This property allows you to specify the color of the text content inside the element.

-
10.
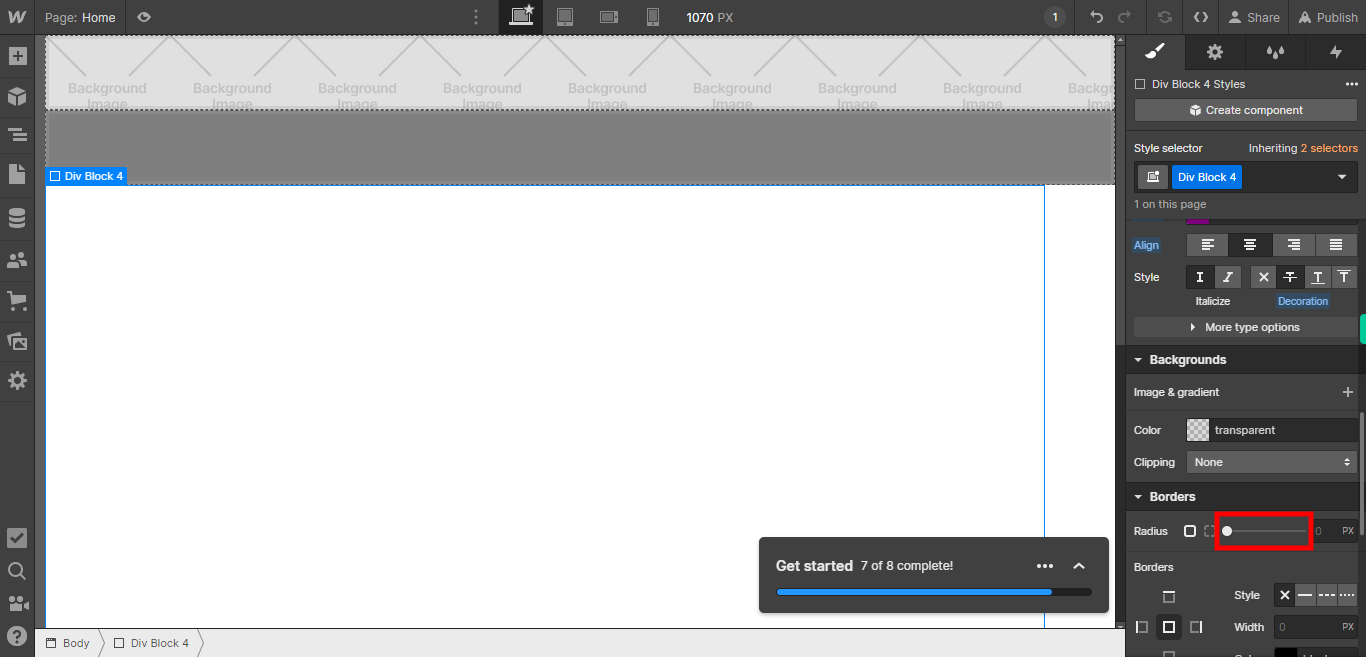
When selecting the "Radius" option, you have the ability to set the corner radius of an element. This feature allows you to round the corners of an element, giving it a more visually pleasing and softer appearance. Click on the Next button on the Supervity instruction widget.

-
11.
