This skill shows the steps to be followed to create and apply a style to a paragraph that will give more effectiveness to a user reading of a particular thing. Prerequisites:To ensure that you have at least one project available in the Webflow dashboard.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
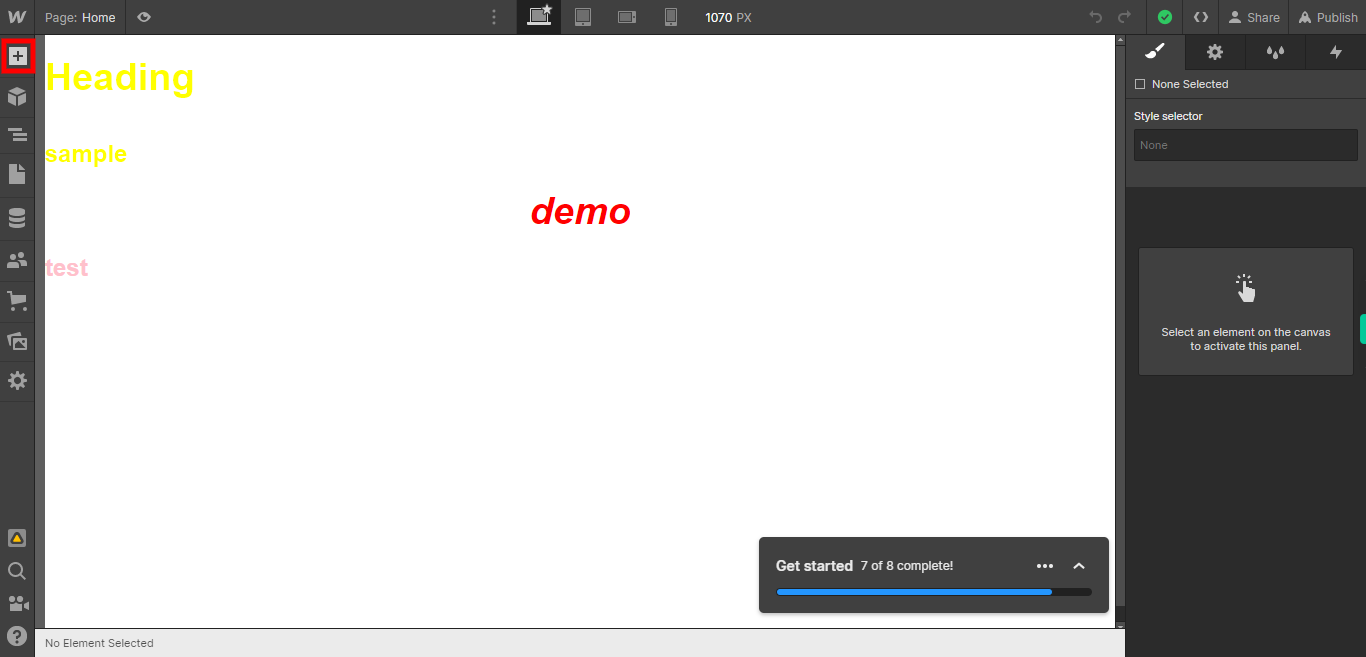
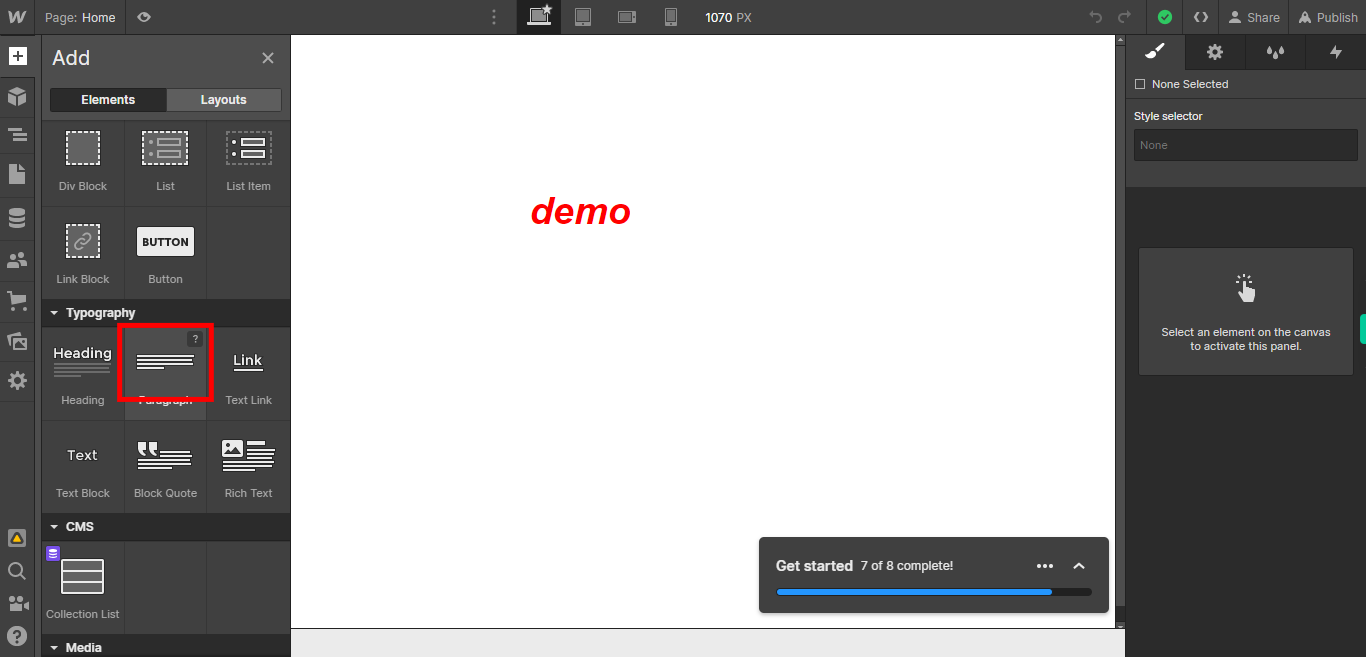
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button on the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.

