This skill shows the steps to be followed to add a images to your web page in a webflow. Prerequisites:To ensure that you have at least one project available in the Webflow dashboard.[NOTE: Please make sure that log in to Webflow website before playing the skill]
-
1.
Open Webflow.
-
2.
Click on the Next button on the Supervity instruction widget. you will see a list of your projects. By selecting the specific project you want to work on, you can access its editing interface.
-
3.
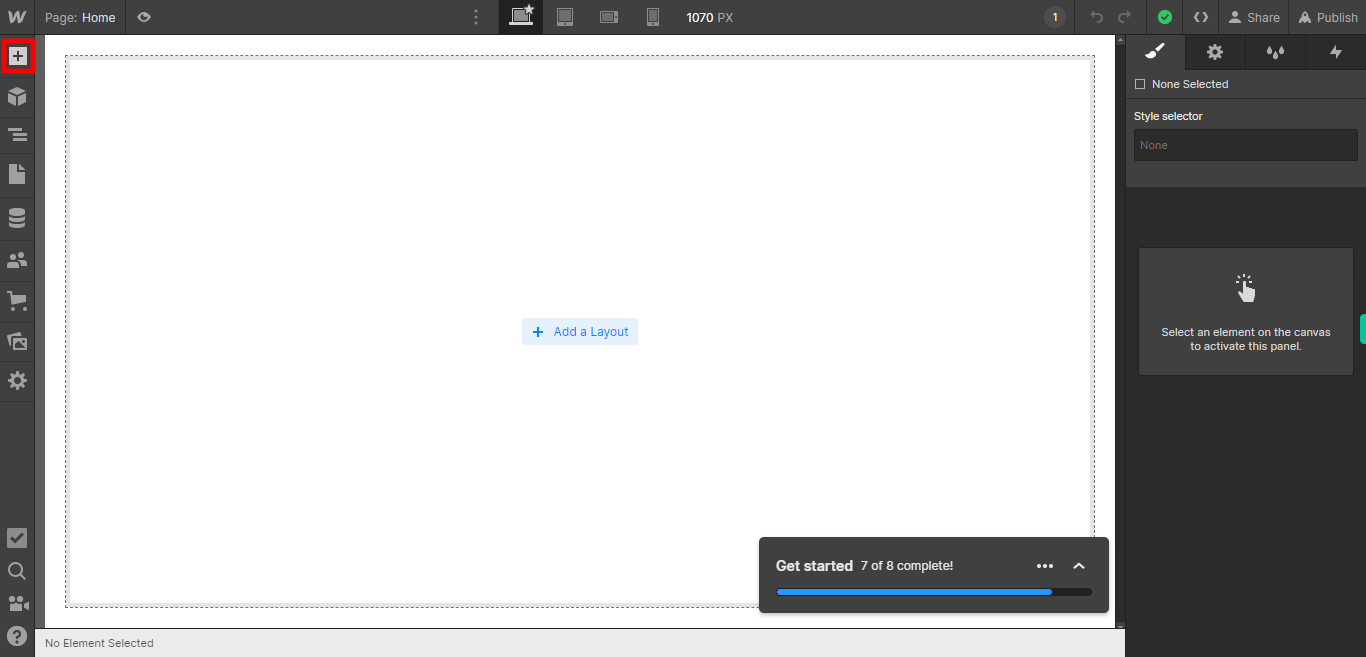
If you're unable to find the "+" icon to edit a web page in Webflow, there is an alternative method to access the design controls. First, click on the "Edit" button, usually located at the top right corner of the page or within the editor toolbar. This will open the editing options. Follow the below steps select design control->design here->OK. Click on the Next button on the Supervity instruction widget. To add elements to your project in Webflow, locate and click on the "+" icon or the "Add Elements" button. This action will open the elements panel, where you can find a variety of pre-built components and elements that you can add to your web page.

-
4.
Click on the Next button on the Supervity instruction widget. Clicking on "Images" from the "Add Elements" tab allows you to add image elements to your web page.

-
5.
Clicking on "Choose Image" allows you to select an image from your computer or from a library of available images. This option provides you with the flexibility to upload your own custom images or choose from a range of pre-existing images to incorporate into your design. By clicking on "Choose Image," you can browse through your files or explore the image library to find the perfect image for your web page.

-
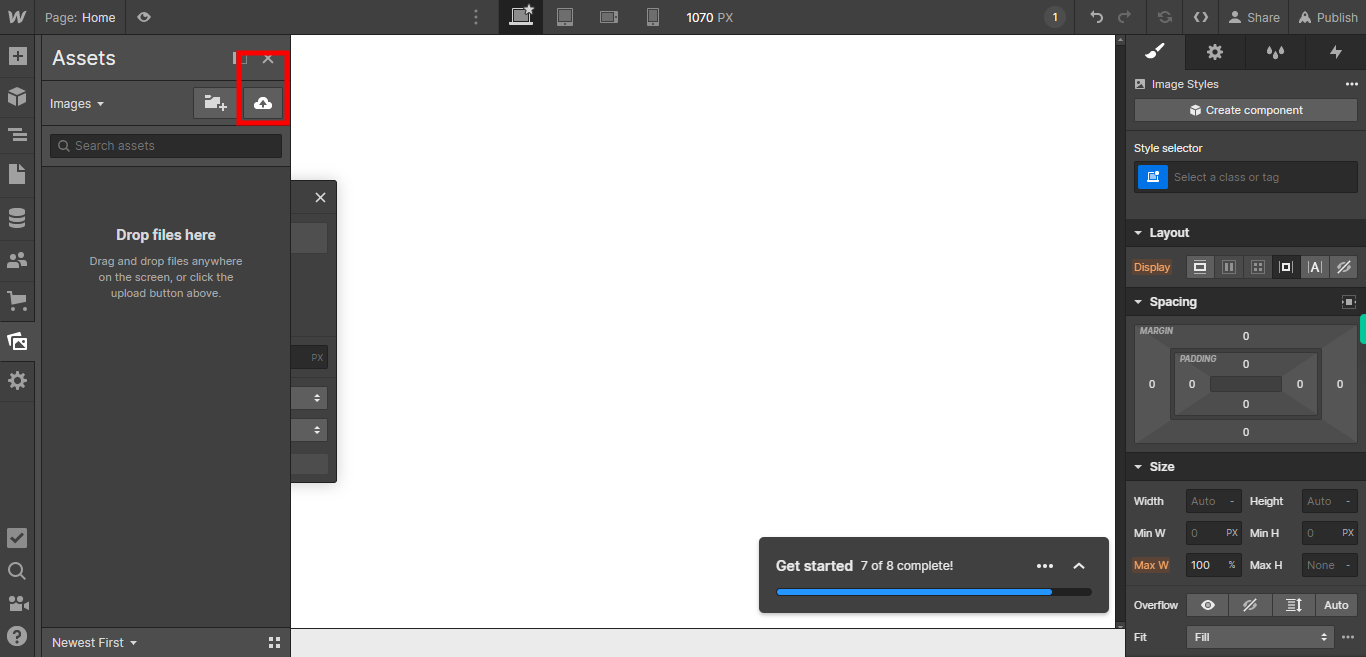
6.
Click on the Close button on the Supervity instruction widget. By clicking on the upload icon, you can easily access the file selection window to choose the image you wish to upload. This convenient feature allows you to browse through your computer's files and folders to locate the desired image. Once you have selected the image, it will be uploaded to the platform, making it available for use in your project.