This skill shows the steps to be followed to adding a video to a website before going to execute you must have a video link.Prerequisites:To ensure that you have at least one project available in the Webflow dashboard.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
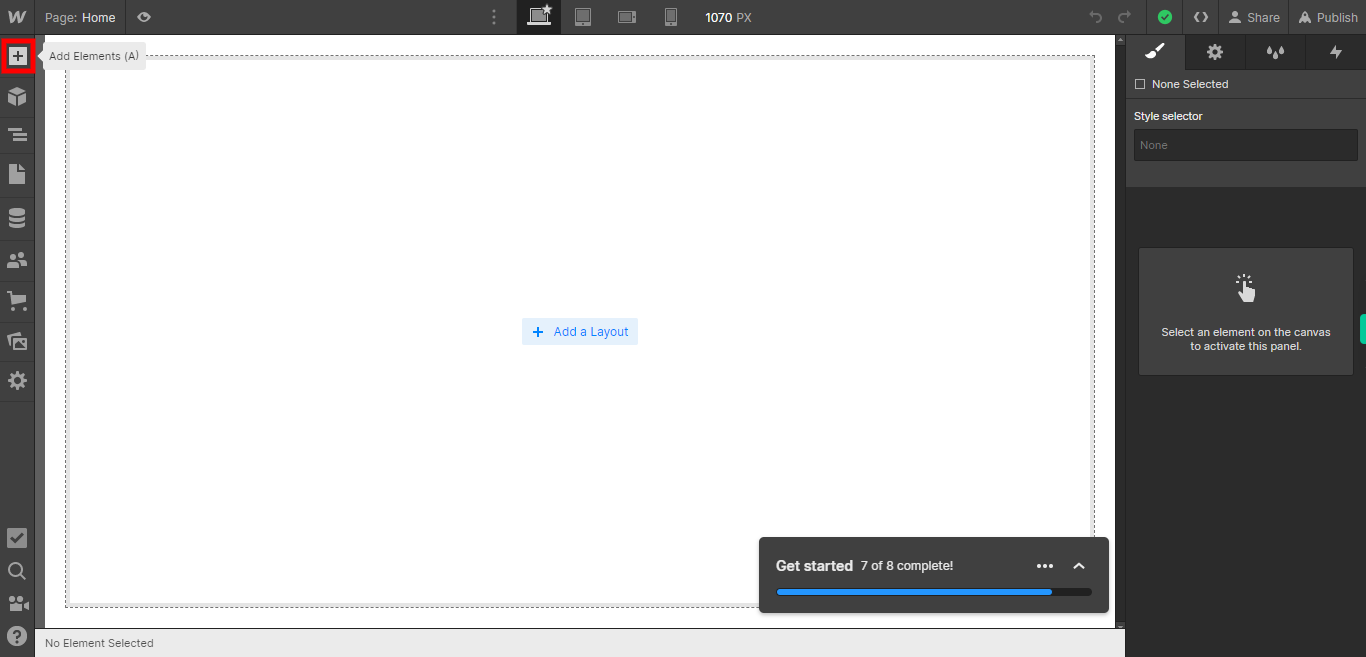
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button on the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.

-
4.