-
4.
Click on the Next button on the Supervity instruction widget. To select a paragraph, you can either click on the paragraph element directly or hover your cursor over the paragraph and then click on it. By doing so, you can indicate that you want to perform an action or make changes to the selected paragraph.

-
5.
To edit a specific paragraph, you can double-click on the paragraph you wish to modify. By double-clicking, you indicate that you want to make changes to the selected paragraph's content. This action typically opens a text editor or input field where you can directly edit the text within the paragraph. You can modify the wording, add or remove sentences, apply formatting, or perform any necessary adjustments to the paragraph's content. Click on the Next button on the Supervity instruction widget.
-
6.
To add styles to a specific paragraph, you can select the paragraph by clicking or highlighting the text within it. Once the paragraph is selected, you can apply various formatting options or styles to modify its appearance. This may include changing the font, adjusting the font size, applying bold or italic styling, changing the text color, adjusting the line spacing, or adding indentation, among other formatting options. Click on the Next button on the Supervity instruction widget.
-
7.
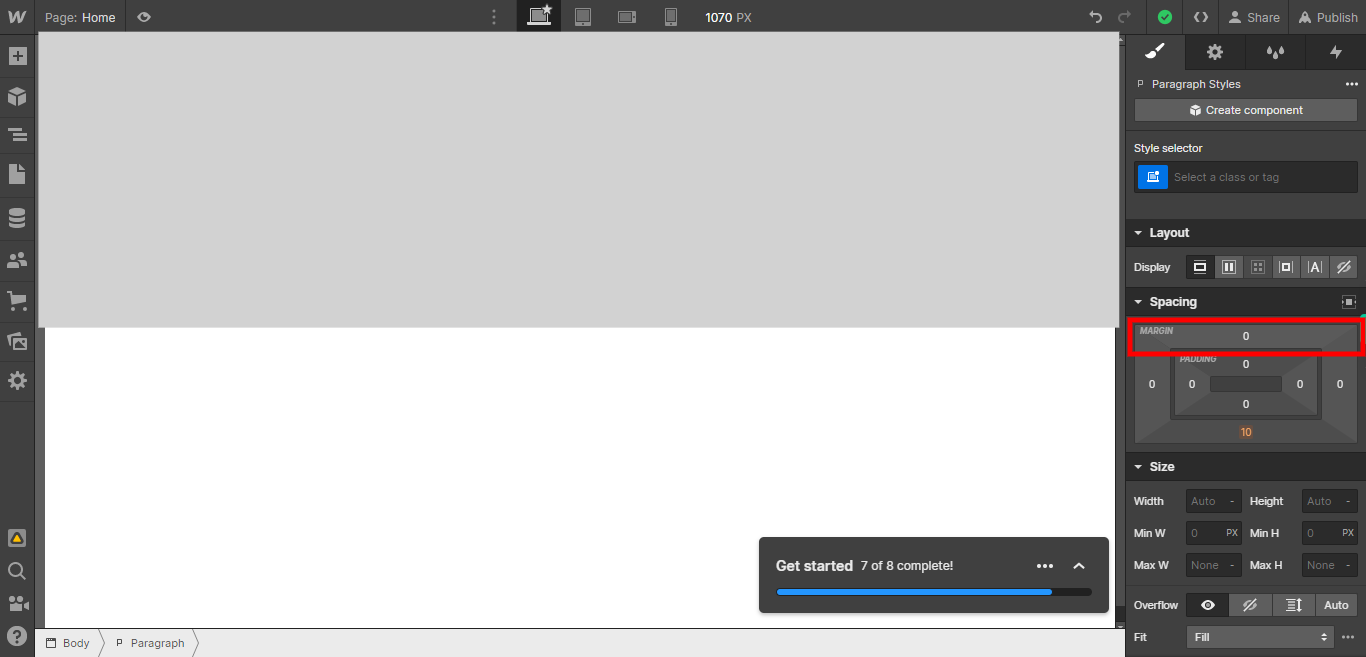
To apply padding and margin to an element, you need to select the element and access the styling options. Padding refers to the space between the content of an element and its border, while margin refers to the space between an element and its surrounding elements. Click on the Next button on the Supervity instruction widget.