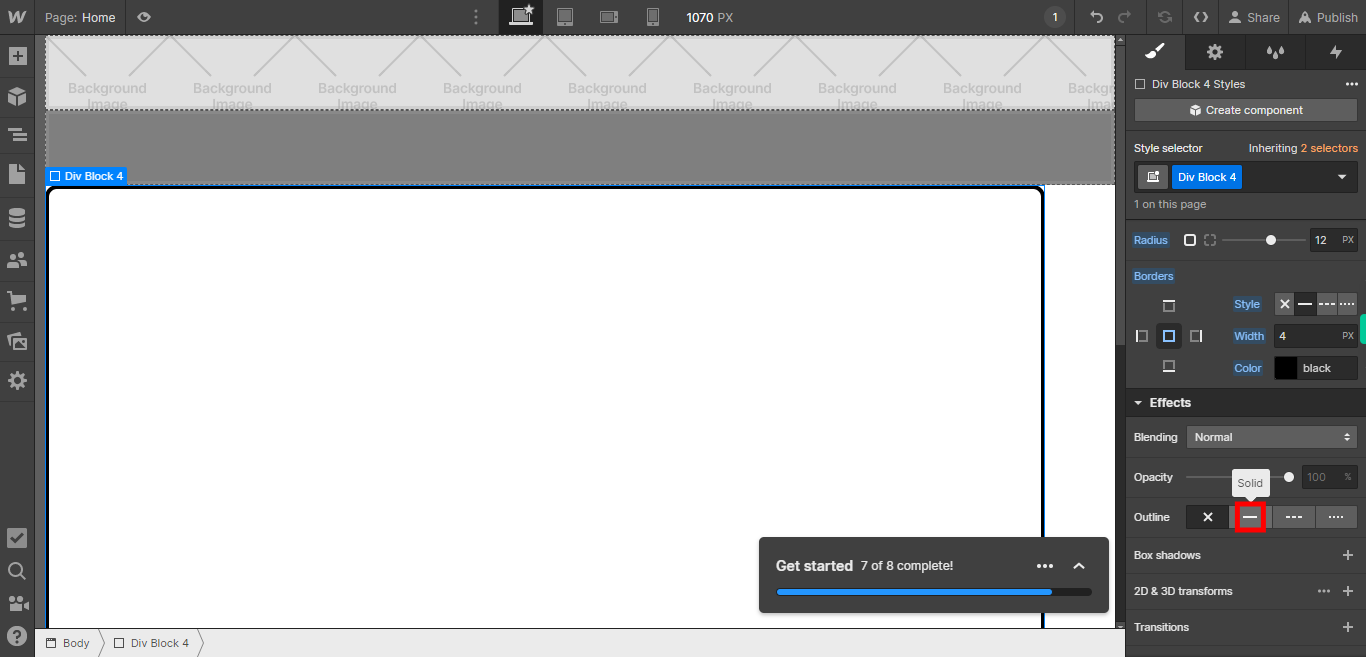
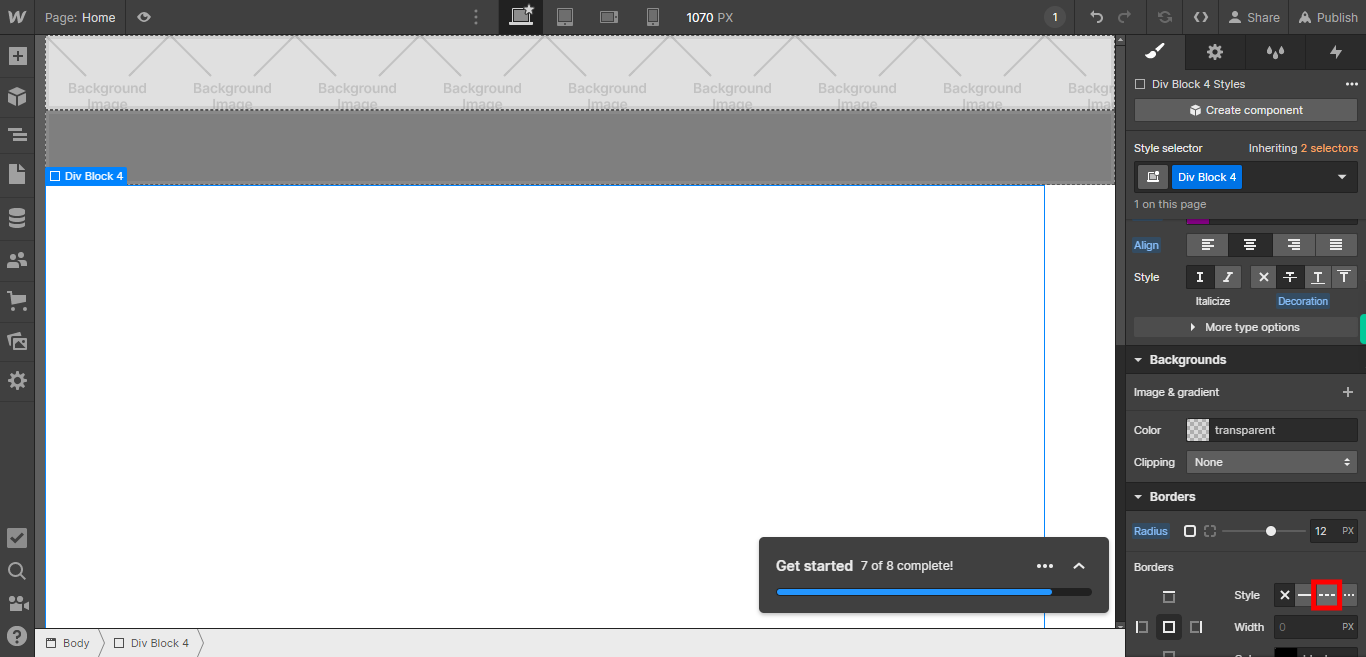
When selecting a "Borders" style, you have the option to choose from various border styles for an element. This feature allows you to define the appearance of the borders around an element, enhancing its visual presentation. You can select different border styles such as solid, dashed, dotted, double, or even custom styles. Click on the Next button on the Supervity instruction widget.