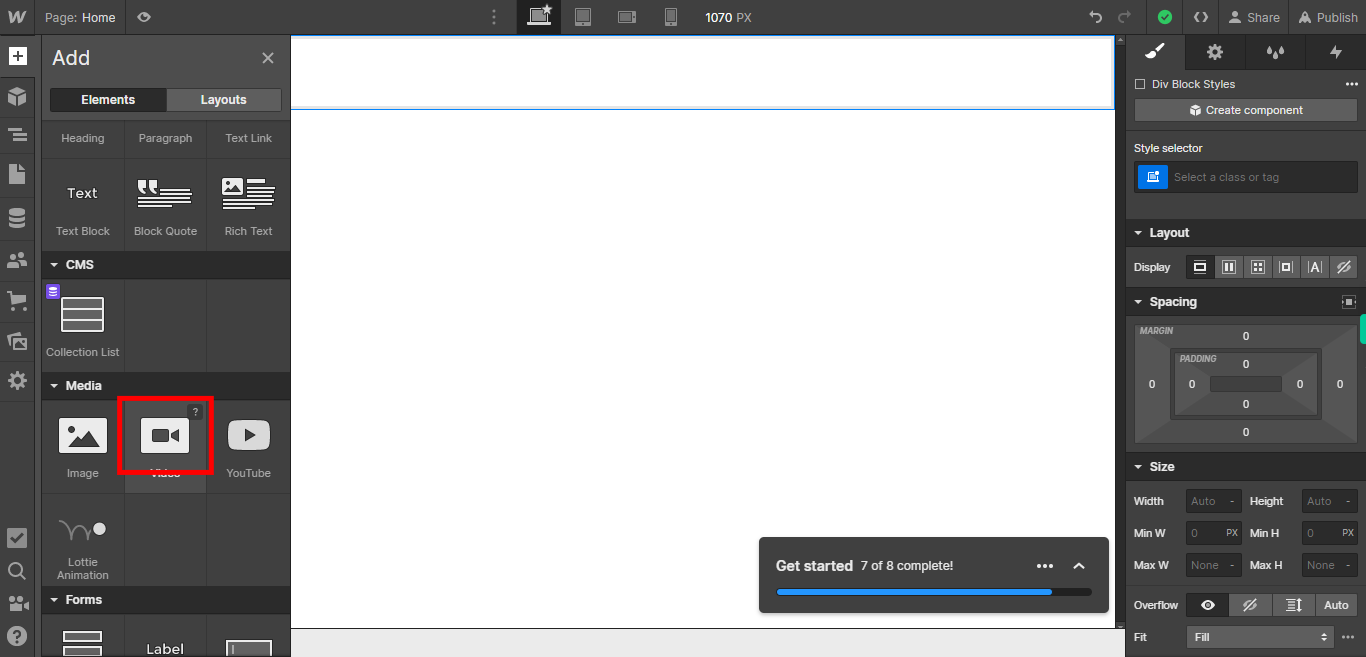
Click on the Next button on the Supervity instruction widget. To add a video element in Webflow, click on the "Video" option from the elements panel. You can find the video element under the "Media" section. Once you select the video element, you can drag and place it where you want it to appear on your web page.

-
5.
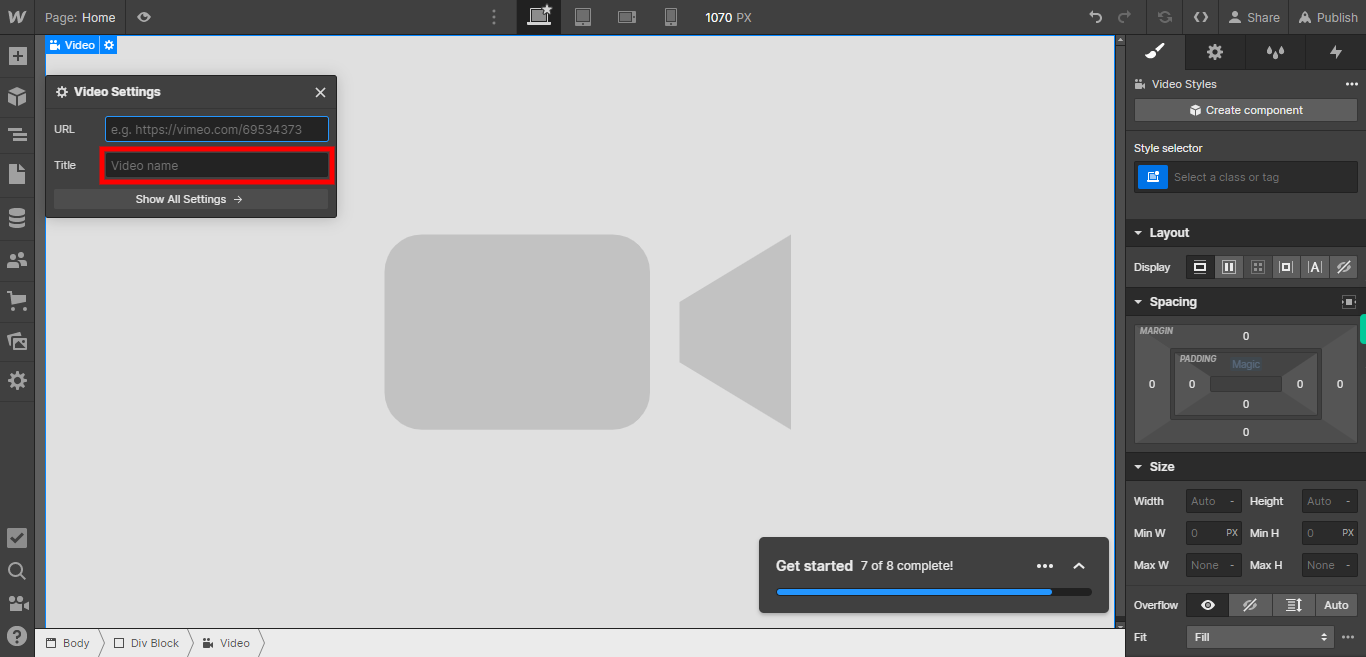
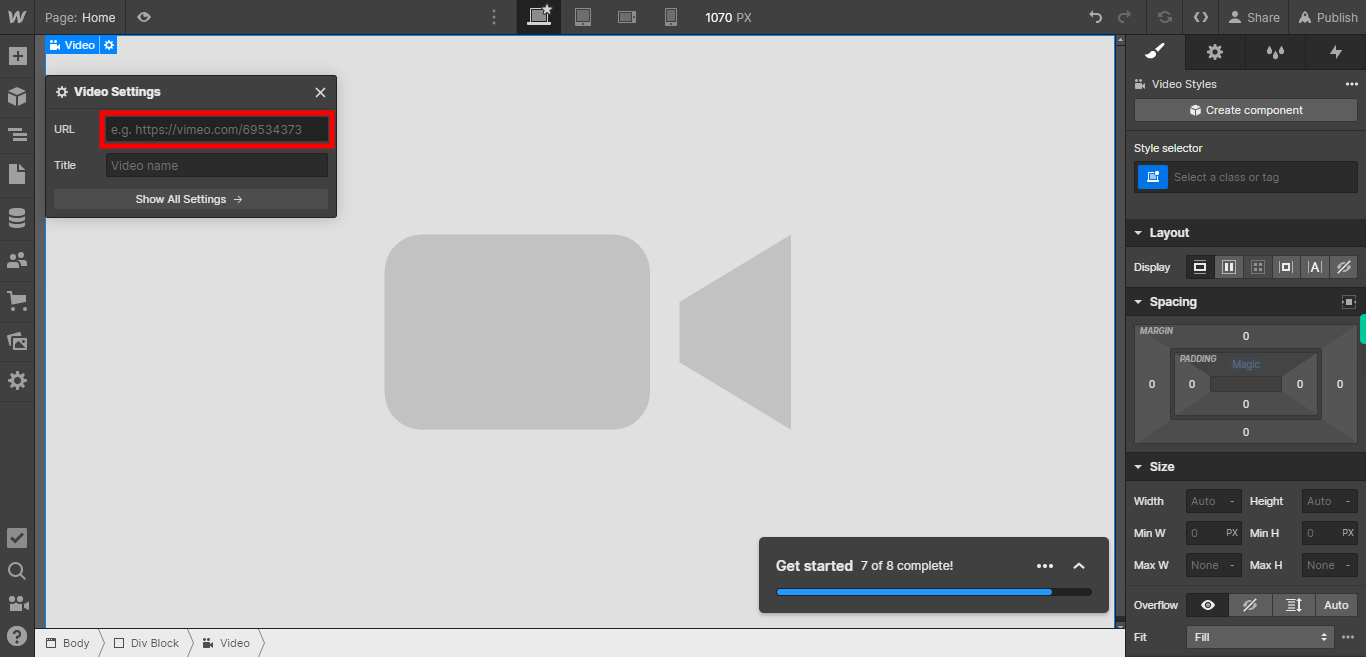
In the "Video Settings" section, you will find a field to enter the video URL. Paste the URL of the video you want to embed into the provided field. Webflow will automatically fetch and display a preview of the video. Click on the Next button on the Supervity instruction widget.

-
6.
you can provide the name of the video you would like to add in the provided input field. Click on the Close button on the Supervity instruction widget.