-
8.
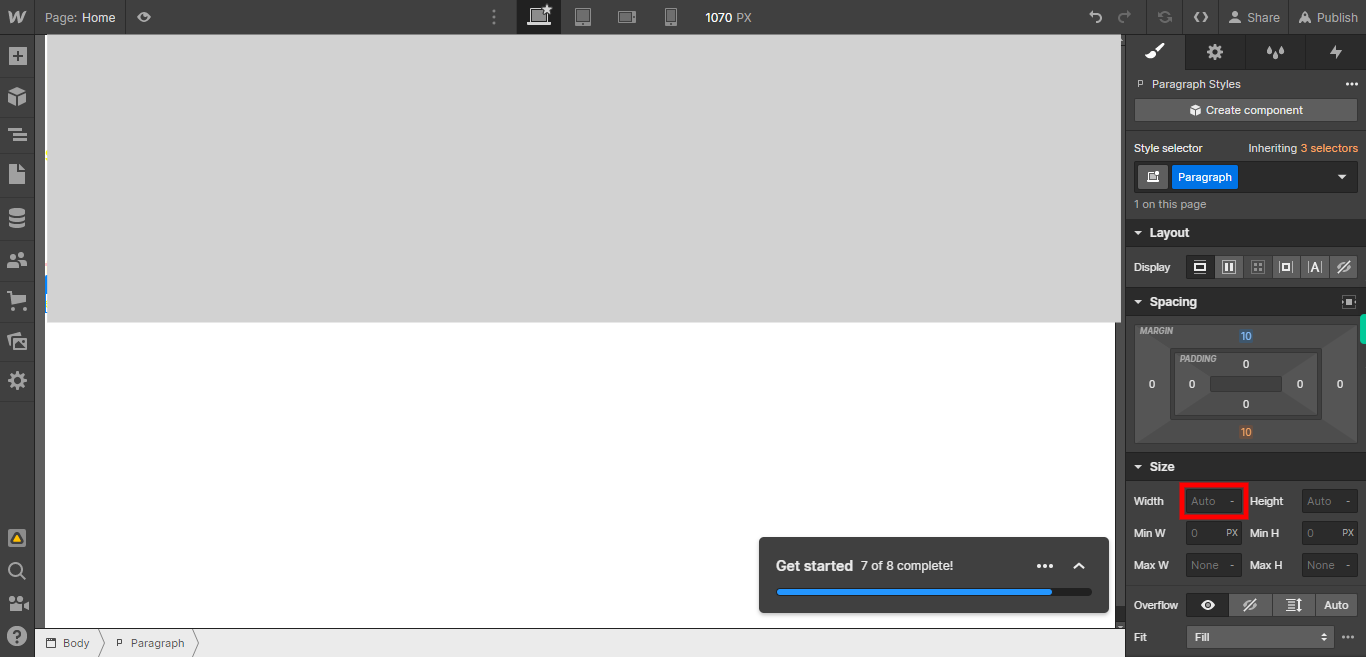
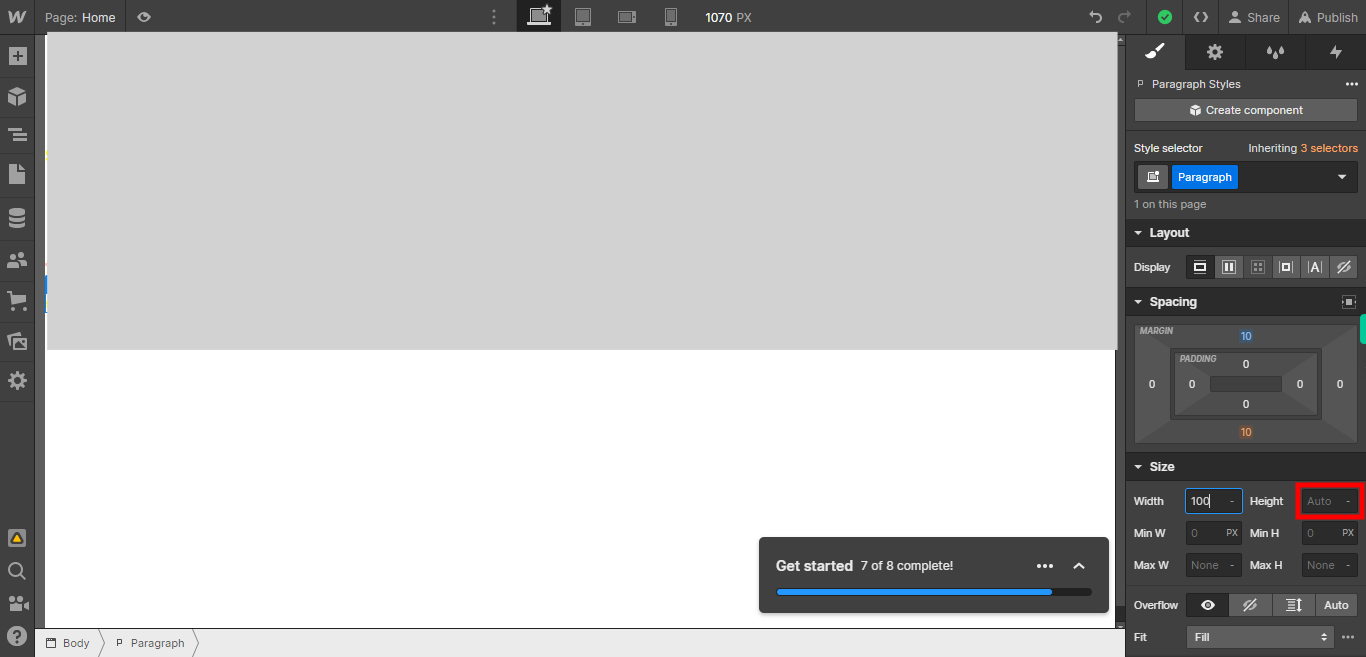
To set the width of an element, you can either select the element you want to modify or specify the desired width value in the corresponding width input field. This allows you to define the horizontal size of the element in terms of pixels, percentages, or other applicable units of measurement. Click on the Next button on the Supervity instruction widget.
-
9.
To specify the height of an element, you can either select the element you want to modify or input the desired height value in the