-
12.
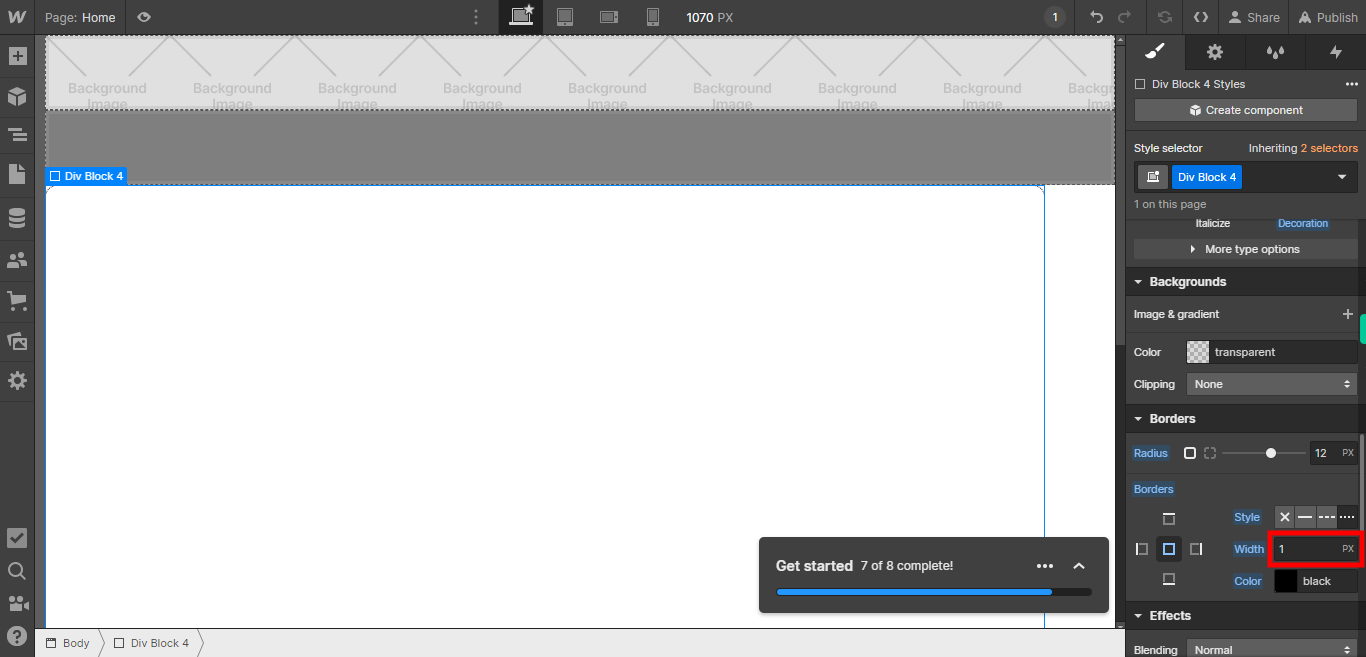
Please provide the specific measurement or value for the width of the border you want to set. Click on the Next button on the Supervity instruction widget.

-
13.
When selecting "Outline," you have the option to add a visible border or outline around an element. The outline is typically displayed outside the element's dimensions, highlighting its shape or providing a visual emphasis. By choosing the "Outline" option, you can customize the color, thickness, and style of the outline to suit your design preferences. Click on the Close button on the Supervity instruction widget. After exploring the basic text styles, you may come across advanced styles that offer additional formatting options. If you wish to add any of these advanced styles to your element.