corresponding height input field. This allows you to define the vertical size of the element in pixels, percentages, or other applicable units of measurement. Click on the Next button on the Supervity instruction widget.
-
10.
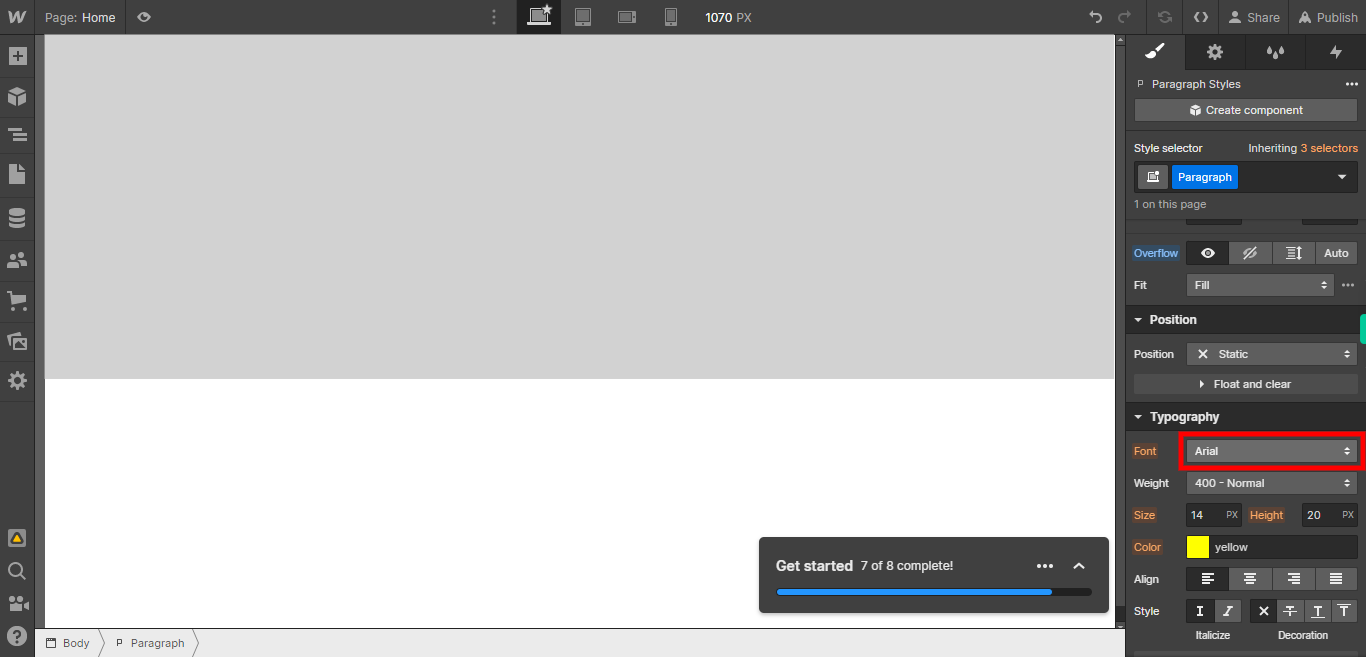
Click on the Next button on the Supervity instruction widget. To select the font type for an element, you can use the CSS font-family property. The font-family property allows you to specify the preferred font or a list of fonts to be used for the selected element. The browser will use the first available font from the list.
-
11.
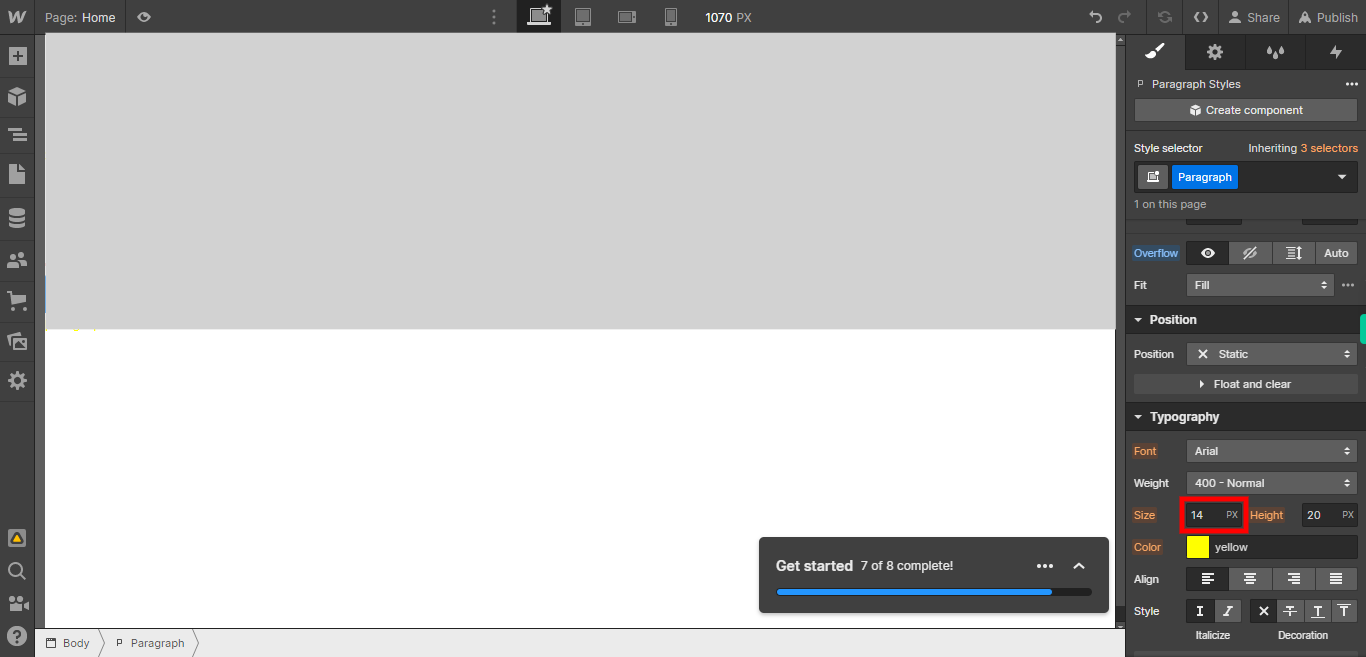
To select the size of the characters, you can use the font size option available in the text editor or formatting tools. This option allows you to specify the desired size for the characters in your text. You can typically find the font size option either in the toolbar or in a dedicated formatting panel. Click on the Next button on the Supervity instruction widget.
-
12.
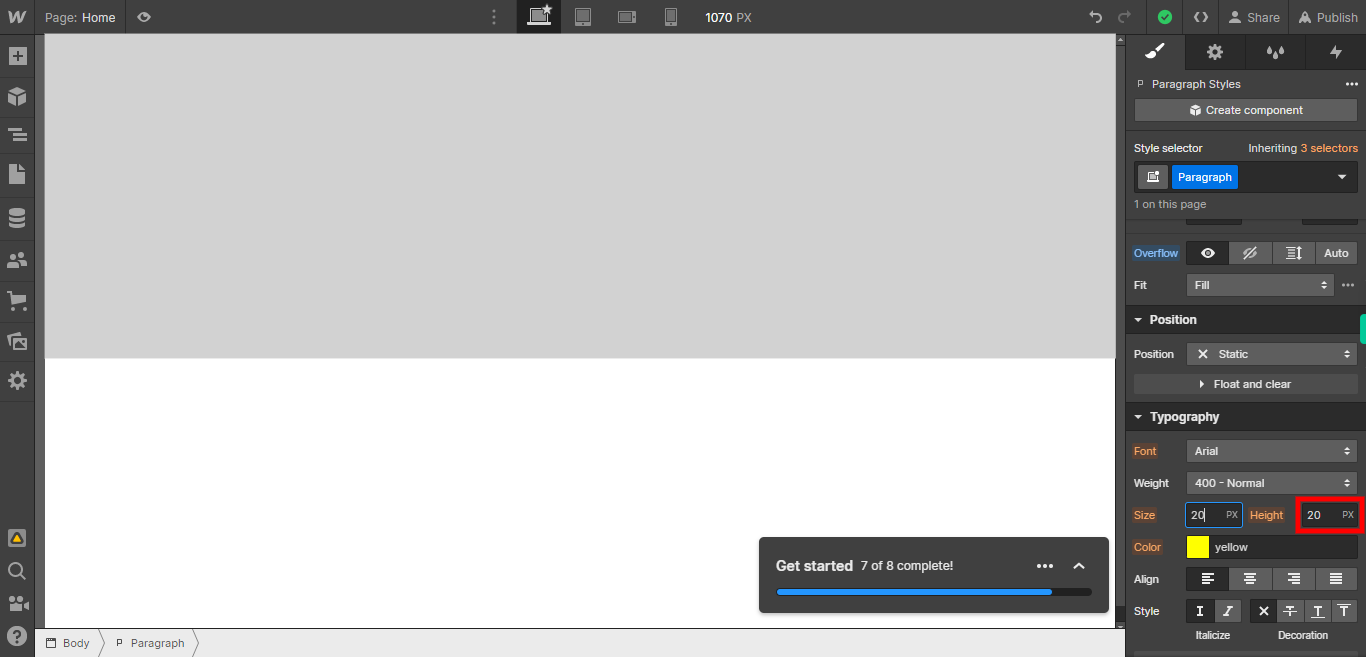
The height of characters in a text is determined by the font's line height or line spacing. To adjust the height of characters, you can use the line height or line spacing settings in the text editor or formatting tools. Click on the Next button on the Supervity instruction widget.
-
13.
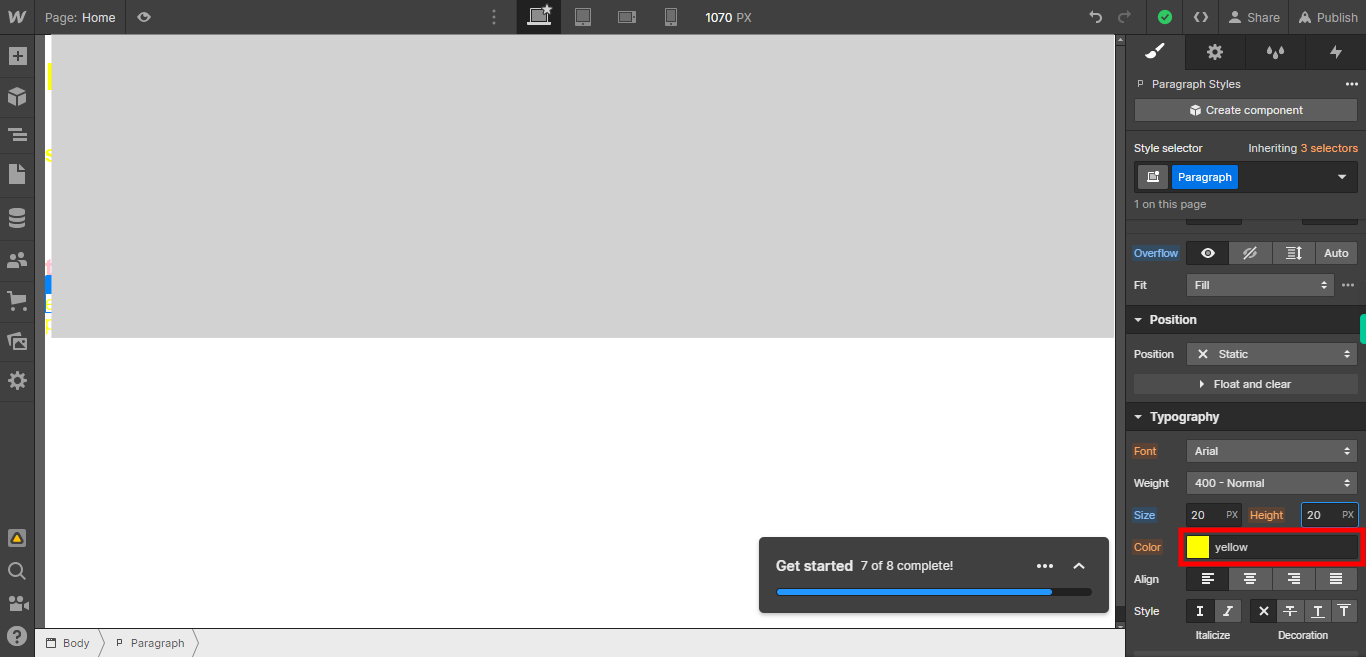
Click on the Next button on the Supervity instruction widget. To select the color of an element, you can use the CSS property called color. This property allows you to specify the color of the text content inside the element.
-
14.
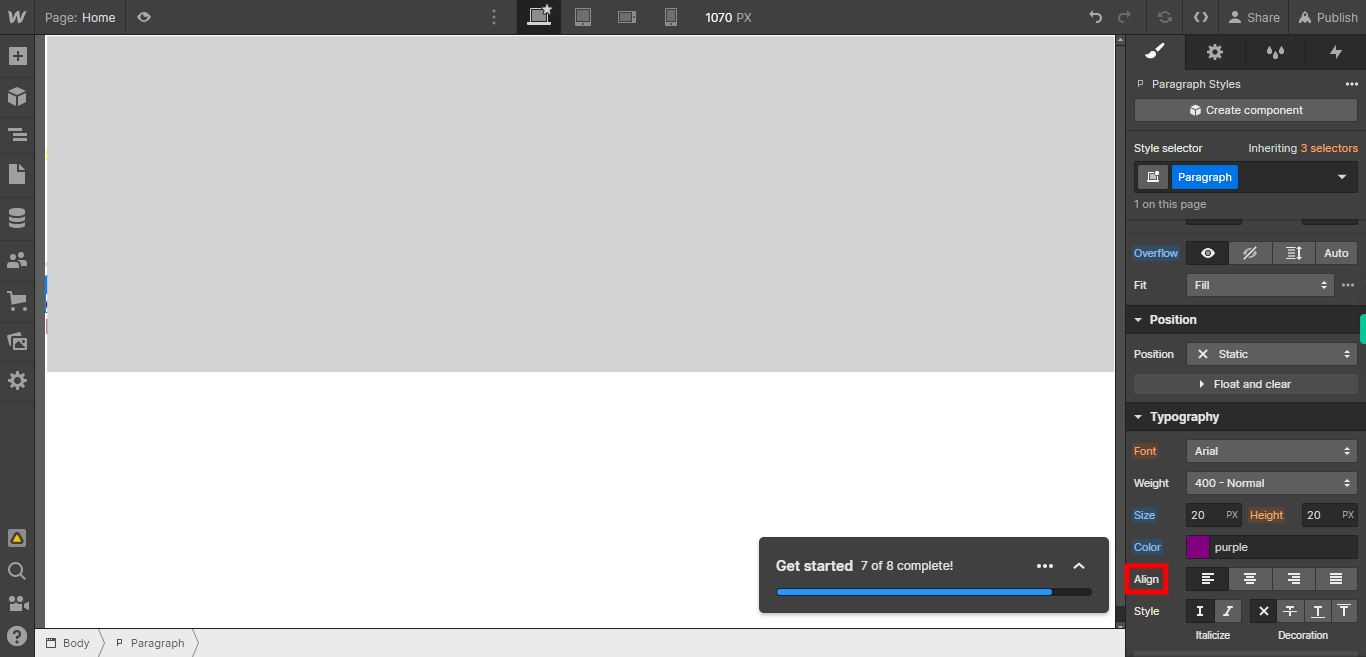
Click on the Next button on the Supervity instruction widget. To align an element, you can use the CSS property called "text-align". This property allows you to specify the horizontal alignment of the text content inside the element. By specifying the desired alignment option in the "text-align" property, you can control how the text content inside the element is aligned horizontally.
-
15.
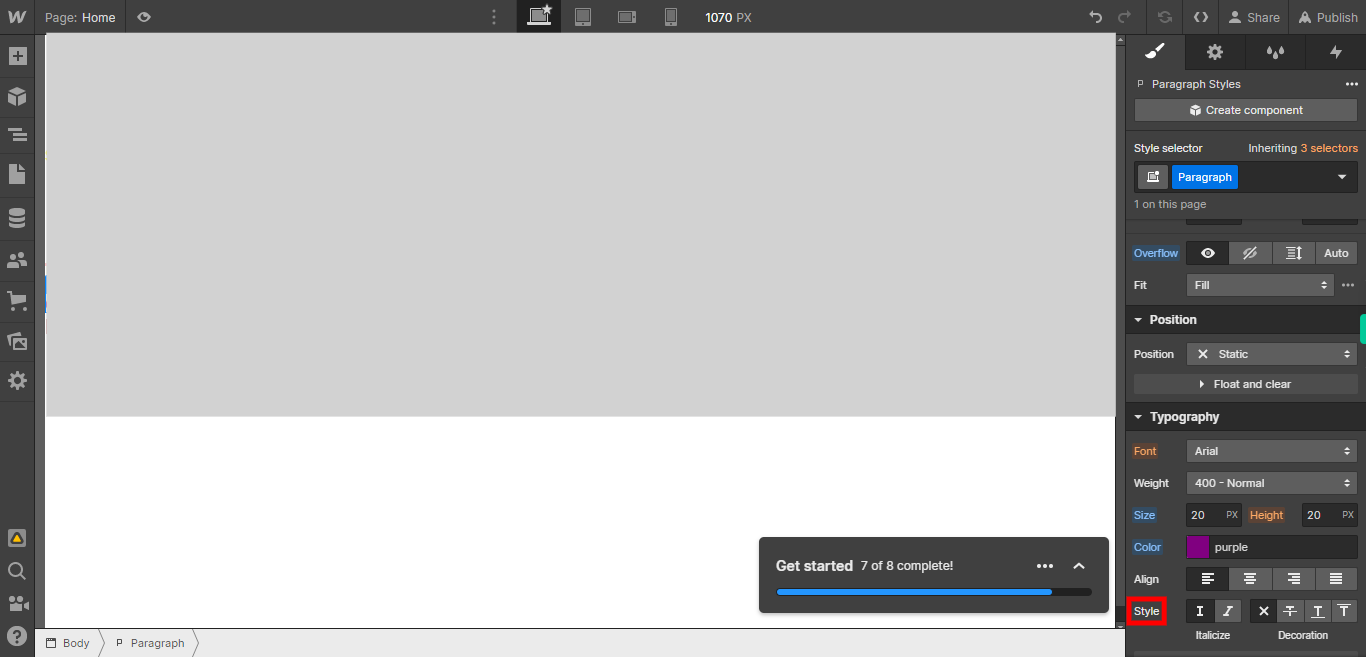
To select the text style of a paragraph, you can apply various formatting options to the text within the paragraph. Bold, Italic, Underline, Strike-through. Click on the Next button on the Supervity instruction widget.
-
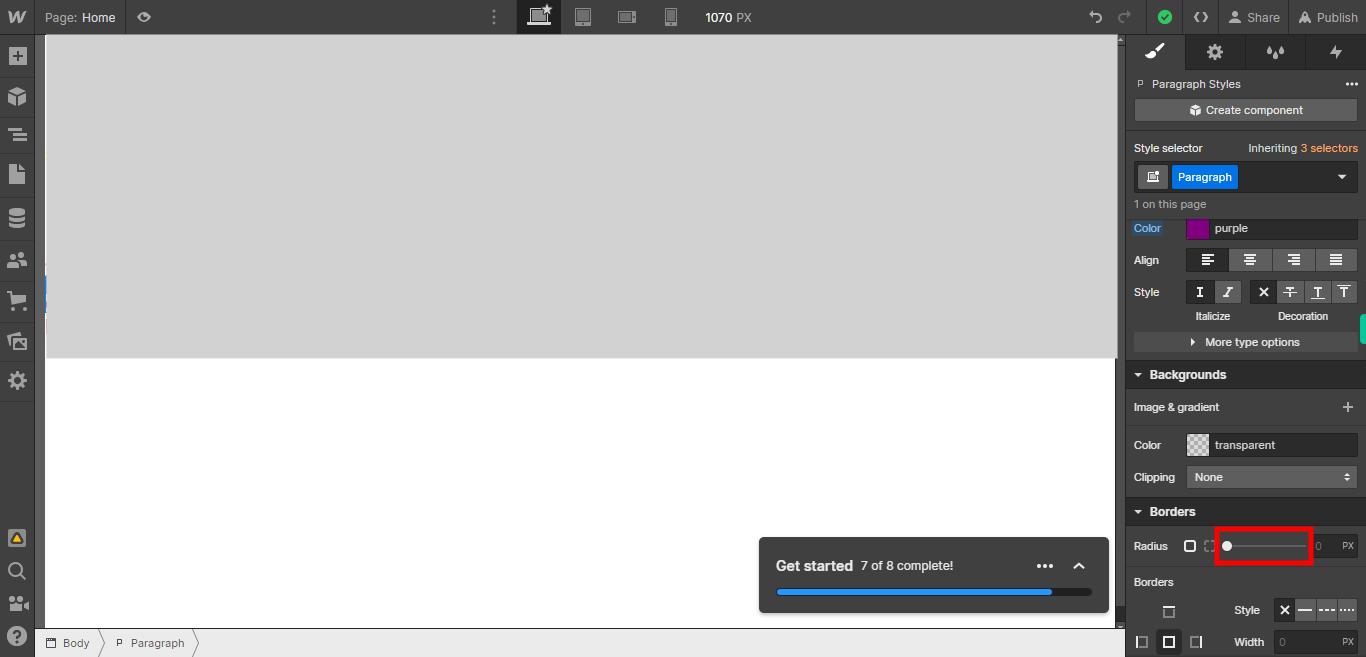
16.
After exploring the basic text styles, you may come across advanced styles that offer additional formatting options. If you wish to add any of these advanced styles to your text, you can click on the "Close" button on the Supervity instruction widget.to dismiss it and continue editing your paragraph.